
今回はブログの記事に画像を挿入する方法と、
その画像にリンクを貼り付ける方法を図解入りでご説明していきます。
ブログの記事内に写真を挿入することで、
読者さんにとってわかりやすい記事を書く事が出来ますし、
見栄えも良くります(*^-^*)
また、挿入した写真にリンクを貼り付ける事が出来るので
写真をクリックするとどこかのページに移動させる事も出来ます。
見栄えも良くなって便利な機能なので
是非覚えて使って下さいね♪
5秒で解る!この記事の内容 [閉じる]
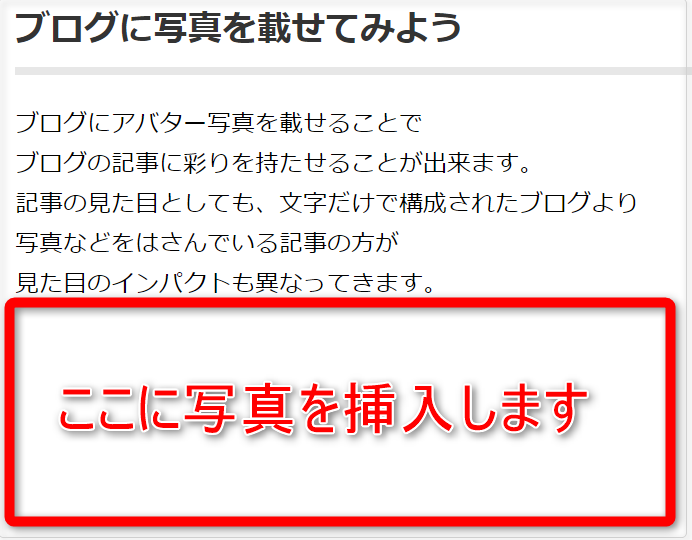
ブログに写真を挿入する方法
ブログに写真を挿入する際は、
まずWordpressのメディアに画像を追加する必要があります。
今回は僕のアバター写真を以下の記事に挿入してみましょう。

メディアに写真を追加する
まずは、メディアに写真を追加していきます。
追加の方法が2パターンあります。どちらの方法でも結構です。
新規追加
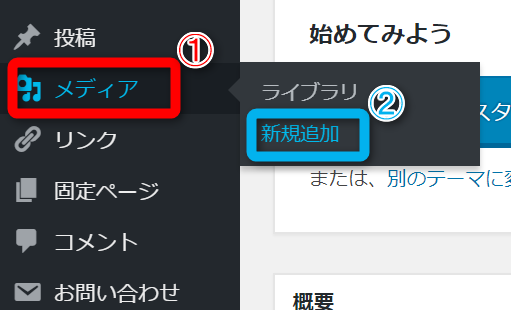
ダッシュボード左側のメニューバーから【メディア】(下図①)にマウスを合わせ
出てきた選択肢の中から【新規追加】(下図②)をクリックします。

メディアのアップロード画面が開いたら
【ファイルを選択】をクリックします。

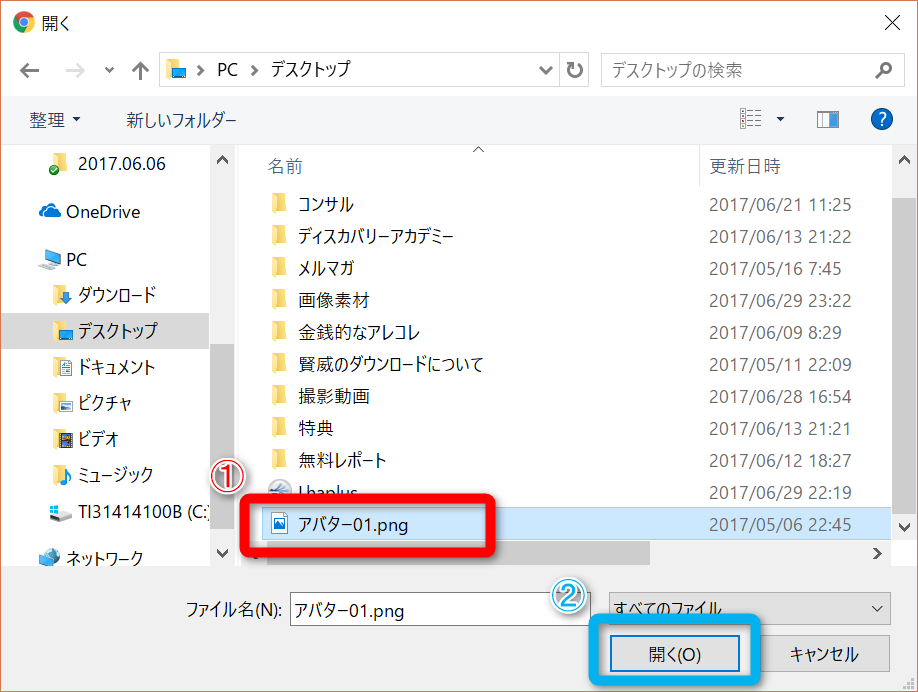
アップロードしたい画像が保存してある場所から
アップロードしたい画像をクリック(下図①)して
【開く(O)】(下図②)をクリックしてください。

