WordPressのサイドバーにプロフィールリンクとアバターを挿入することで
ブログの訪問者さんがプロフィールページを発見してくれ易くなります。
図解入りで説明していきますので是非設定してみて下さい。
今回はWordpressのサイドバーにアバターと簡単な自己紹介を載せて
そこから本当のプロフィールリンクへ誘導する方法をご説明していきます。
サイドバーに簡単なプロフィールを設定
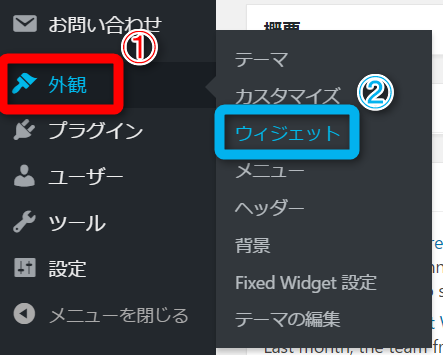
ダッシュボード左側のメニューバーから【外観】(下図①)にカーソルを合わせ
出てきた選択肢の中から【ウィジェット】(下図②)をクリックしてください。

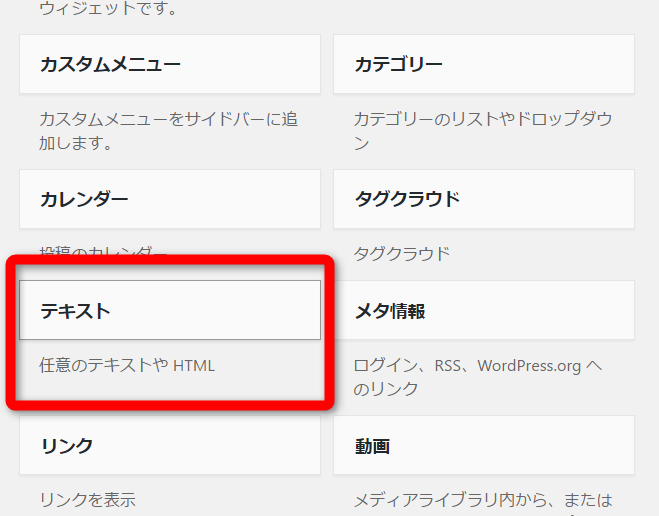
画面左側の【利用出来るウィジェット】の中から
【テキスト】をクリックしてください。

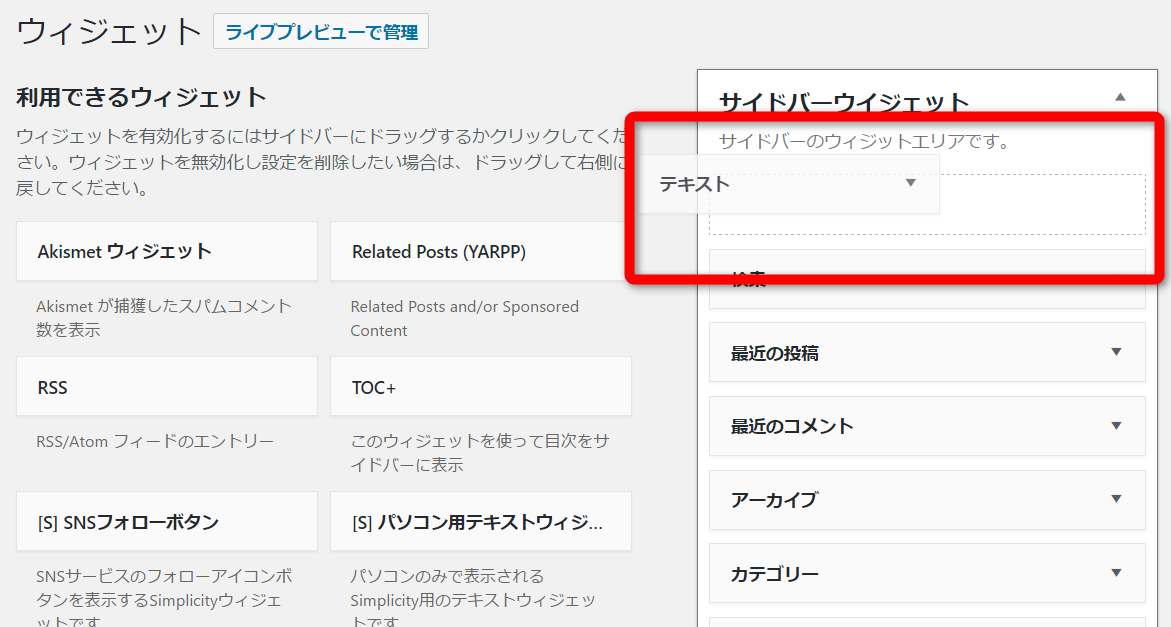
テキストをクリックしたままマウスを動かし、
【サイドバーウィジェット】の中にいれます。

