動画を撮影するソフトをダウンロードしたら、今度は編集するソフトも必要ですよね。
今回は撮影した動画を編集するソフトで、無料なのに有料級に高性能な編集ソフト
【AviUtl】のダウンロード方法を図解入りでご説明させて頂きます。
今回は撮影した動画を編集するフリーソフト
【AviUtl】(エー・ブイ・アイ・ユーティル)のダウンロード方法を
図解入りで徹底的に解説していきます。
AviUtlは無料ソフトながら
動画の不必要部分をカットしたり
ファイル形式の変更をしたり
ぼかしを入れてみたり・・・・
など、有料級に多機能な編集ソフトです。
ダウンロードには少し手間がかかってしまうんですが、
それを上回る価値があるので
是非ダウンロードして使ってみて下さいね(*^-^*)
※AviUtlの使い方については記事の最後にリンクをご用意しております。
5秒で解る!この記事の内容 [閉じる]
動作環境
今回AviUtlのダウンロードは
OS : Windows10
ブラウザ : GoogleChrome
使用するソフト : Lhaplus
Lhaplusのインストールと使い方についてはこちらの記事をご覧ください。
上記の環境で行います。
AviUtilのダウンロードをしよう
AviUtl本体のダウンロード
まずは公式ページからダウンロードを行っていきましょう。
↓ ↓ ↓ ↓ ↓
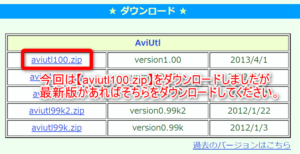
公式ページが表示されたら画面を下にスクロールし、
【ダウンロード】という項目の中から【aviutl100.zip】をダウンロードしてください。
※今回は【aviutl100.zip】をダウンロードしましたが、
最新版がある際はそちらをダウンロードしてください。

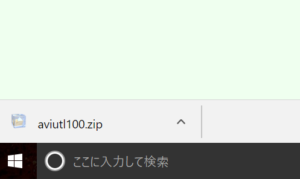
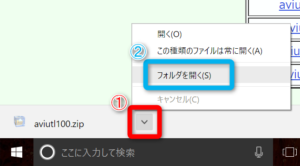
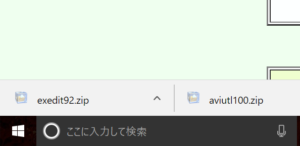
画面左下にダウンロードしたファイルが表示されます。

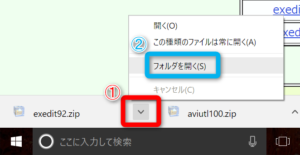
下図赤枠の部分をクリックし、
出てきた選択肢の中から【開く】をクリックしてください。

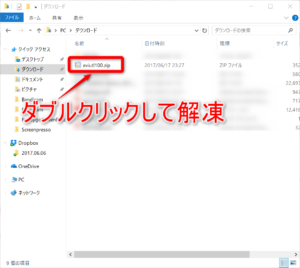
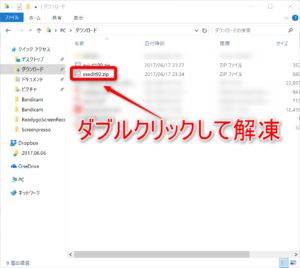
ダウンロードファイルが保存されているフォルダが開きますので
【aviutl100】をダブルクリックして解凍してください。

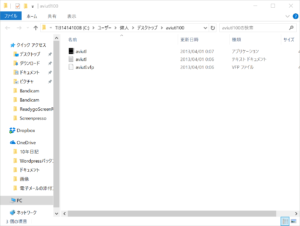
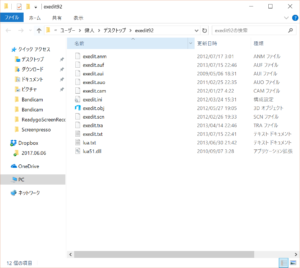
【aviutl100】が解凍されました。

