「ケントさん、最近表示速度が遅いですよ」
知り合いにそう言われたのがきっかけでした。
どうも、ケントです。
ブログを書いていると、段々とサーバーやWordpress内にデータが溜まってきます。
だから、表示速度が段々と低下してくるのは仕方ない問題・・・。
でも、表示速度が遅くなればその分読者さんにストレスをあたえてしまいますから、せっかく頑張って書いた記事も読んで貰えなくなる可能性が高いです。
また、Googleさんの考え方的にも『利用者を最優先する』なので、読者さんにストレスを与える様なページだと、検索順位が下がってしまう可能性が高いです。
つまり、ブログの表示速度低下は、絶対に改善した方が良い案件ですよね?
と、いう事で、個人的に色々な速度改善方法を調べて、一通り試してみた結果をレポート記事にしてみました。
参考になる部分、ならない部分有るかと思いますが、もしあなたも速度の面でお悩みならぜひ試してみて下さい。
ブログの表示速度を調べてみた
冒頭でお話したように、ブログの表示速度について気にし始めたのは、知り合いの一言がきっかけでした。
正直それまではあまり表示速度について気にした事もありませんでしたから、ちょっとびっくりして、表示速度がどれくらいのものか調べてみたんです。
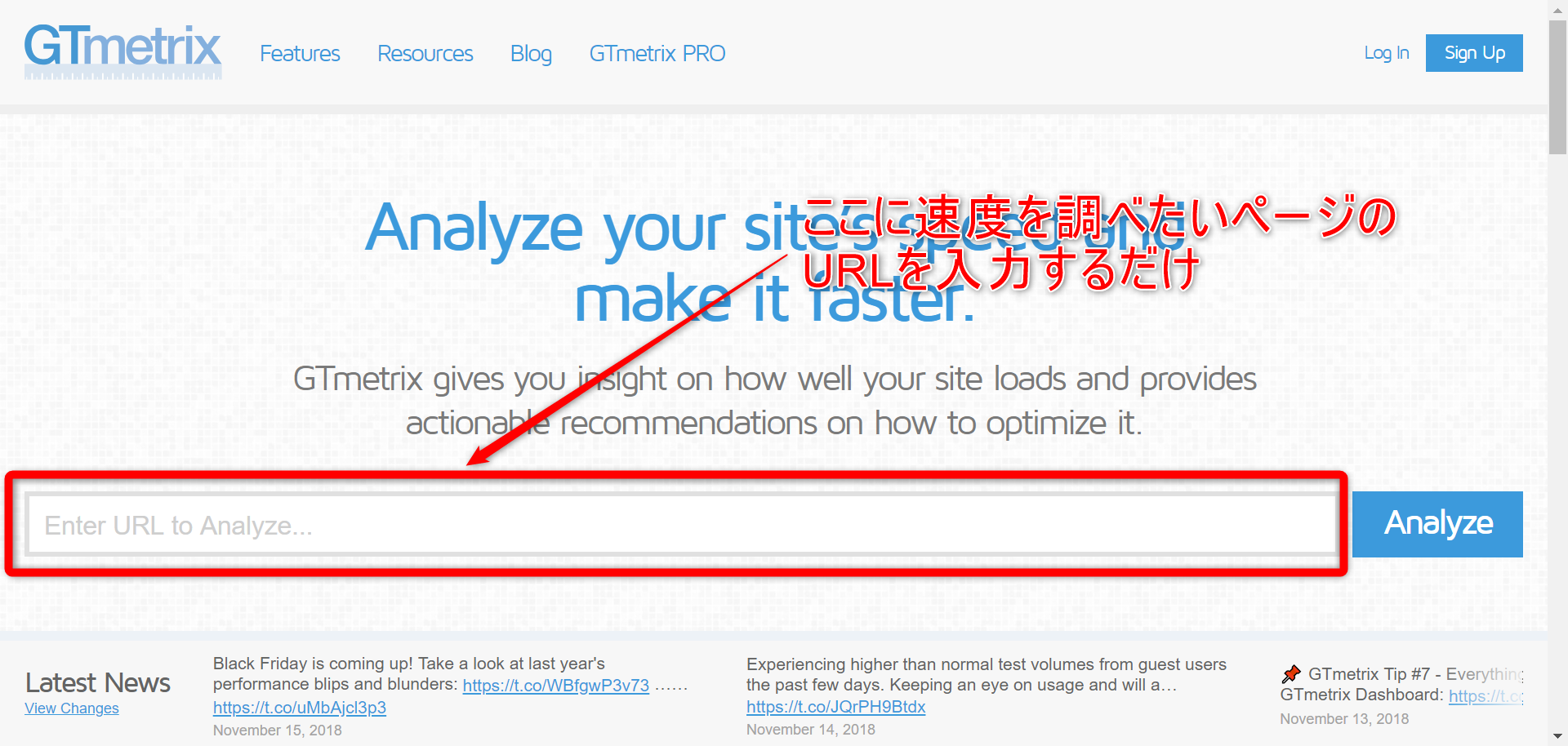
ちなみに、ブログの表示速度を調べるのは『GTmetrix』というサイトを使いました。
使い方は簡単で、下図の赤枠に速度を調べたいページのURLを入力(コピペ)し、その横の『Analyze』をクリックするだけ。

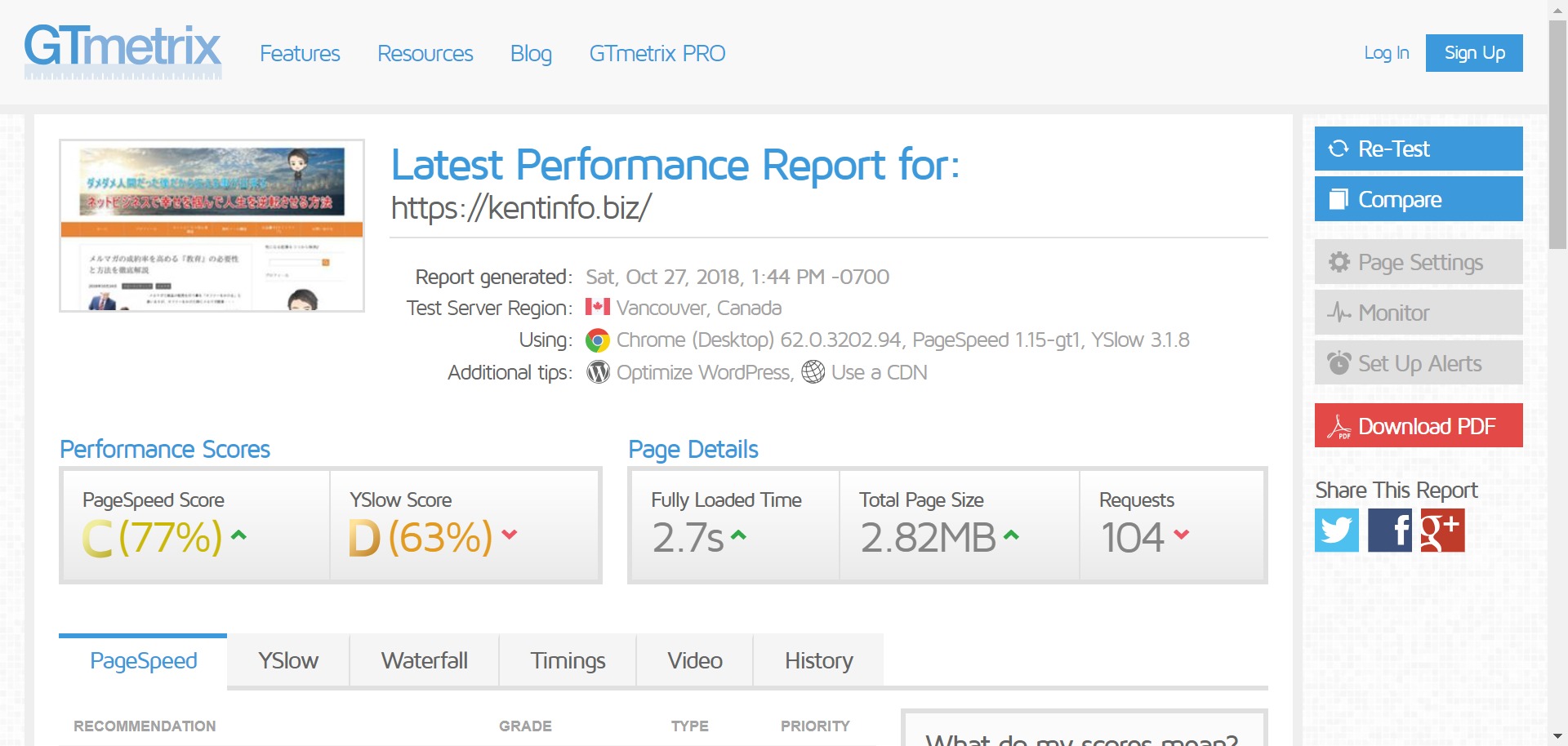
そして結果が以下の通りです。

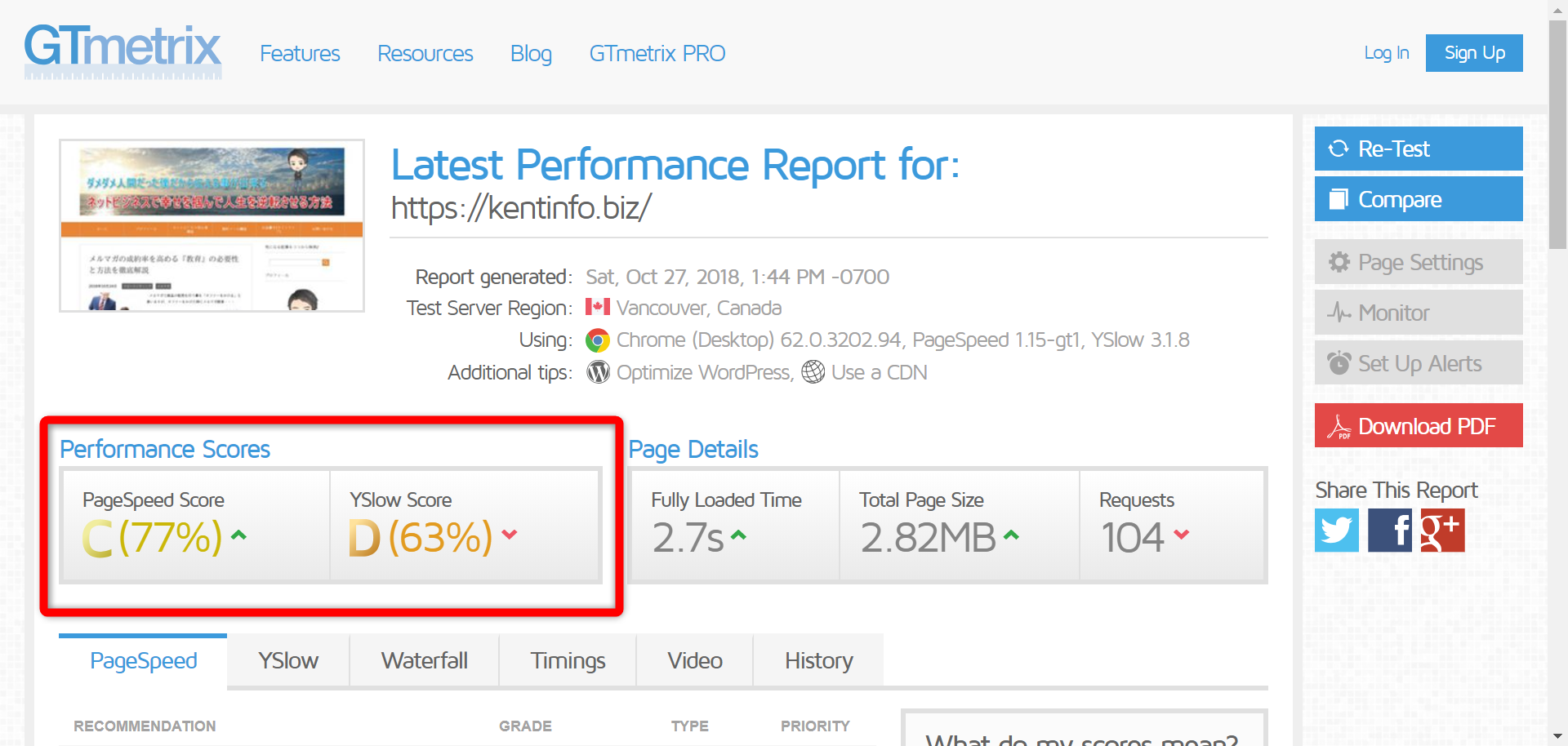