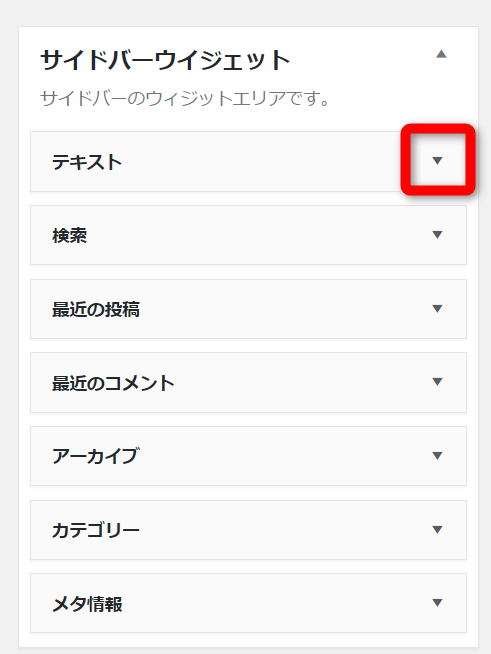
【サイドバーウィジェット】の中に【テキスト】が入ったら
右側の『▼』をクリックします。

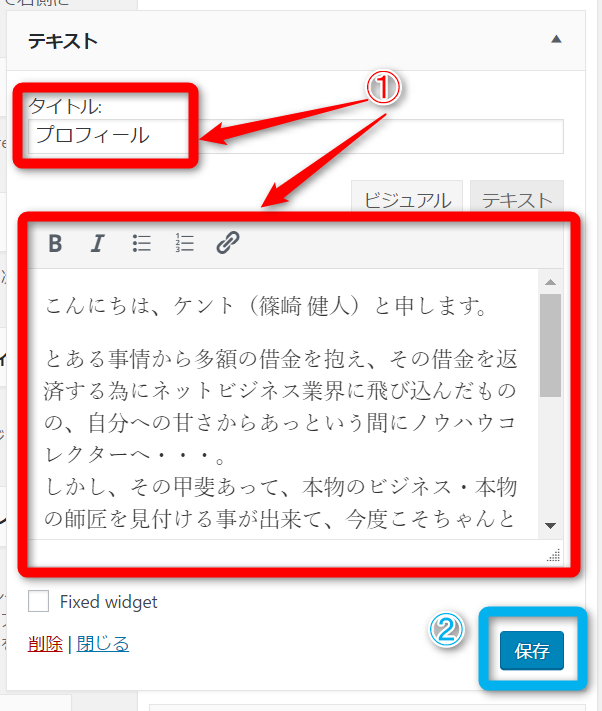
テキストの編集を行うページが開きますので、
【タイトル】に『プロフィール』を入れます。
下の本文を入力するスペースに簡単なプロフィールを入力します。(下図①)
タイトルと本文を入力したら、【保存】をクリックします。(下図②)

