WordPressの画面をスクロールした際に、サイドバーを画面追尾させてくれるプラグイン
【Q2W3 Fixed Widget】のインストールと設定について
図解入りでわかりやすくご説明していきます。
WordPressのブログには『サイドバー』といって
画面の横に色々な項目を表示してくれる機能がついているんです。
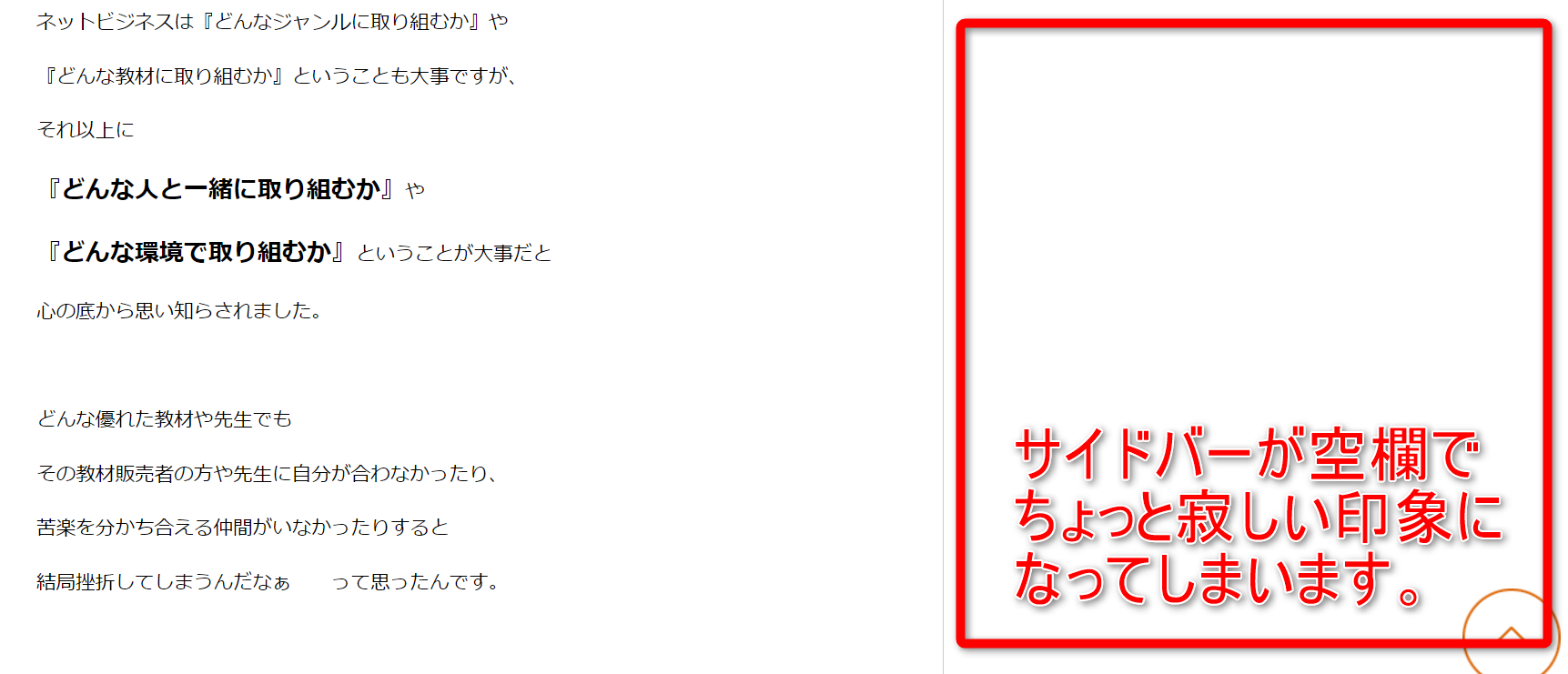
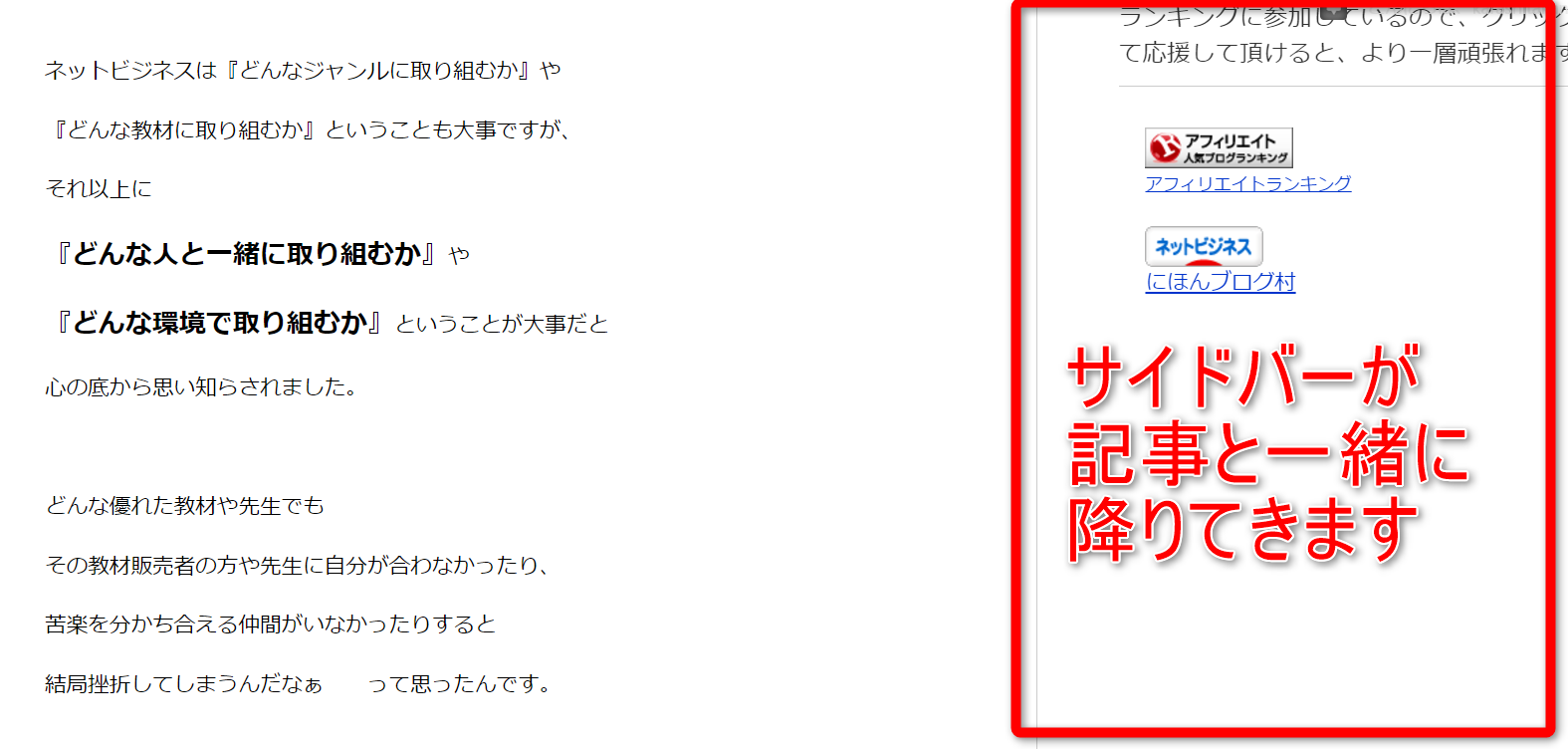
しかし、ブログの記事がサイドバーの項目よりも長いと
途中でサイドバーが終わってしまい、画面の右側が寂しくなってしまいます。