具体的に見ていくのは以下の2か所

Performance Scoresは、Google社の提供しているサイト速度計測サービス「Page Speed」 のサイト評価です。
YSlow Scoreは、Yahoo社の提供しているサイト速度計測サービス「YSlow」 のサイト評価です。
両方とも、『評価の%が高いほど、速度的には優秀』となります。
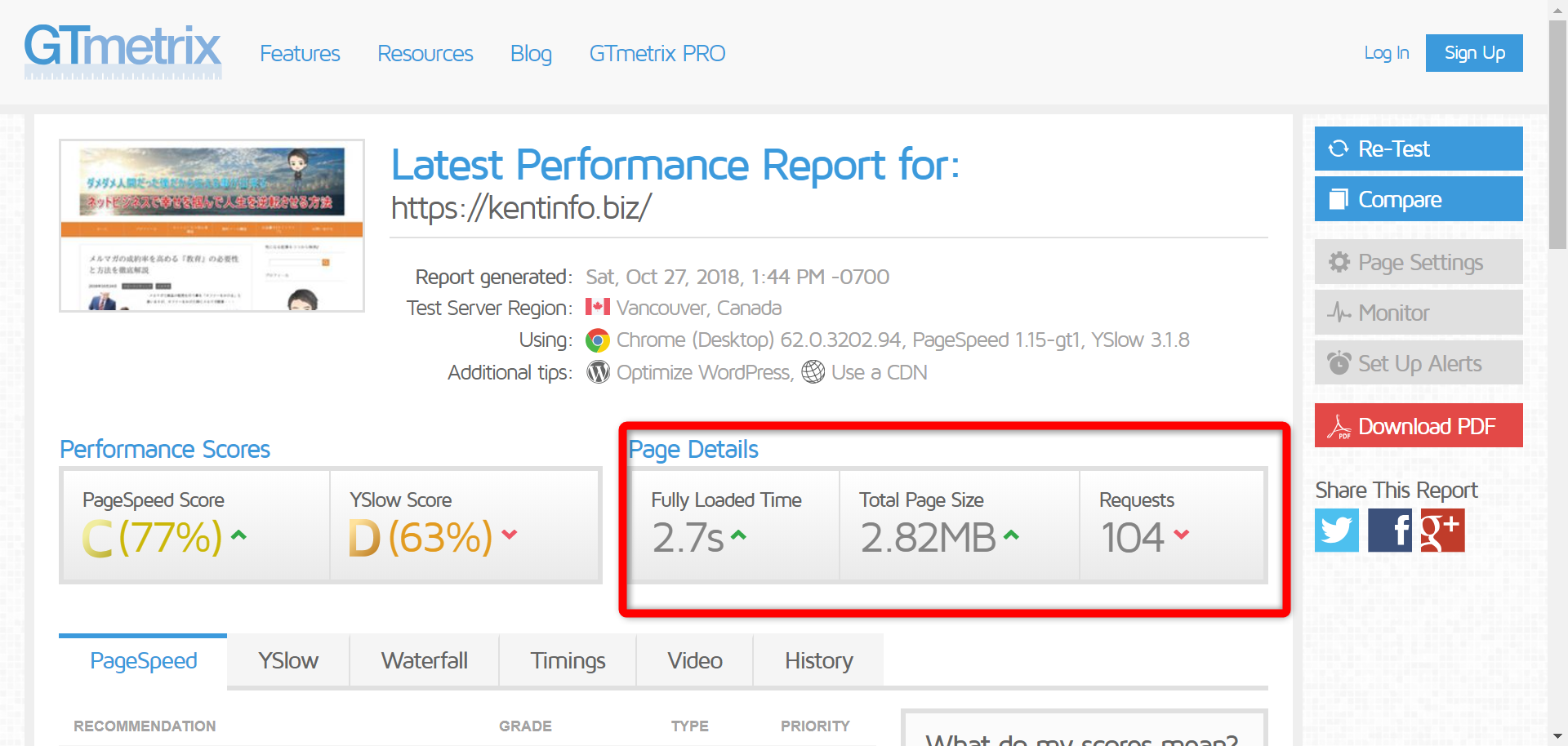
ちなみに、右側の部分

ここは参考程度の目安としておいてください。
Fully Loaded Timeは指定したURLのページを全て読み込むのにかかった時間を表しているのですが、読み込みにかかる時間はアクセス状況やキャッシュ、その他色々な要因ですぐに変動します。
Total Page Sizeは指定したURLのページの容量ですね。