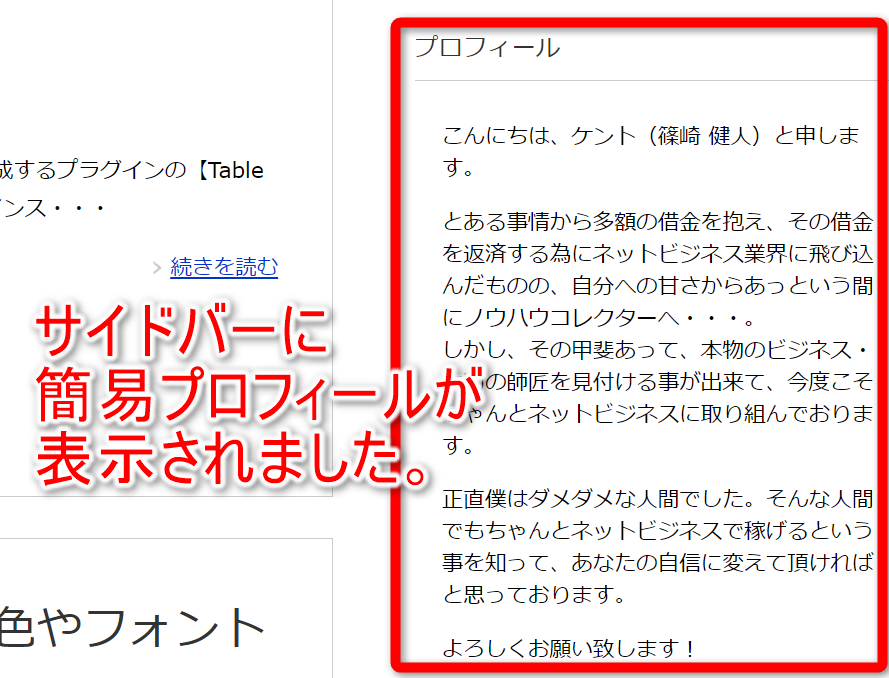
ブログを表示すると、サイドバーに簡易プロフィールが表示されています。

簡易プロフィールの最後にプロフィールリンクを入れる
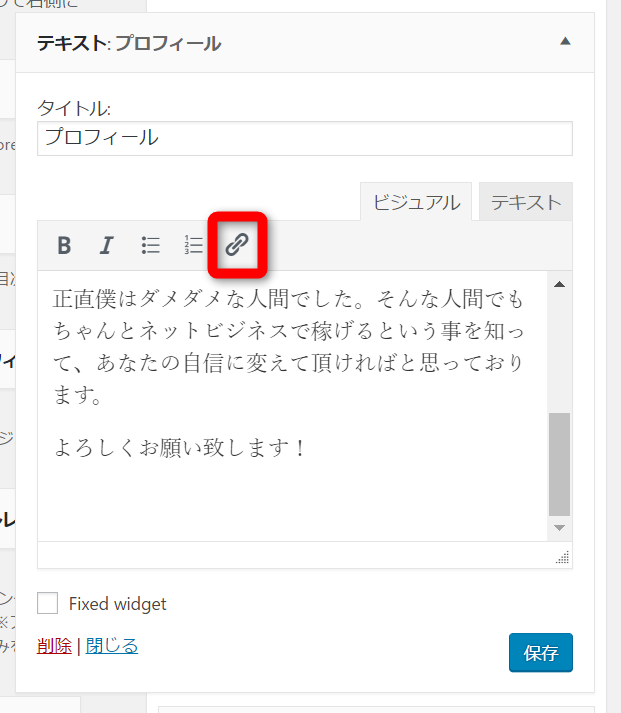
先程の簡易プロフィール編集画面を開きます。

本文の一番下に入力のカーソルを移動させ、
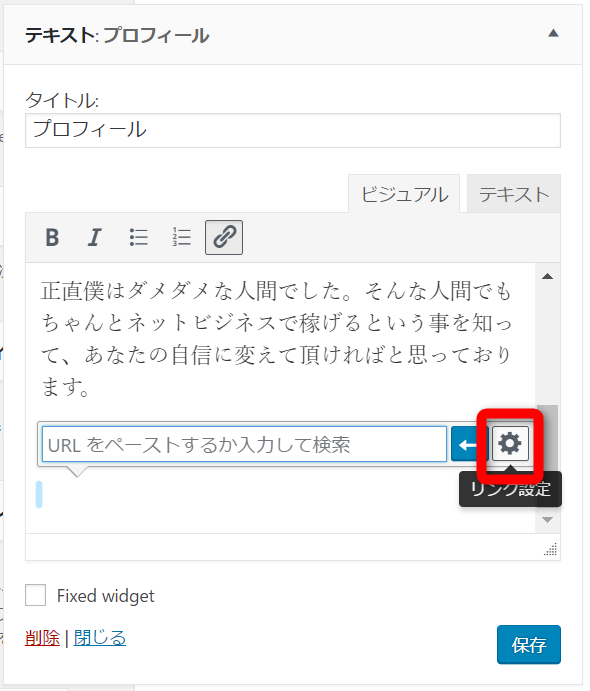
下図赤枠のボタンをクリックします。(赤枠のボタンはリンク作成のボタンです)