メディアに画像がアップロードされました。

ライブラリから追加
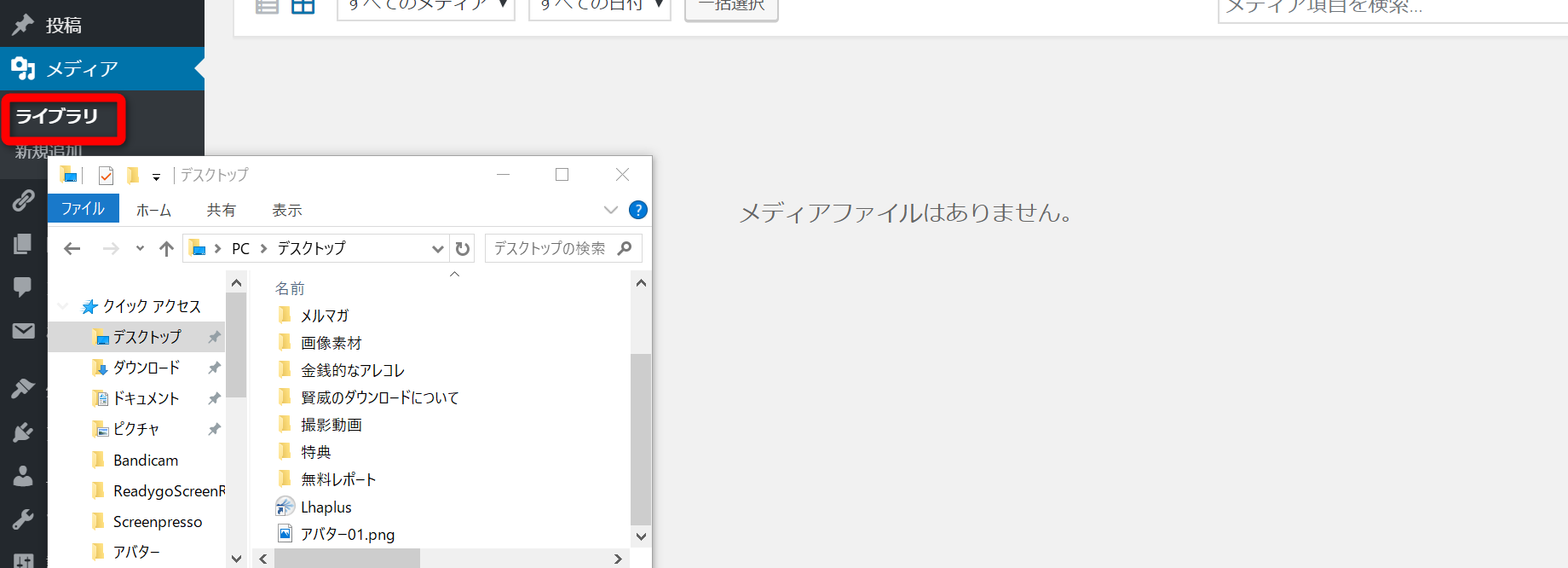
新規追加では無く、ライブラリの方をクリックした場合は
ドラッグ&ドロップで追加していきます。
メディアのライブラリを開いて、
アップロードしたい画像が入っているフォルダを用意してください。