プラグインのダウンロード
一旦先程解凍した【AviUtl100】はそのままにして
ブラウザに戻ります。
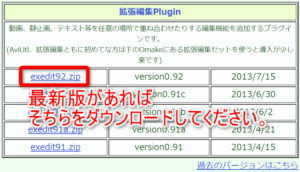
画面を【ダウンロード】よりもう少し下にスクロールすると
【拡張編集Plugin】という項目が表示されます。
【exedit92.zip】をクリックしてダウンロードしてください。
※プラグインも最新版があればそちらをダウンロードしてください。

ダウンロードが始まると画面左下にダウンロードファイルが表示されます。

下図赤枠をクリックし
出てきた選択肢の中から【開く】をクリックしてください。

ダウンロードファイルが入ったフォルダが表示されるので
【exedit92】をダブルクリックして解凍してください。

解凍されたフォルダが開きます。

ダウンロードファイルの移し替え
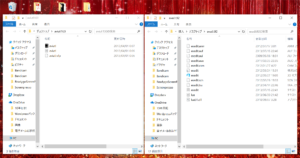
先程ダウンロードし、展開(解凍)したAviUtl本体とプラグインを
1つにまとめる作業を行っていきます。
まずは先程展開したAviUtl本体とプラグインの入ったフォルダを
それぞれ横に並べて下さい。

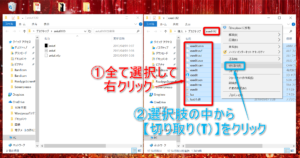
①【exedit92】のフォルダ内部をファイルを全て選択し、右クリックします。
※何でもいいので1つファイルを選択し
キーボードの【ctrl】キーを押しながら【A】を押すと全選択出来ます。
②出てきた選択肢の中から【切り取り(T)】をクリックします。

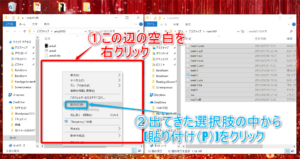
次に隣の【aviutl100】のフォルダに移します。
①【aviutl100】のフォルダ内部にある空白部分を右クリックしてください。
②出てきた選択肢の中から【貼り付け(P)】をクリックしてください。

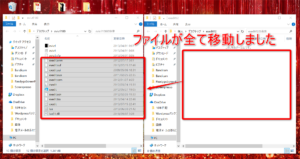
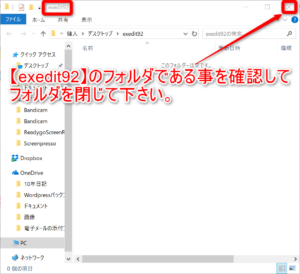
これで全てのファイルを【aviutl100】のフォルダにまとめる事ができました。

空になった【exedit92】のフォルダを閉じておきましょう。

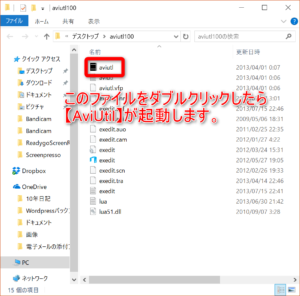
下図赤枠の【aviutl】というファイルをダブルクリックしたら
AviUtl本体を起動する事が出来ます。

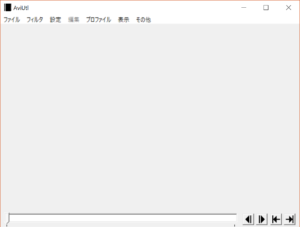
今起動しても下図のような何もない状態ですので
起動した場合は一旦閉じておきましょう。

デスクトップにショートカットを作成しよう
AviUtlをいつでも起動出来るように
デスクトップにショートカットを作成しておきましょう。
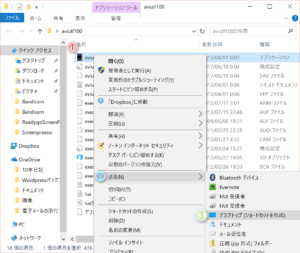
①【aviutl】のファイルを右クリックします。
②出てきた選択肢の中から【送る(N)】をクリックします。
③出てきた選択肢の中から
【デスクトップ(ショートカットを作成)】をクリックします。