リンク設定が出てきましたので、
下図赤枠の歯車マークをクリックします。

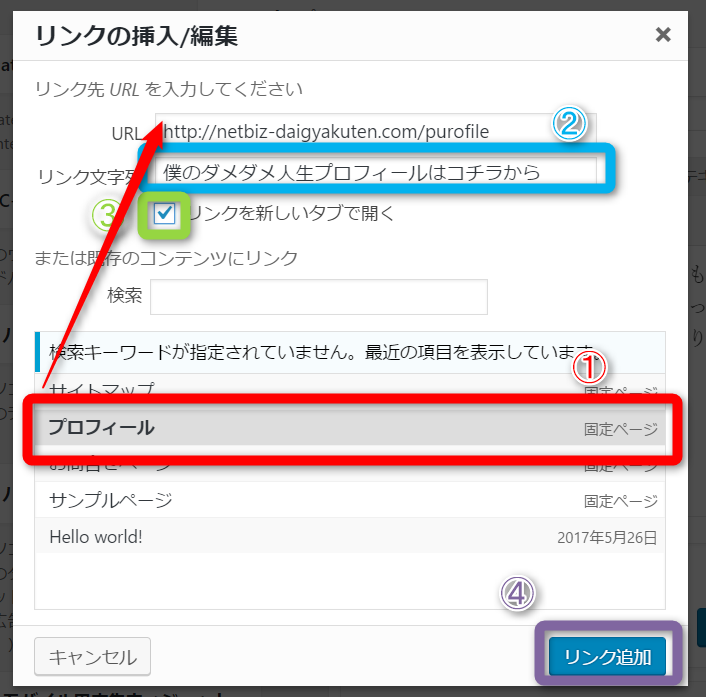
【リンクの挿入/編集】の画面が開いたら
下図①~④を入力します。

①プロフィールページをクリックすると上の【URL】に
プロフィールページのURLが反映されます。
②【リンク文字列】の項目にあなたのサイドバーに表示させたい文字を入力します。
③【リンクを新しいタブで開く】にチェックを入れる
④【リンク追加】をクリックする
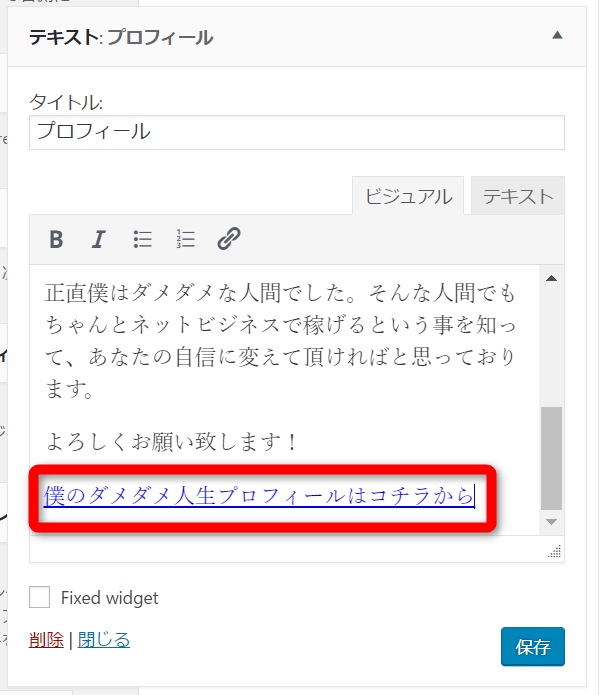
簡易プロフィールの一番下に本プロフィールページのリンクが挿入されました。