Requestsは、あなたのブラウザとサーバーがやり取りした回数を表しており、数が少ない方が表示速度は速くなるのですが、正直ここは自分でコントロール出来る部分じゃありません。
と、いう事で、速度改善の状況については評価画面の左側をメインに、右側を参考程度にみていきましょう。
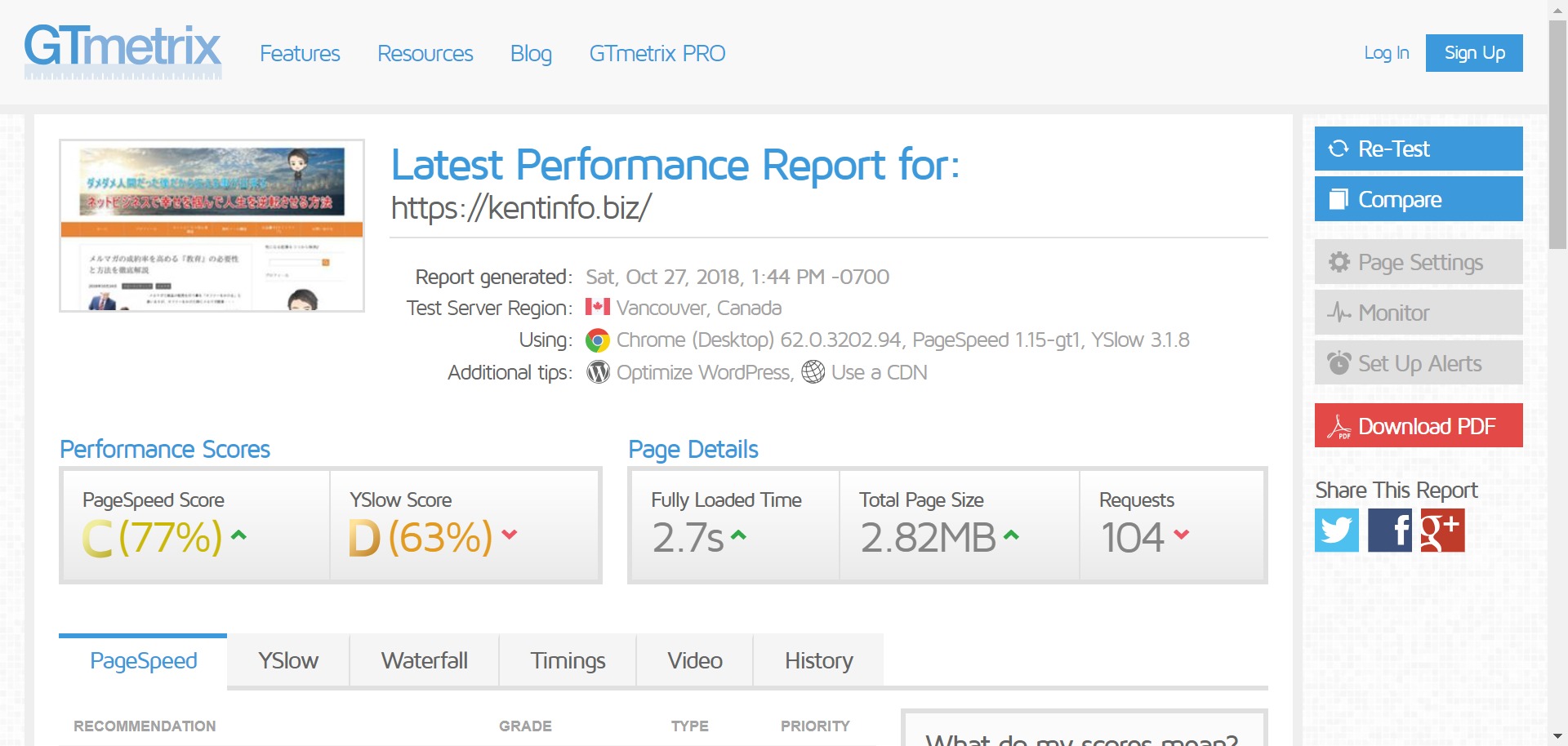
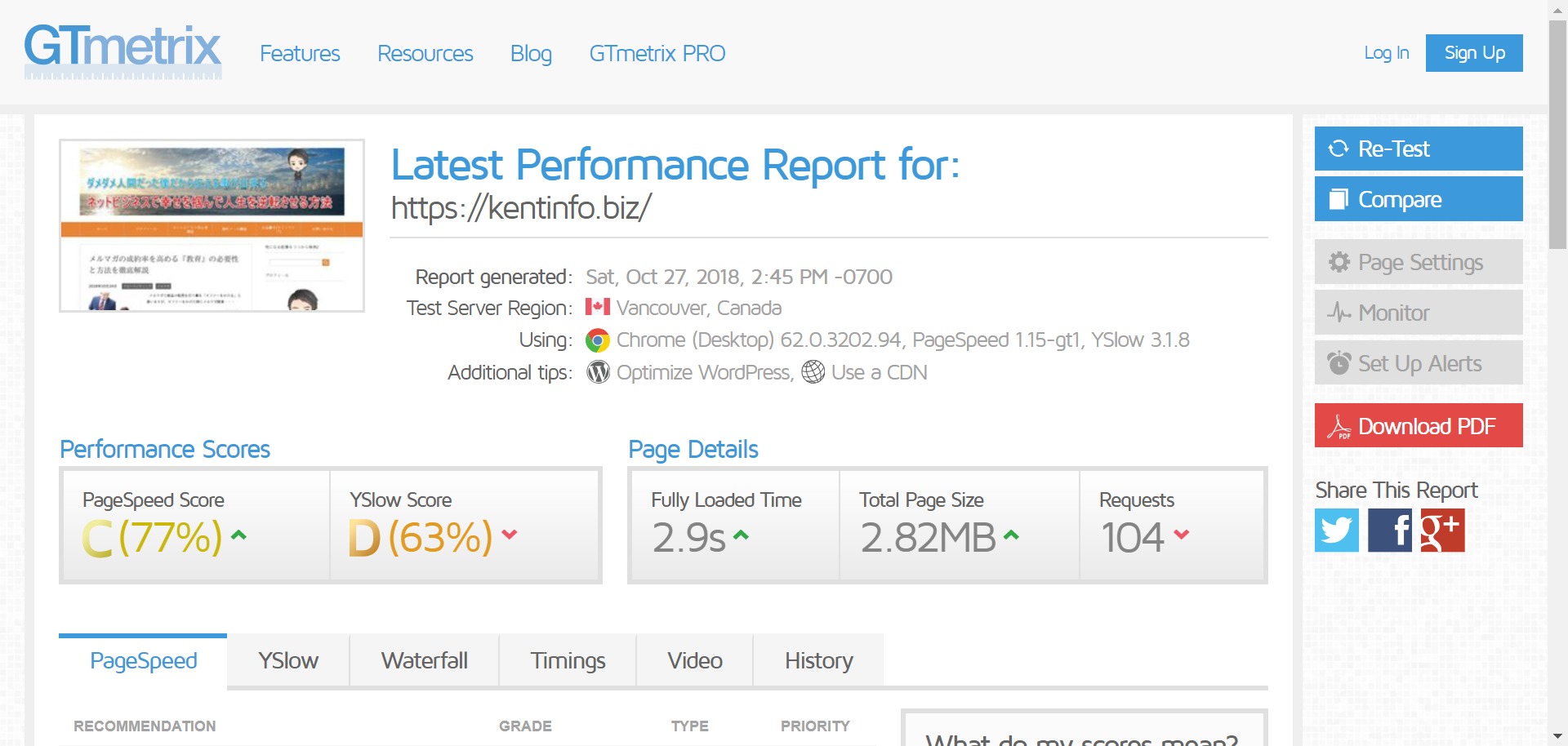
では、改めて、初期状態の数値がコチラ

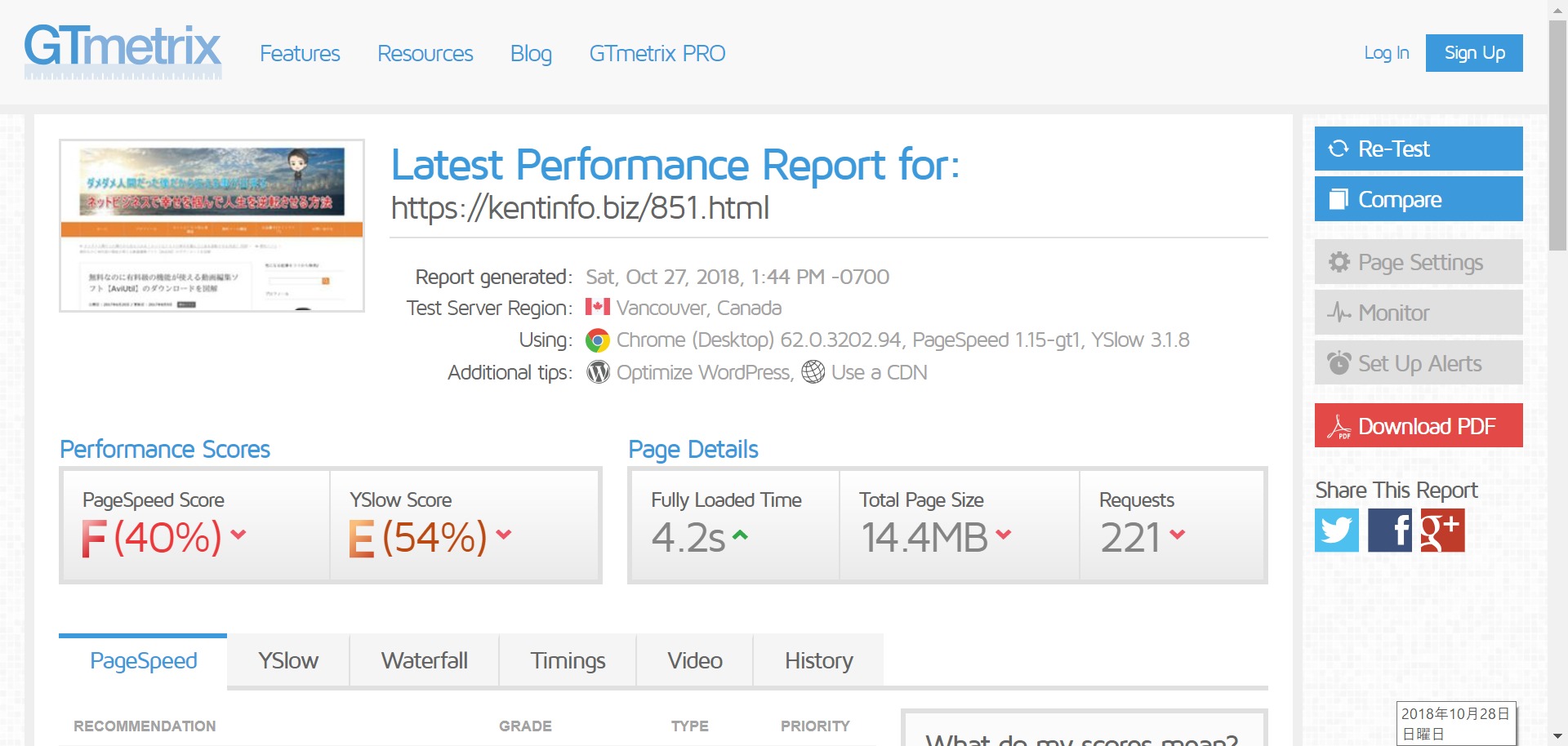
それとあともう一つ、本文が結構長めで画像が多い記事のURLも入力してみました。
使用した記事:無料なのに有料級の機能が使える動画編集ソフト【AviUtil】のダウンロードを図解