しかし、
今回ご紹介する【Q2W3 Fixed Widget】というプラグインを導入する事で
サイドバーよりもブログの記事が長くなっても
そのままサイドバーを追尾させることが出来るんです。

これによって画面が寂しくなることを防ぐ事が出来るので
ブログの見栄えも良くなりますね(*^-^*)
インストール・設定共に非常に簡単なので
是非ともインストールしてください。
【Q2W3 Fixed Widget】のインストール
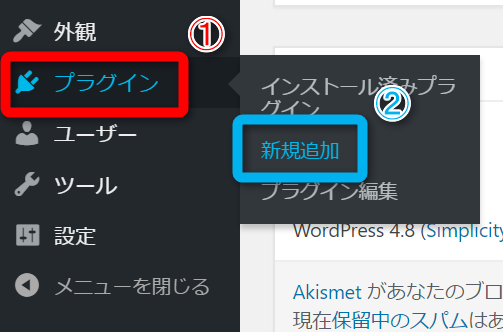
まずは、ダッシュボードの左側にあるメニューバーから
【プラグイン】(下図①)にマウスを合わせ、
出てきた選択肢から【新規追加】(下図②)をクリックします。

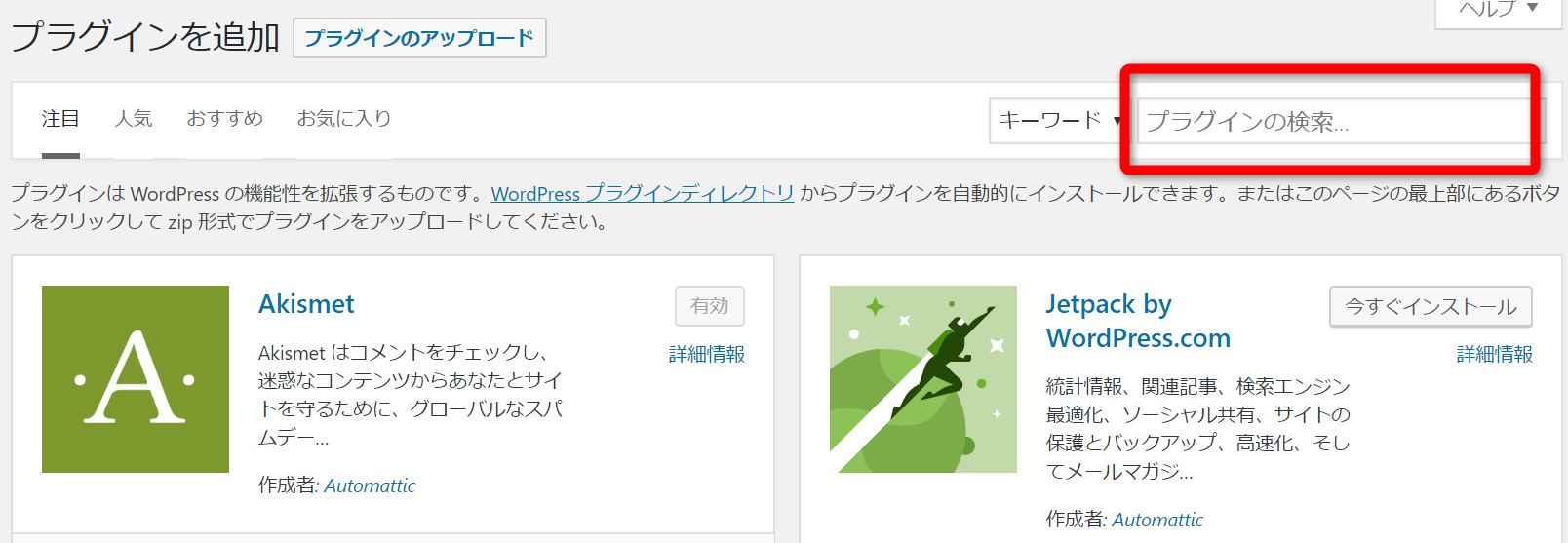
画面が切り替わったら、
右上の検索窓に【Q2W3 Fixed Widget】と入力してください。