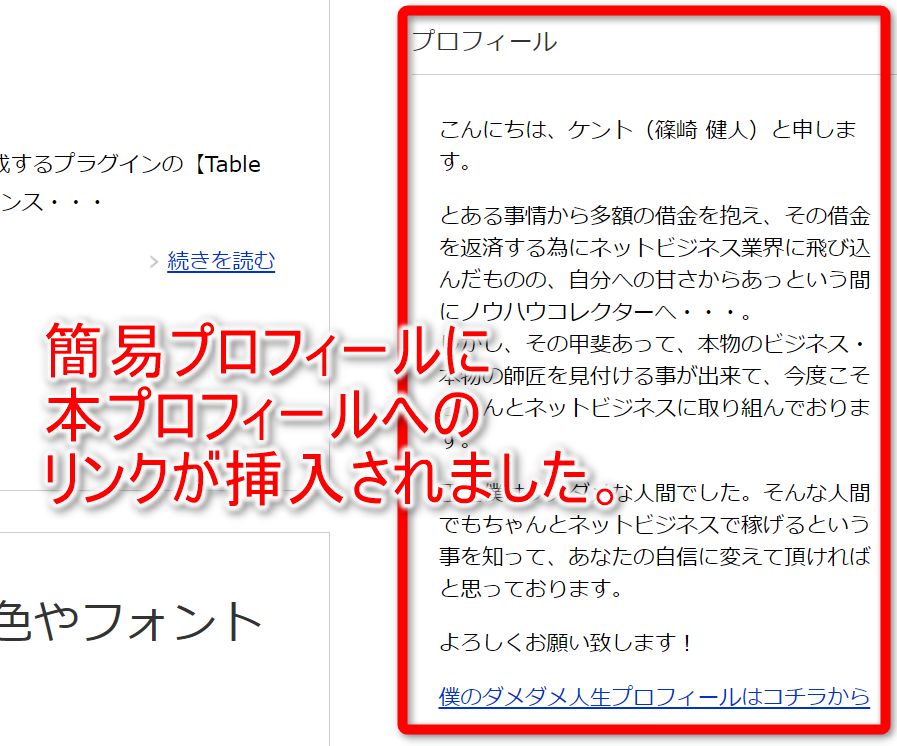
ブログを表示すると、サイドバーの簡易プロフィールに
本プロフィールへのリンクが挿入されて表示されています。

サイドバーの簡易プロフィールにアバターを挿入する
もう一度、先程の簡易プロフィール編集画面を開いて
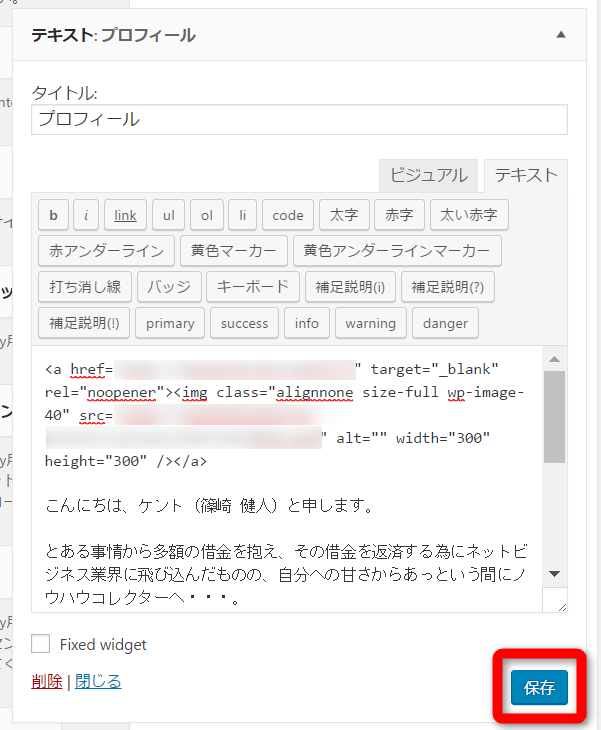
テキストモードに切り替えます。

簡易プロフィールの上部に下のコードを貼り付けて保存します。
<a href=”プロフィールページURL”><img class=”alignnone size-full wp-image-40″ src=”画像URL” alt=”” width=”300″ height=”300″ /></a>
※プロフィールページURLの部分にはあなたの本プロフィールページのURLを
画像URLの部分にはあなたのアバターの画像URLを入れてください。

サイドバーの簡易プロフィールに
アバターが挿入されました。

ちなみに、上記のコードをコピペして貰っている場合
アバター画像をクリックしても
本プロフィールページへ移動してくれる設定になっています。
これであなたのブログのサイドバーに
簡易プロフィールとアバターを挿入して、
本プロフィールページへのリンクを設定する事が出来ました。
これで、今回の記事は終了です。
お疲れ様でした(*^-^*)