こっちはめちゃめちゃ重たいですね・・・。(評価Fて・・・。)
それでは、早速改善に向けて行動していきましょう。
WordPressを最適化してみる
最初にやったのはWordpressのデータベース最適化でした。
WordPress内には『データベース』という場所があって、そこに色々な情報を溜めていきます。
その中には『一時的に必要だったけど、既に使い終わって必要無くなった情報』なんかも消えずに残ってしまっているんです。
そんな情報が溜まっていく事で、どんどんデータベースを圧迫してWordpressを重たくなる原因になってしまいます。
と、いう事で、そのデータベースに溜まったゴミを取り除いてあげましょう。
データベースの最適化は、プラグインで簡単に行えます。
WordPressを最適化して動作を軽くするプラグイン【WP-Optimize】
そして、最適化して再度速度を検索してみると、こんな感じ。
~TOP Page~

~重たい記事~

はい、両方とも、1%たりとも評価値改善しませんでした。
次の方法を探してみましょう。
WordPress内の画像を圧縮してみる
次に僕が目を付けたのが、Wordpress内に取り込んだ『画像ファイル』でした。
僕のブログは操作解説なども沢山ある為、画像の数がとにかく多い・・・。
その画像がWordpressを重たくしている原因なのではないか?
と、いう事で、画像を軽くする方法を探したところ、こちらもプラグインで処理できる事が判明しました。
使用したのは『EWWW Image Optimizer』というプラグインです。
具体的な導入方法や解説は以下のページをご覧ください。
>>>WordPressの画像を圧縮して軽くするプラグイン【EWWW Image Optimizer】の導入と使い方