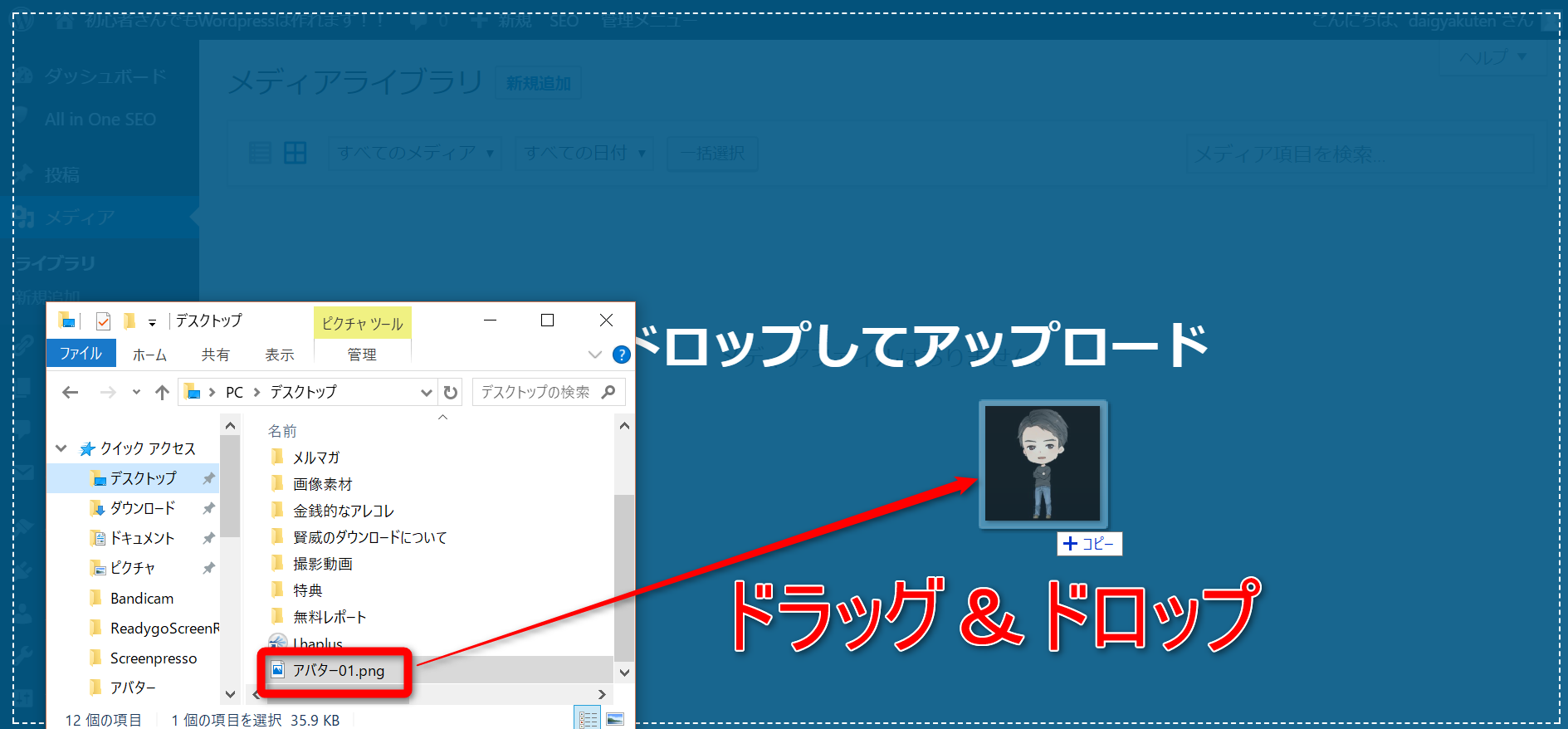
アップロードしたい画像をドラッグ&ドロップで追加します。

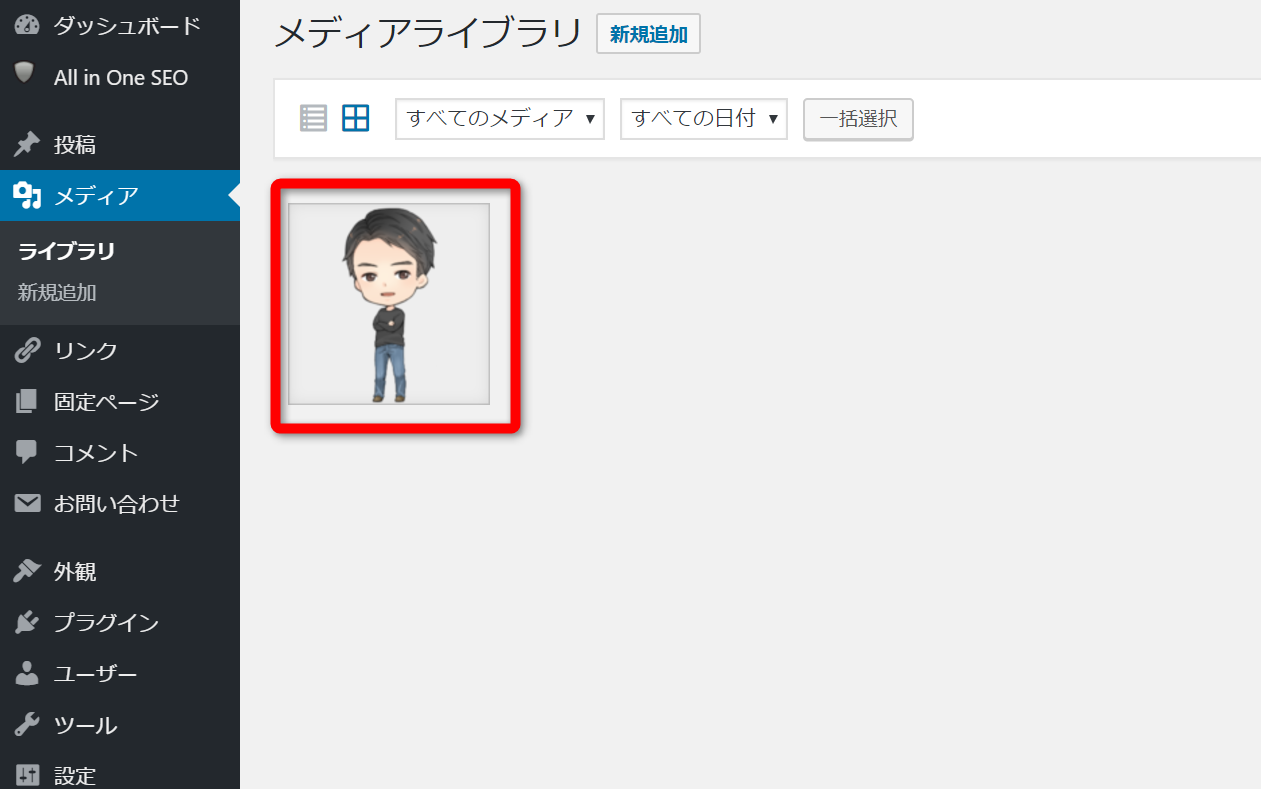
メディアライブラリに画像が追加されました。

メディアライブラリから記事に画像を挿入する
それでは、先程の記事にアバター画像を挿入しましょう。