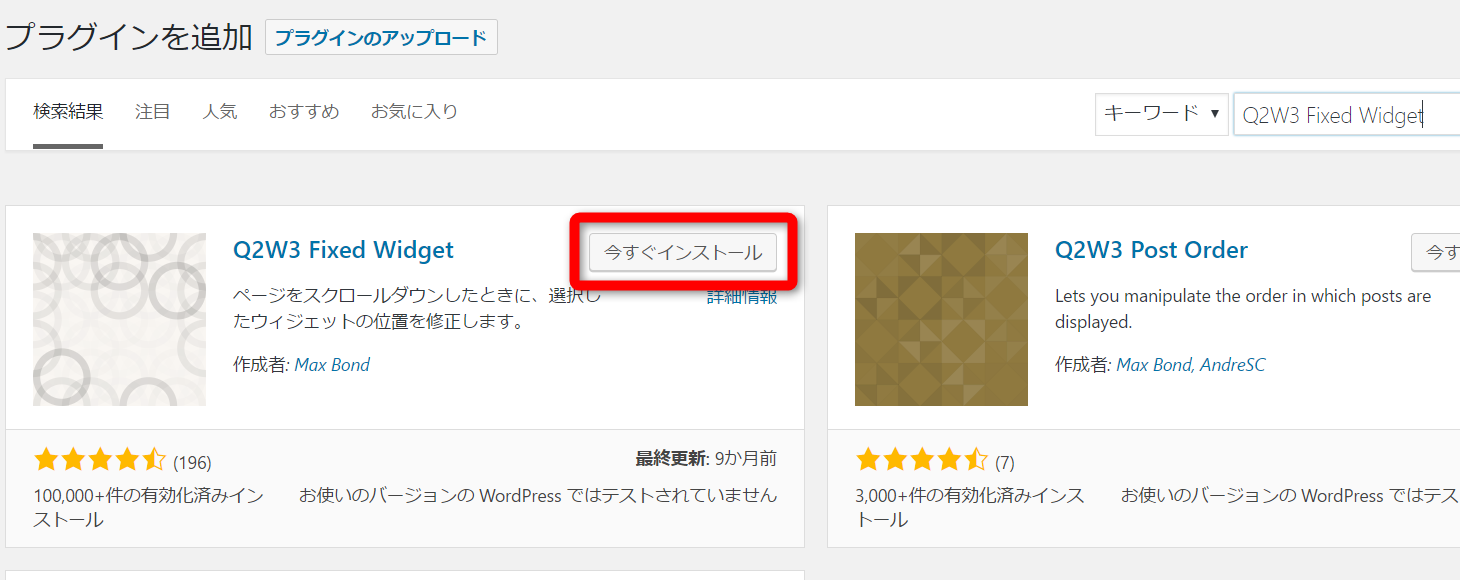
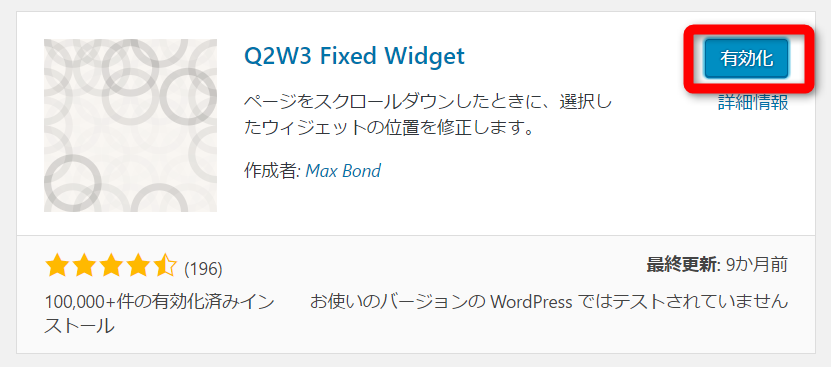
Q2W3 Fixed Widgetが表示されたら
【今すぐインストール】をクリックしてください。

インストールが完了したら、【有効化】をクリックしてください。

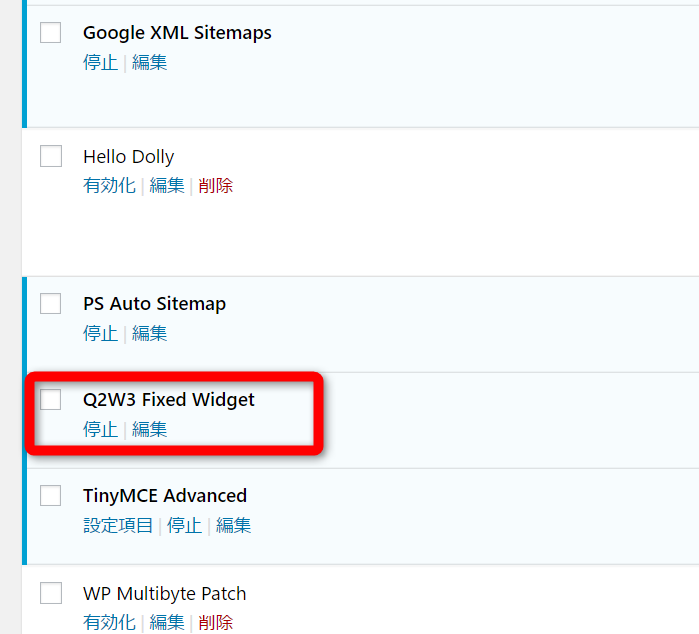
有効化したら、画面がプラグイン一覧に切り替わります。
一覧の中に【Q2W3 Fixed Widget】が表示されていれば成功です。
これでプラグインの導入は完了です。

以上でQ2W3 Fixed Widgetのインストールに関しては終了です。
次に設定を行っていきましょう。
Q2W3 Fixed Widgetの設定
Q2W3 Fixed Widgetをインストールしたら
今度はサイドバーを追尾させる設定を行います。
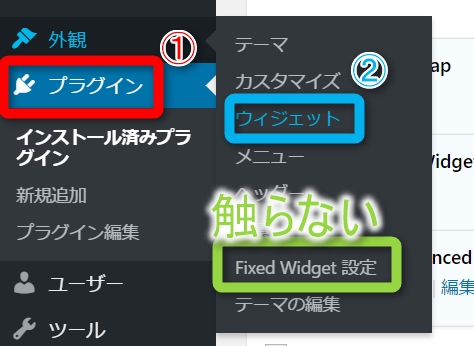
ダッシュボード左側のメニューバーから【プラグイン】(下図①)にマウスを合わせ
出てきた選択肢の中から【ウィジェット】(下図②)をクリックしてください。
※【Fixed Widget設定】という項目がありますが、今回こちらは触りません。