デスクトップに戻るとショートカットが作成されています。

入力プラグイン【L-SMASH Works】の導入
AviUtlは現段階までの設定でも使う事は可能です。
しかし、現状のままだと対応できないファイル形式がある為、
撮影した動画のファイル形式によっては
「編集出来ない」という事態になってしまう場合があります。
ですので、【L-SMASH Works】というプラグインを導入し
主要なファイル形式に対応してくれるように設定しましょう。
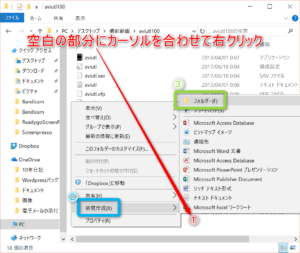
①【aviutl100】のフォルダ内部の空欄にマウスカーソルを合わせ右クリック。
②出てきた選択肢の中から【新規作成】をクリック
③更に出てきた選択肢の中から【フォルダー(F)】をクリック

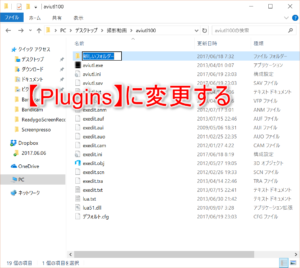
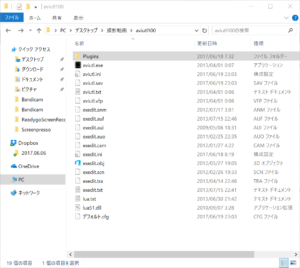
新しいフォルダが出来上がるので名前を【Plugins】に変更します。
※最後の『s』を忘れないように気を付けて下さい。

↓

ではこちらは一旦そのまま置いておいて
以下のサイトから【L-SMASH Works】のダウンロードを行います。
↓ ↓ ↓
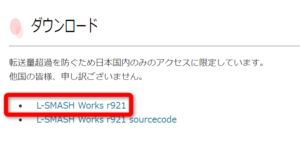
画面下にスクロールすると【ダウンロード】という項目があるので
その下の【L-SMASH Works r921】というところをクリックしてください。
※最新版があればそちらをダウンロードしてください。

【L-SMASH Works r921】をクリックすると自動的にダウンロードが開始され、
画面左下にダウンロードファイルが表示されます。

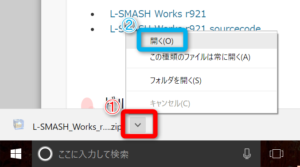
ダウンロードが完了したら、下図①の赤枠部分をクリックし
出てきた選択肢の中から②【開く】をクリックしてください。

開くをクリックすると、自動的にファイルの解凍が始まり
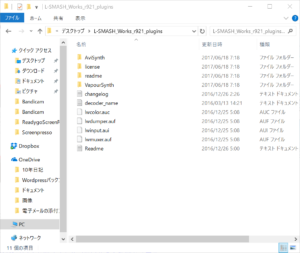
解凍されたフォルダが開きます。

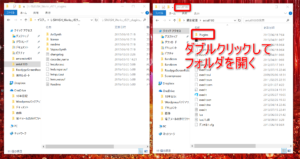
それでは、先程まで開いていた【aviutl100】のフォルダと
今展開した【L-SMASH_Works_921_plugins】を横に並べ
【aviutl100】の内部に作った【Plugins】というフォルダを
ダブルクリックして開いて下さい。