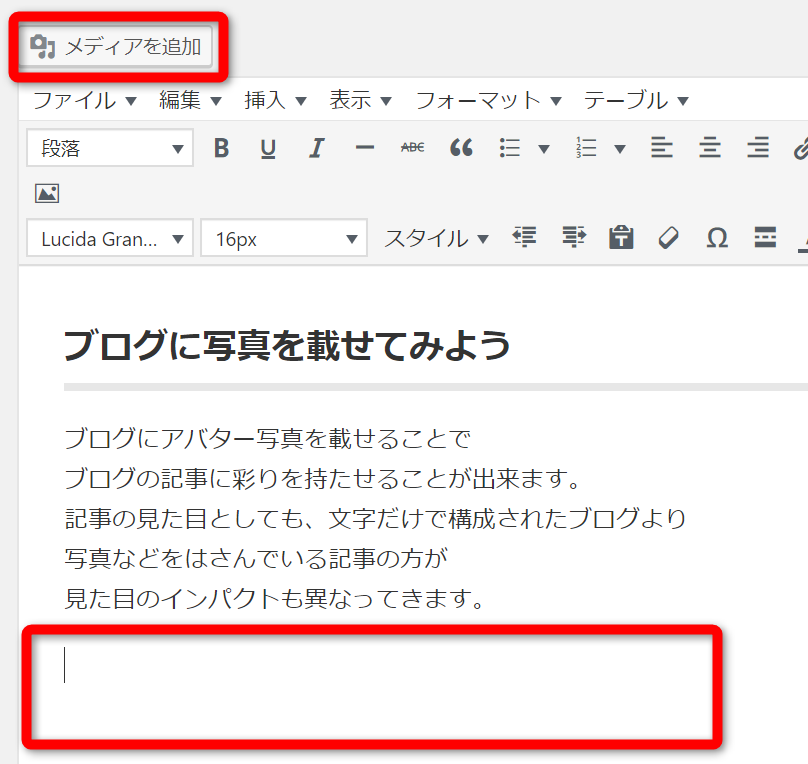
画像を挿入したい部分にマウスカーソルを合わせ
【メディアを追加】をクリックします。

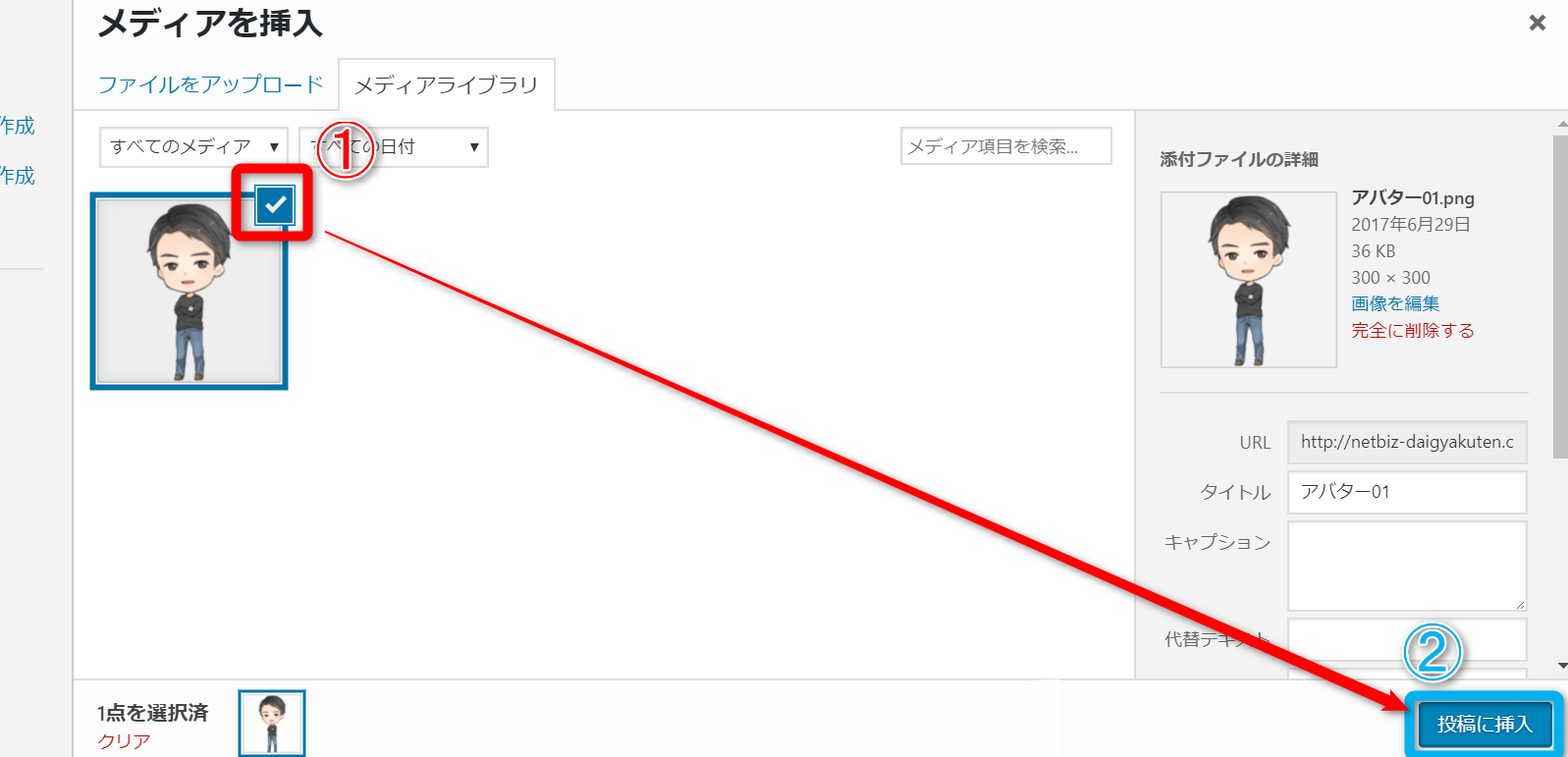
メディアライブラリが開くので、挿入したい画像をクリック(下図①)し、
【投稿に挿入】をクリック(下図②)します。