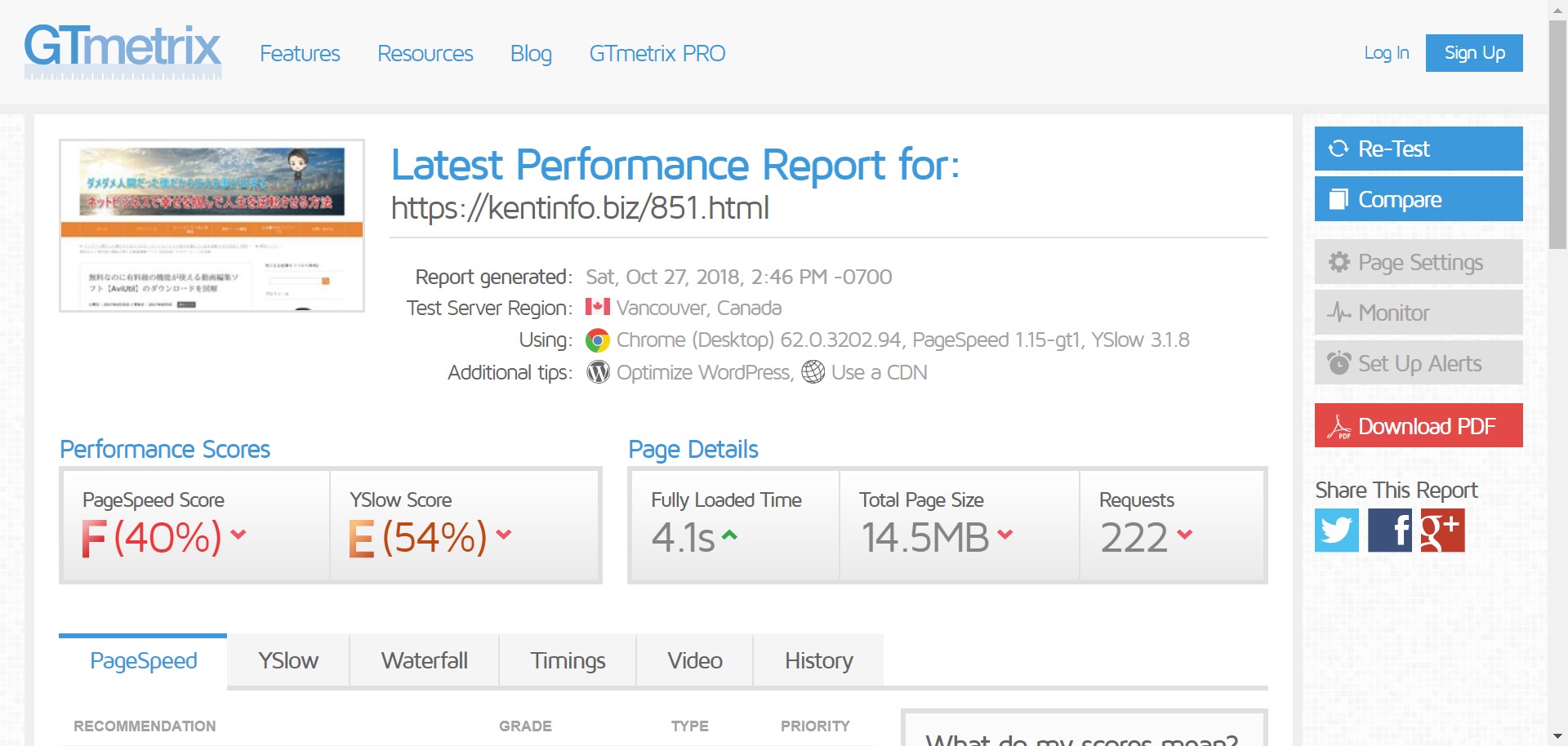
EWWW Image Optimizerを使用した結果、表示速度は以下の様に変わりました。
~TOP Page~

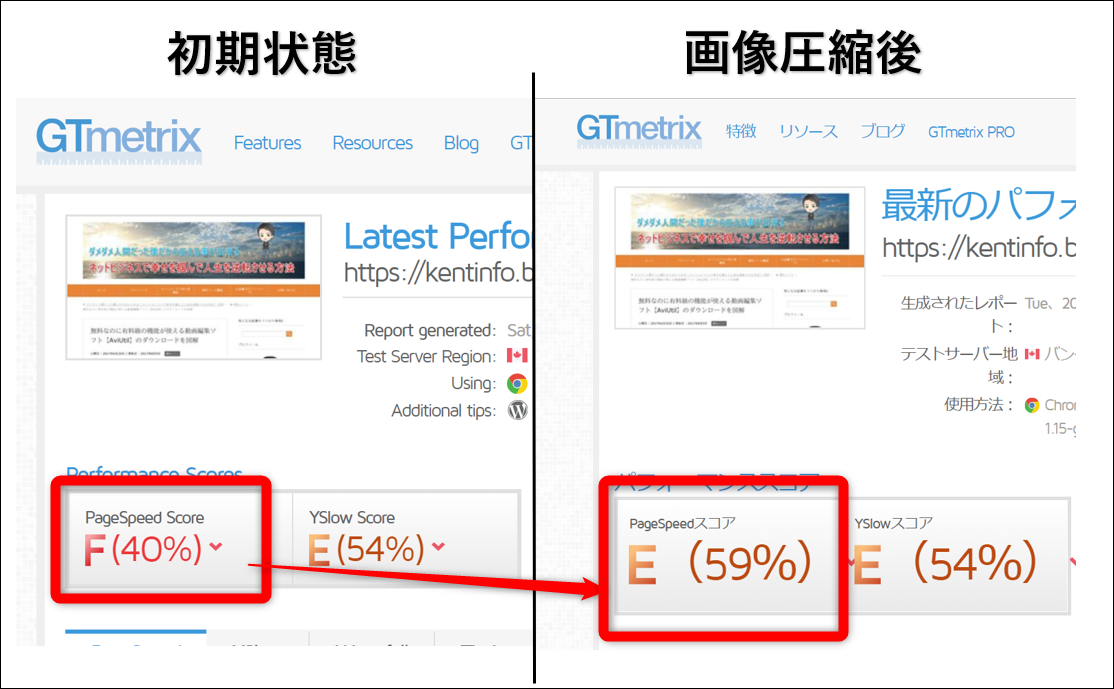
~重たい記事~

トップページに関しては1%たりとも変動ありませんでしたが、重たかった記事の方は結構画像を使っていたので、スコアが上昇しています。
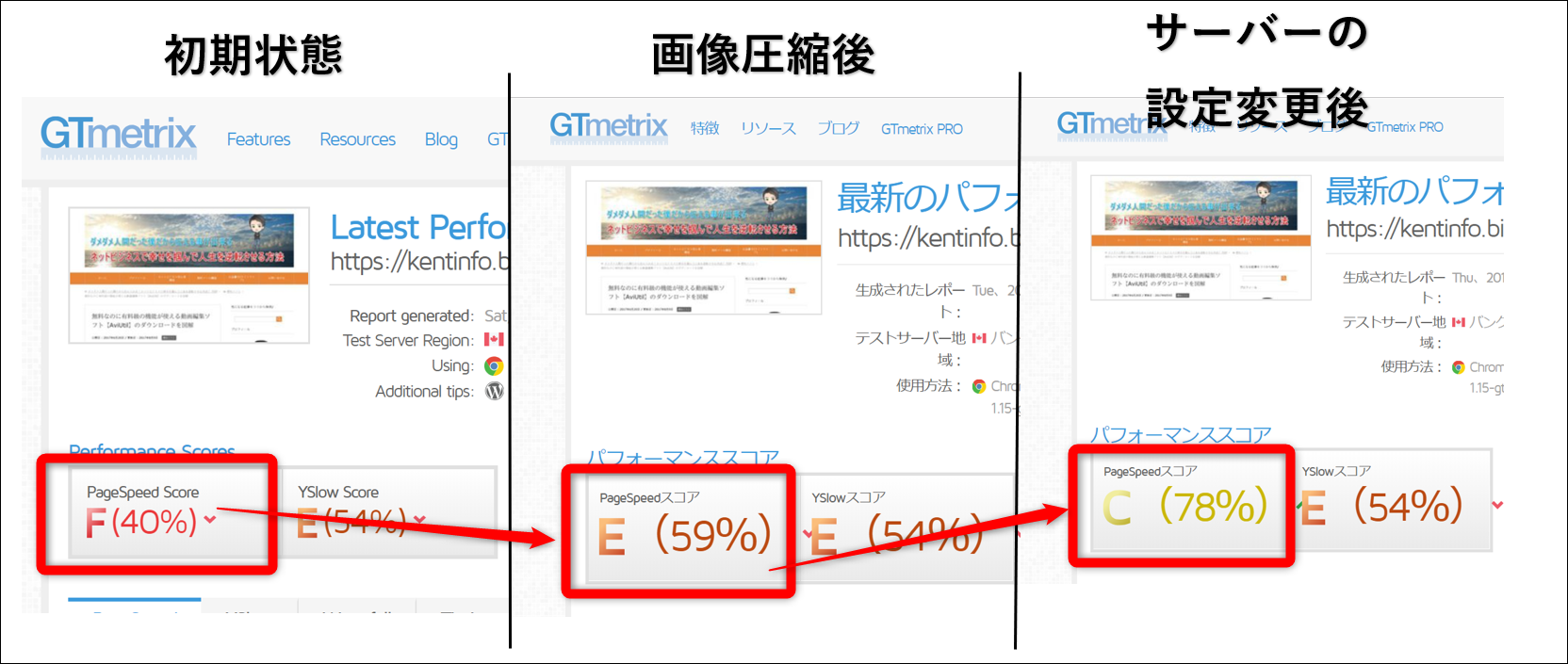
比較図

画像を多用しているページには、圧縮が効果的の様ですね。
また、【EWWW Image Optimizer】を使うメリットは、画像を圧縮して表示速度を早くするだけでなく、画像からあなたの個人情報を特定されるのを防げるというメリットもあります。
導入は優先的に行っておいても良いのではないでしょうか?