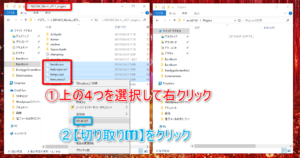
【Plugins】のフォルダを開いたら【L-SMASH_Works_921_plugins】のフォルダにある
- lwinput.aui
- lwmuxer.auf
- lwcolor.auc
- lwdumper.auf
この4つのファイルを選択して右クリック(下図①)したあと
出てきた選択肢の中から【切り取り(T)】をクリック(下図②)してください。

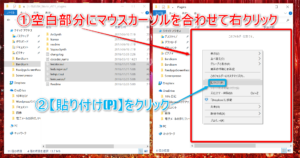
そのまま【Plugins】フォルダの空白部分にマウスカーソルを合わせ
①右クリック
②【貼り付け(P)】をクリック

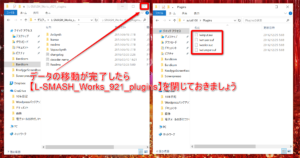
データの移行が完了したら、【L-SMASH_Works_921_plugins】の
フォルダを閉じておきましょう。

これで【L-SMASH Works】のプラグイン導入は完了です。
【exedit.ini】に読み込むファイル形式を追記
AviUtlで編集出来るファイル形式を増やすには
L-SMASH Worksと、もう1手間必要になります。
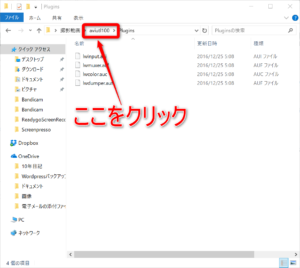
先程閉じなかった方の【Plugins】というフォルダ上部に
【aviutl100】と記載された部分がありますのでそちらをクリックしてください。

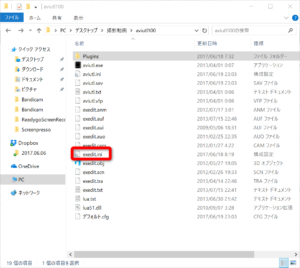
歯車のようなアイコンの付いた【exedit.ini】というファイルを
ダブルクリックしてください。

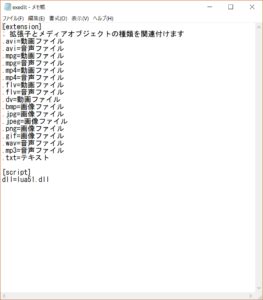
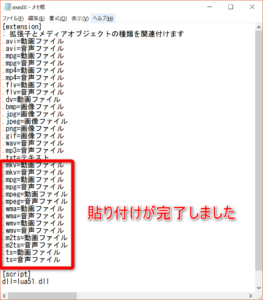
すると以下の様なテキスト画面が開きます。

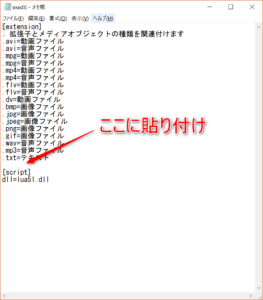
【txt=テキスト】の下に、以下をコピーして貼り付けて下さい。
.mkv=動画ファイル
.mkv=音声ファイル
.mpg=動画ファイル
.mpg=音声ファイル
.mpeg=動画ファイル
.mpeg=音声ファイル
.wma=動画ファイル
.wma=音声ファイル
.wmv=動画ファイル
.wmv=音声ファイル
.m2ts=動画ファイル
.m2ts=音声ファイル
.ts=動画ファイル
.ts=音声ファイル

↓

貼り付けが完了したら保存します。
①画面左上の【ファイル(E)】をクリックしてください。
②出てきた選択肢の中から【上書き保存(S)】をクリックしてください。
③画面右上の【×】をクリックして閉じて下さい。

これでファイル形式の追加に関しては終了です。
入力プラグインの優先度を変更
入力プラグインは先程導入した【L-SMASH Works】だけでなく
最初からAviUtlに導入されている物も存在しています。
ここでは、そのもともと導入されている入力プラグインを優先させるための
設定を行います。
まずは、デスクトップに作成したショートカットから
AviUtlを起動させましょう。
起動したら以下の手順で進んで下さい。
①画面左上の【ファイル】をクリック
②出てきた選択肢の中から【環境設定】をクリック
③出てきた選択肢の中から【入力プラグイン優先度の設定】をクリック