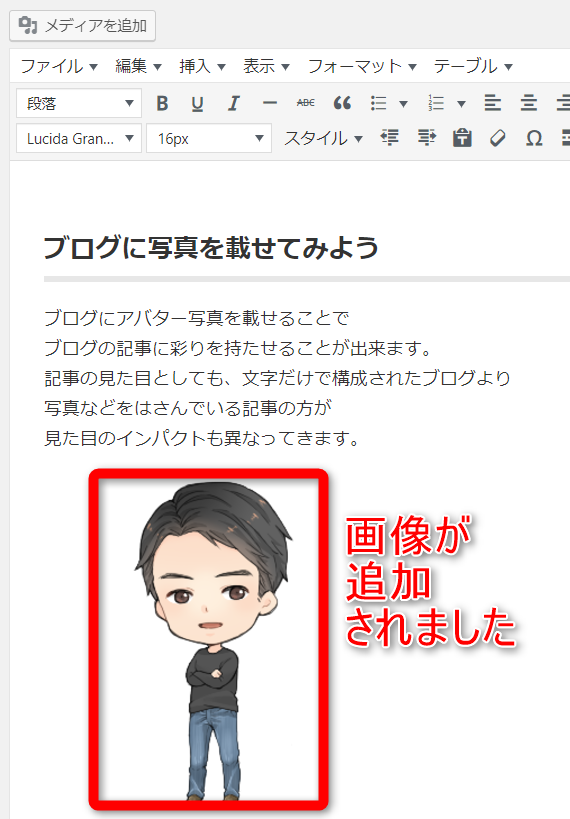
記事の中に画像が挿入されました。

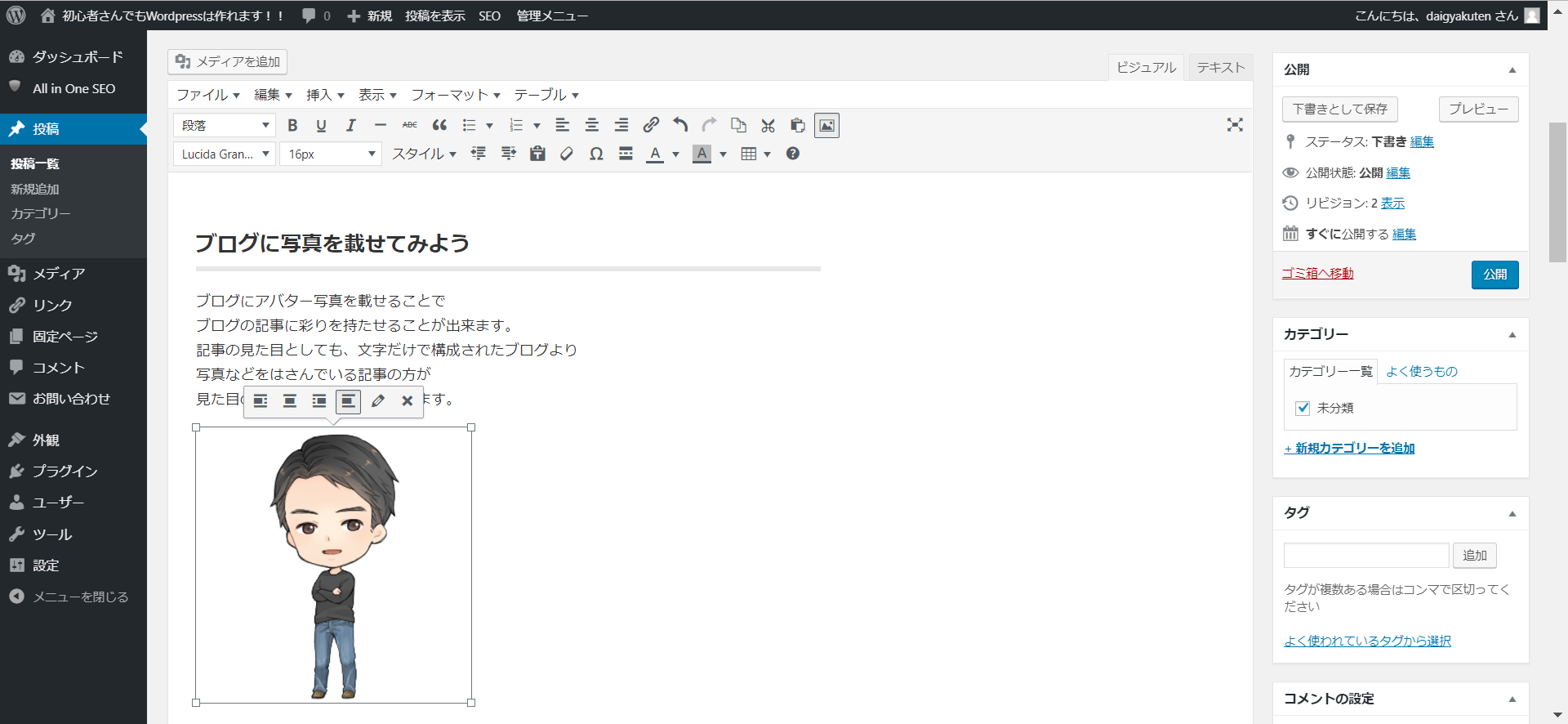
ちなみに、挿入した画像をクリックすると
画像の大きさや位置の編集が出来ます。

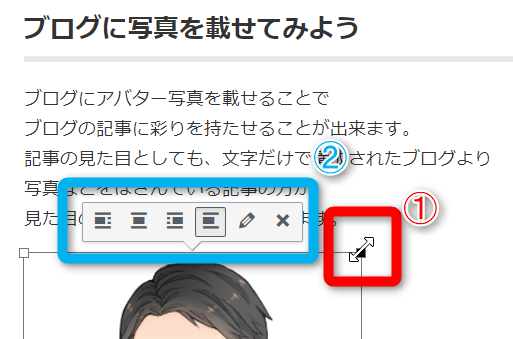
拡大して見ると以下のようになっています。

①画像の大きさを編集します。
マウスを画像の外枠に合わせ、マウスカーソルが両側の矢印になったら
クリックしたままマウスを動かす事で画像の大きさを変更する事が出来ます。
②画像の位置を変更します。