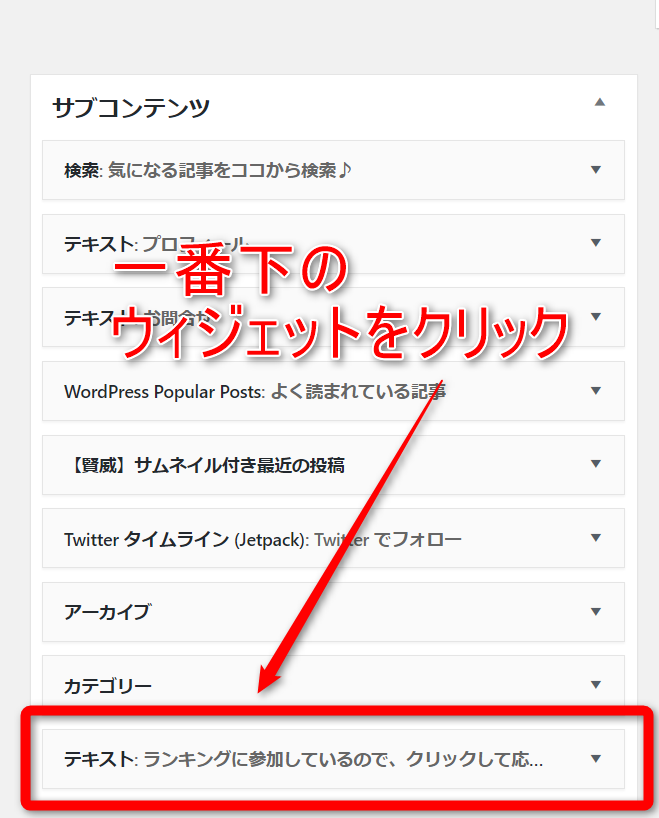
ウィジェットのページが表示されたら、【サブコンテンツ】という欄の
一番したにあるウィジェットをクリックしてください。

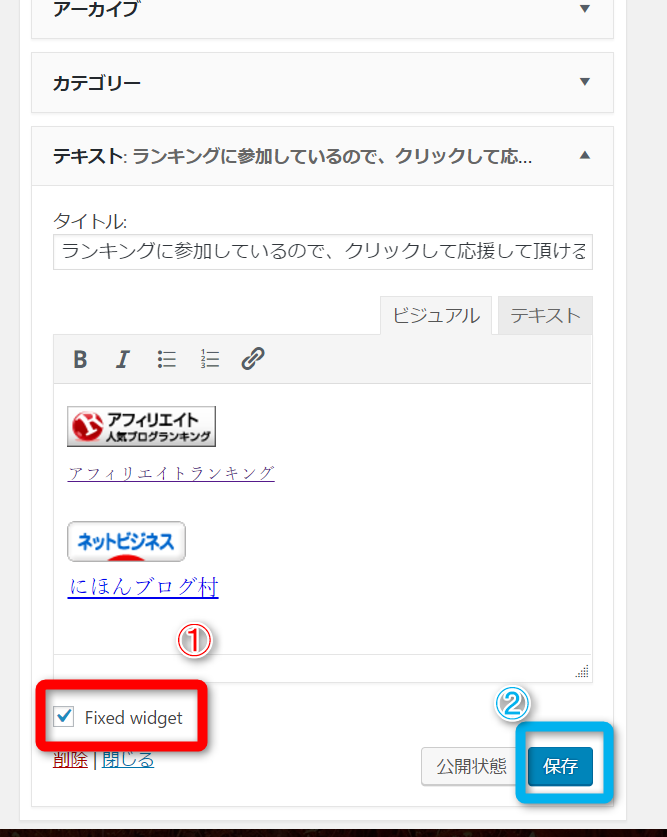
一番下のウィジェットをクリックすると、詳細設定が表示されます。
【Fixed widget】(下図①)にチェックを入れて
【保存】(下図②)をクリックしてください。

これで、サイドバーが記事に追尾されるようになりました。
また、今回は1番下のウィジェットに追尾させましたが、
設定次第では一番下以外のウィジェットで追尾させる事も出来るので
訪問者さんに見て欲しいサイドバーの項目がある場合などに有効です。
是非このプラグインでサイドバーを追尾させて
見栄えの良いブログにして下さいね(*^-^*)
それでは、Q2W3 Fixed Widgetの導入についての説明を終わります。
お疲れ様でした。