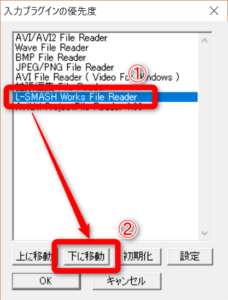
入力プラグインの優先度のウインドウが開いたら
【L-SMASH Works Fire Reader】を選択し、
【下に移動】をクリックしてください。

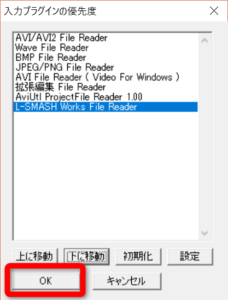
下に移動したら、【OK】をクリックして終了します。

これで優先度の変更が完了です。
出力プラグイン【x264guiEx】の導入
今回は『出力プラグイン』の導入方法です。
出力プラグインとは
出力プラグインを導入していない状態でAviUtlを使って動画編集をすると
編集完了した動画をavi形式でしか出力出来ません。
最初の内はそれでもいいかもしれません。
しかし、
今後撮影動画をYoutubeにアップロードしようと思った場合
【mp4形式】でしかYoutubeにはアップロード出来ません。
その場合、AviUtlで編集した動画がavi形式で出力されてしまうと
Youtubeにアップロードできないという事態が出てきます。
「自分はYoutubeにアップロードなんてしない」
という人もいるかもしれませんが、
色々な形式で出力出来た方が良いので、しっかりと導入しておきましょう。
出力プラグインの導入方法
まずは導入する為のサイトに移動しましょう。
↓ ↓ ↓
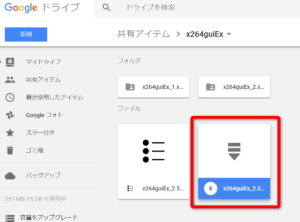
画面右サイドバーにある赤枠の中の【ミラー】をクリックしてください。

Googleドライブが軌道しますので、【x264guiEx_2.5…】をクリックし
ダウンロードしてください。

画面左下にダウンロードファイルが表示されます。

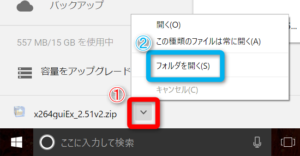
下図①の赤枠部分をクリックして
【フォルダを開く(S)】をクリックしてください。

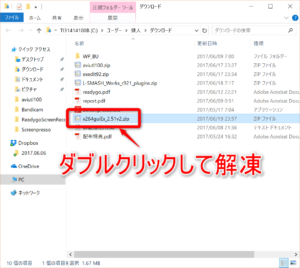
ダウンロードファイルのあるフォルダが開かれましたので
【x246guiEx_2.51v2.zip】をダブルクリックして解凍してください。

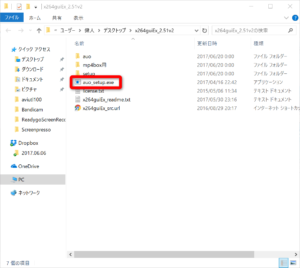
解凍したファイルが展開されたら
【auo_setup.exe】をダブルクリックして実行してください。

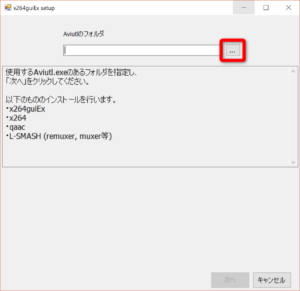
セットアップ画面が立ち上がったら
下図赤枠の中の【…】をクリックしてください。

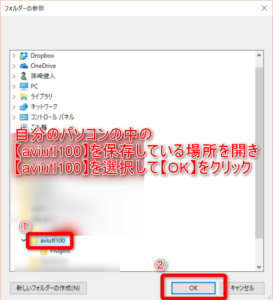
既にダウンロードしている【aviutl100】を選択し
【OK】をクリックしてください。