青枠の中のアイコンをクリックすることで、画像の位置を変更します。
アイコンは左から
【左寄せ】【中央揃え】【右寄せ】【配置なし】【編集】【削除】
という意味合いがあります。
これで、画像の挿入が終了です。
画像にリンクを挿入する
画像にリンクを挿入する事によって
その画像をクリックすると指定したページに
ジャンプする設定を作る事が出来ます。
画像にリンクを挿入する方法をご説明しますね(*^-^*)
今回は画像にプロフィールリンクを設定しましょう。
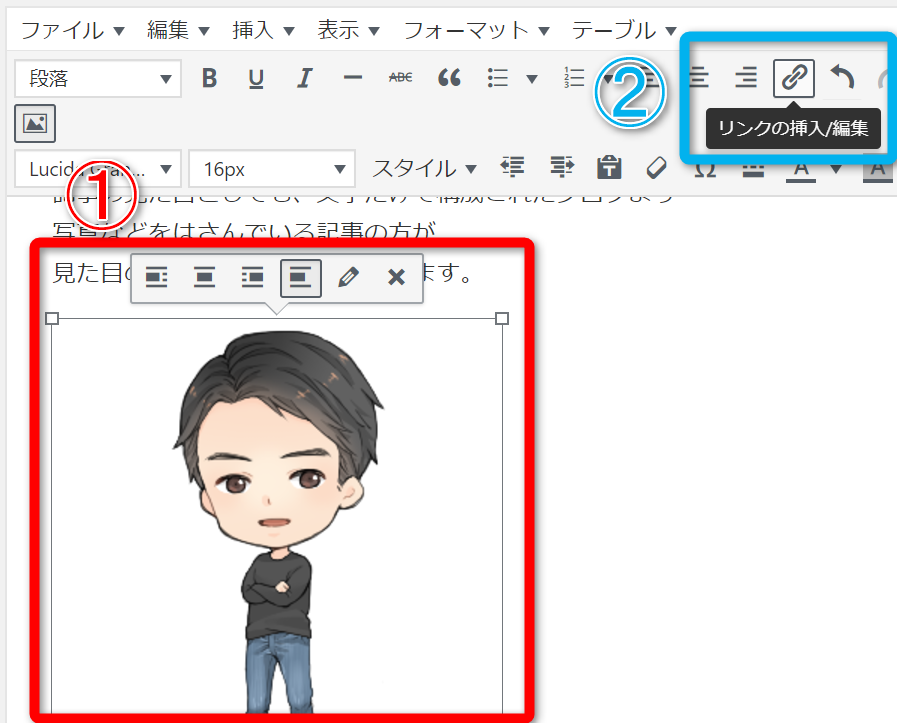
挿入した画像をクリックして
画像が選択された(画像が枠で囲われた)ら
【リンクの編集/編集】をクリックします。