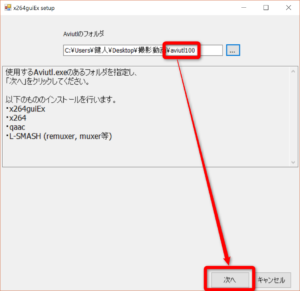
【Aviutlのフォルダ】の下にある白枠の中にインストール先が表示されますが
その末尾が【aviutl100】であることを確認し【次へ】をクリックします。

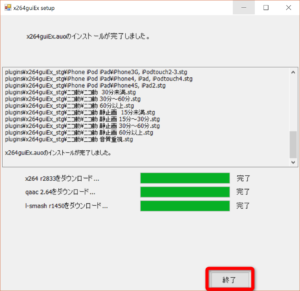
インストールが完了したら、終了をクリックしてください。

これでインストールは終了ですが、
問題なくインストールが出来ているか確認してみましょう。
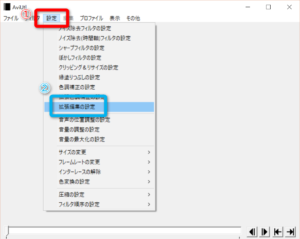
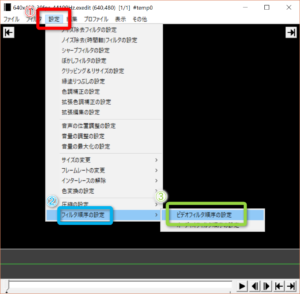
まずは【AviUtl】を起動し、①の設定タブをクリックし
②の拡張編集の設定をクリックします。

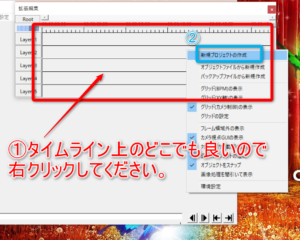
拡張編集の設定をクリックすると
下図のような【タイムライン】が表示されます。

①タイムラインのどこでも良いので右クリックしてください。
②出てきた選択肢の中から【新規プロジェクトの作成】をクリックします。

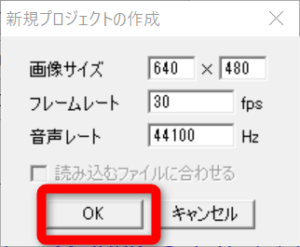
下図のような画面が軌道しますが、気にせずそのまま【OK】をクリックします。

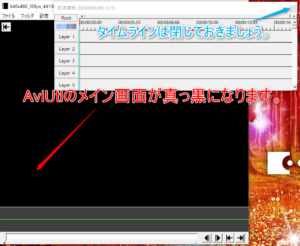
AviUtlのメイン画面がグレーから黒にかわります。
とりあえずタイムラインは閉じておきましょう。

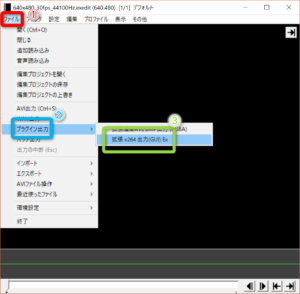
①画面左上のファイルをクリックします。
②出てきた選択肢の中から【プラグイン出力】をクリックします。
③【拡張 ×264 出力(GUI)Ex】をクリックします。

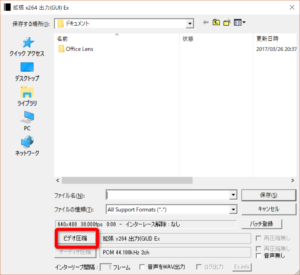
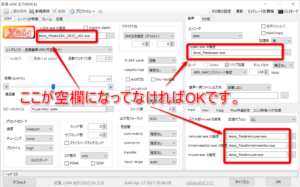
開いた画面の下の方にある【ビデオ圧縮】をクリックします。