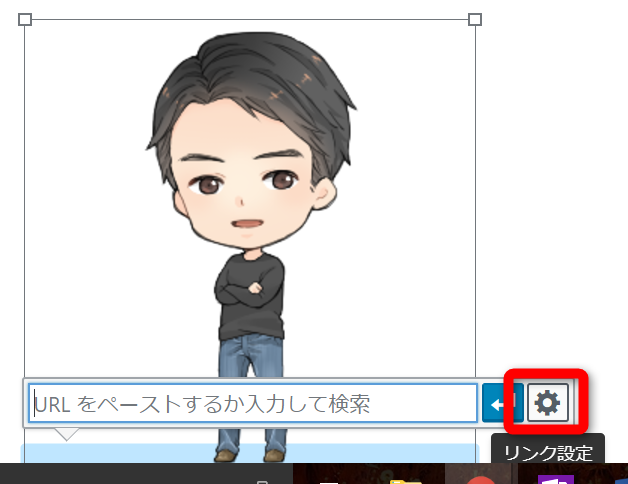
【リンク設定】をクリックします。

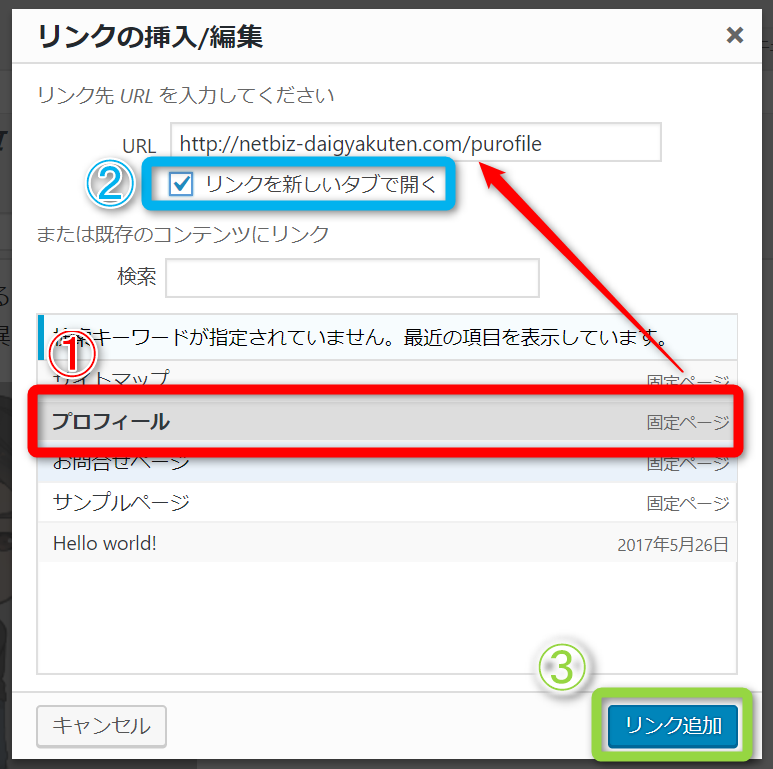
下図①~③の手順でリンクを設定しましょう。

①今回はプロフィールリンク挿入するので【プロフィール】をクリックします。
クリックすると、URLの項目(矢印の先)にプロフィールページのURLが挿入されます。
②【リンクを新しいタブで開く】にチェックを入れます。
③【リンク追加】をクリックします。
これで、画像にリンクが挿入されました。
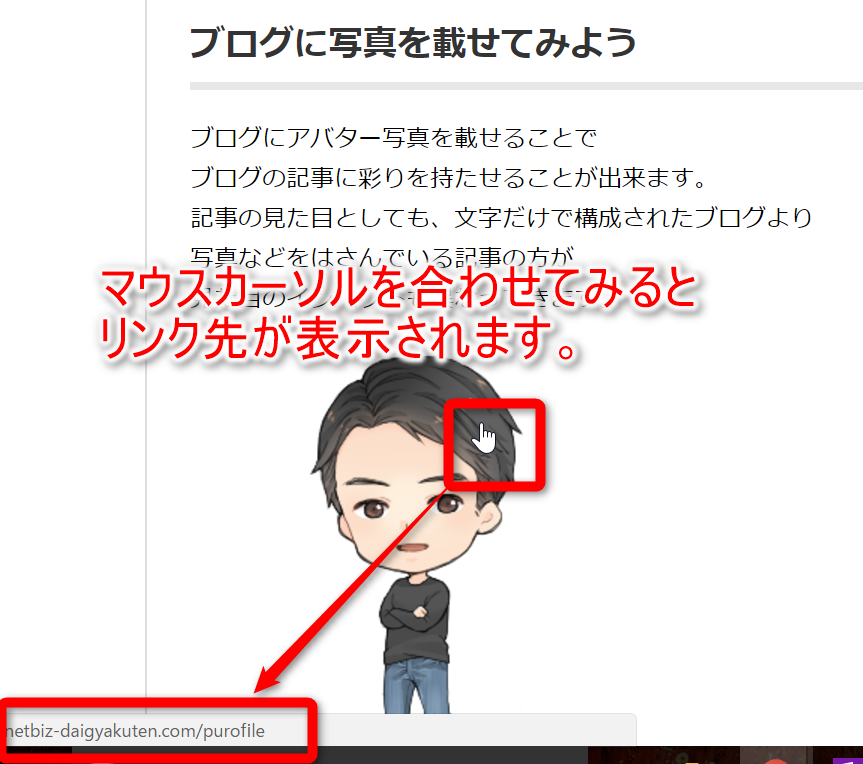
画像にちゃんとリンクが挿入されているか確認してみましょう。
編集中のページを一旦保存して、プレビューを開きましょう。
そして、リンクを挿入した画像にマウスカーソルを合わせてみましょう。
この時、画面下にリンク先のURLが表示されていたら
画像にリンクを挿入する事に成功しています。