下図赤枠の3か所が空欄になっていなければ
問題なくインストールできています。

これで出力プラグインのインストールが完了です。
AviUtlの基本初期設定
AviUtlを使用しやすくする為に基本設定を行っておきましょう。
非常に簡単な設定ですので、特に深く考えずそのまま入力してください。
まずは設定画面を開きます。
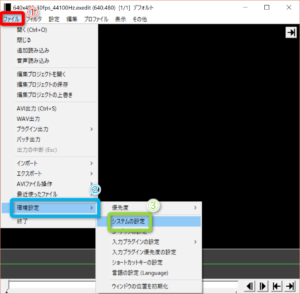
①ファイルをクリック
②環境設定をクリック
③システムの設定をクリック

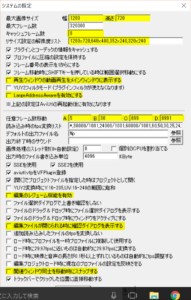
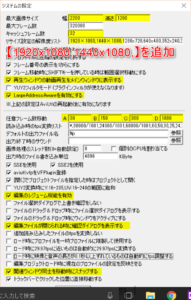
設定画面が開きますので、以下のマーカーを付けている部分を編集してください。
※【リサイズ設定の解像度リスト】の部分は冒頭に
【1920×1080,1440×1080,】を入力してください。(コピペで結構です。)
設定前 設定後


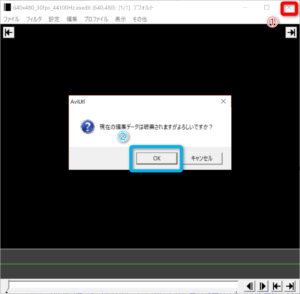
上記設定を反映させる為には一旦AviUtlを再起動する必要がありますので、
画面右上の【×】をクリックし、出てきたポップアップの【OK】をクリックして
AviUtlを閉じて下さい。

再度AviUtlを起動して、設定画面を確認してください。
フィルタ順序の設定方法
本記事のAviUtl設定に関して最後の項目です。
簡単な設定なので深く考えずにやっておきましょう。
※この設定を行っていなければ使えなくなる機能も出てきてしまいます。
AviUtlを起動し以下の手順で設定画面を起動してください。
①設定をクリック
②フィルタ順序の設定
③ビデオフィルタ順序の設定

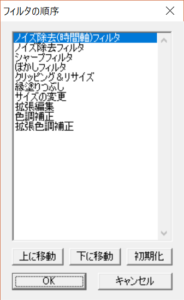
以下の様な【フィルタの順序】の画面が開きます。

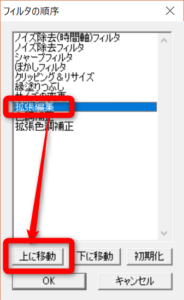
拡張編集
まずは表示された項目の中から【拡張編集】を選択し
最上段に上がるまで【上に移動】をクリックします。


これで拡張編集が1番上にきました。
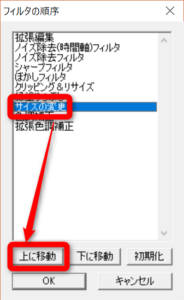
サイズの変更
次に表示された項目の中から【サイズの変更】を選択し
最上段に上がるまで【上に移動】をクリックします。


これで最上段に【サイズの変更】
そして、上から2段目に【拡張編集】がきました。
【OK】をクリックして終了します。

これで設定終了です。
まとめ
これでAviUtlの導入が完了しました。
かなり長い導入作業でしたが、お疲れ様でした(*^-^*)
今回は長くなったので導入解説だけで終了しますが
また別の記事で使い方についてご説明させて頂きますね。
↓ ↓ ↓ ↓ ↓