以上で画像にリンクを挿入する方法のご説明は終了です。
番外編:画像URLを確認する
WordPressのメディアライブラリに画像をアップロードする事で
画像自体にURLが付与されます。
今後サイドバーにプロフィールリンクを貼り付けた画像を挿入するなど
色々な時に使う事がありますので、
画像URLの確認方法をご説明しておきます。
※今は意味が解らなくても、とりあえず方法だけ覚えておいてください。
まず、メディアライブラリを開きます。
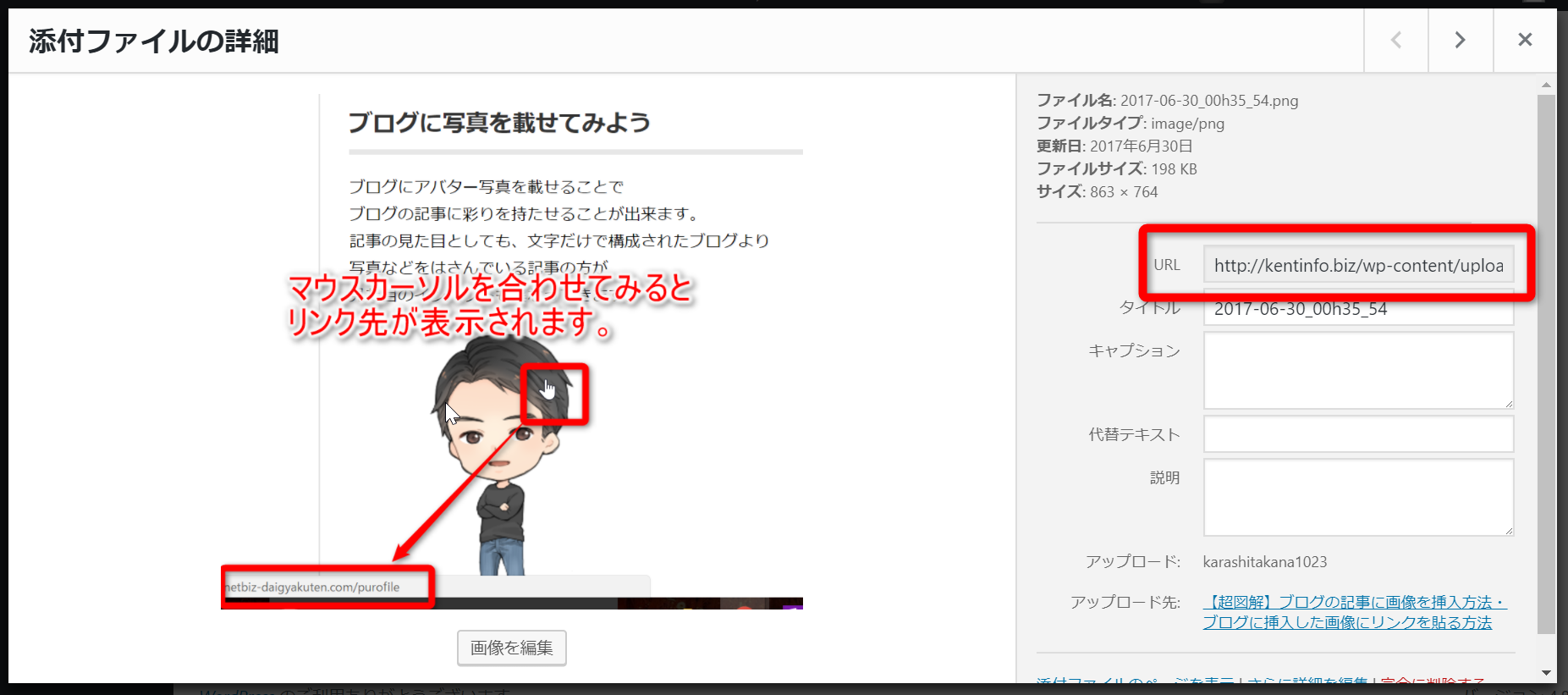
その中から何でも良いので1つ画像をクリックしてください。

クリックするとその画像の詳細ページが開きます。
画面右側にある【URL】の項目(下図赤枠内部)がその画像のURLです。

これで画像URLの確認方法のご説明を終わります。
まとめ
冒頭でもご説明しましたが、
記事内に画像を挿入することによって
わかり易く、見栄えの良いブログを作る事が出来ます。
画像を挿入する方法も、挿入した画像にリンクを入れる方法も
非常に簡単だったのではないでしょうか?
是非とも活用して、カッコいいブログを作って下さいね(*^-^*)
それでは、お疲れ様でした。