>>>WordPressの画像を圧縮して軽くするプラグイン【EWWW Image Optimizer】の導入と使い方
サーバーの設定を調節
色々と表示速度について調べていくうちに、『サーバーの設定を調節する事で表示速度の改善が出来る』という事もしりました。
ちなみに、ケントはエックスサーバーを利用しています。
エックスサーバーの詳しい説明、契約方法は以下のページで解説しています。
>>>【超図解】レンタルサーバーの契約方法をわかりやすくご説明。
エックスサーバーには【高速化】という機能があって、その設定を【ON】にする事で速度が改善される場合があるそうなんです。
手順も簡単そうだったので、早速やってみました。
具体的な内容・手順は以下のページで解説しています。
>>>WordPressが遅い時はエックスサーバーの設定を見直してみよう
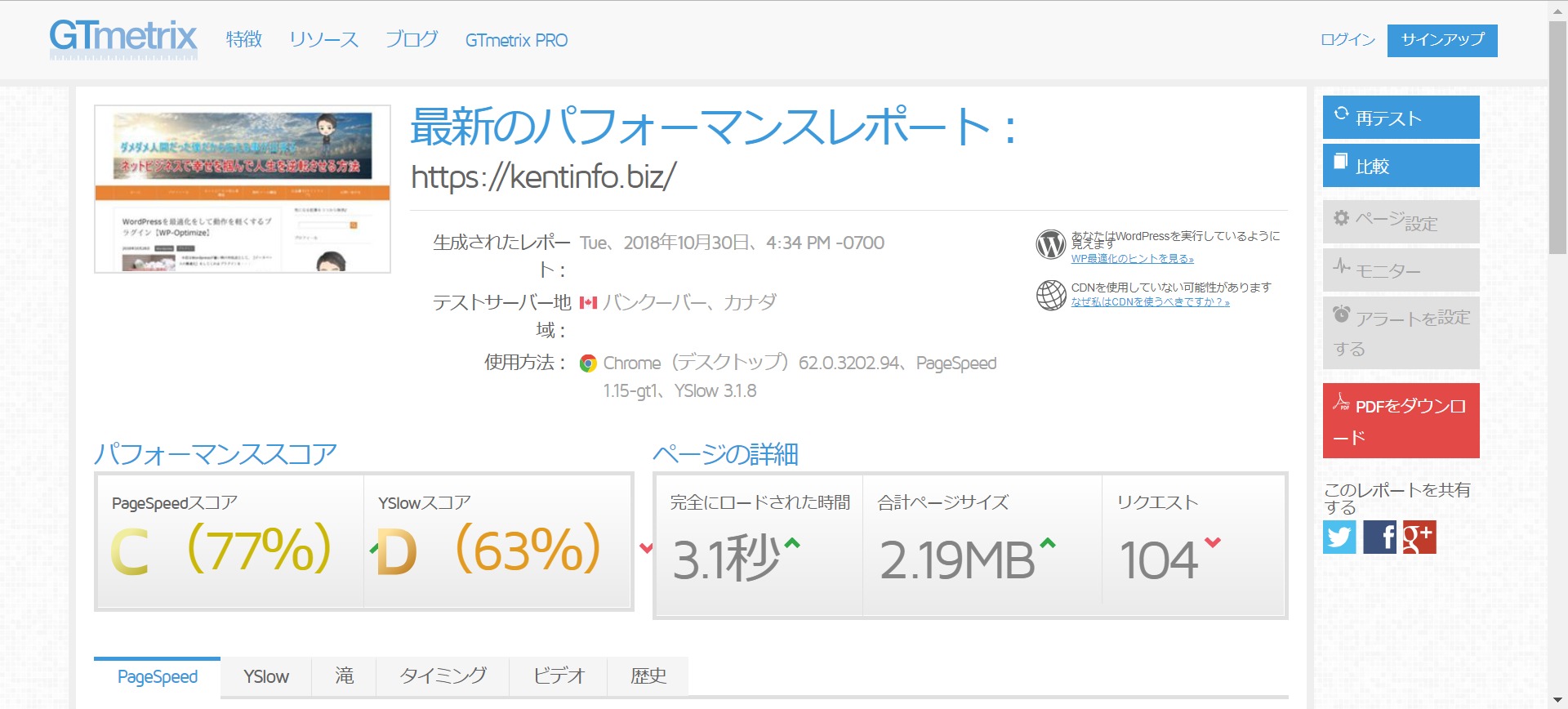
そして、その結果が以下の通りです。
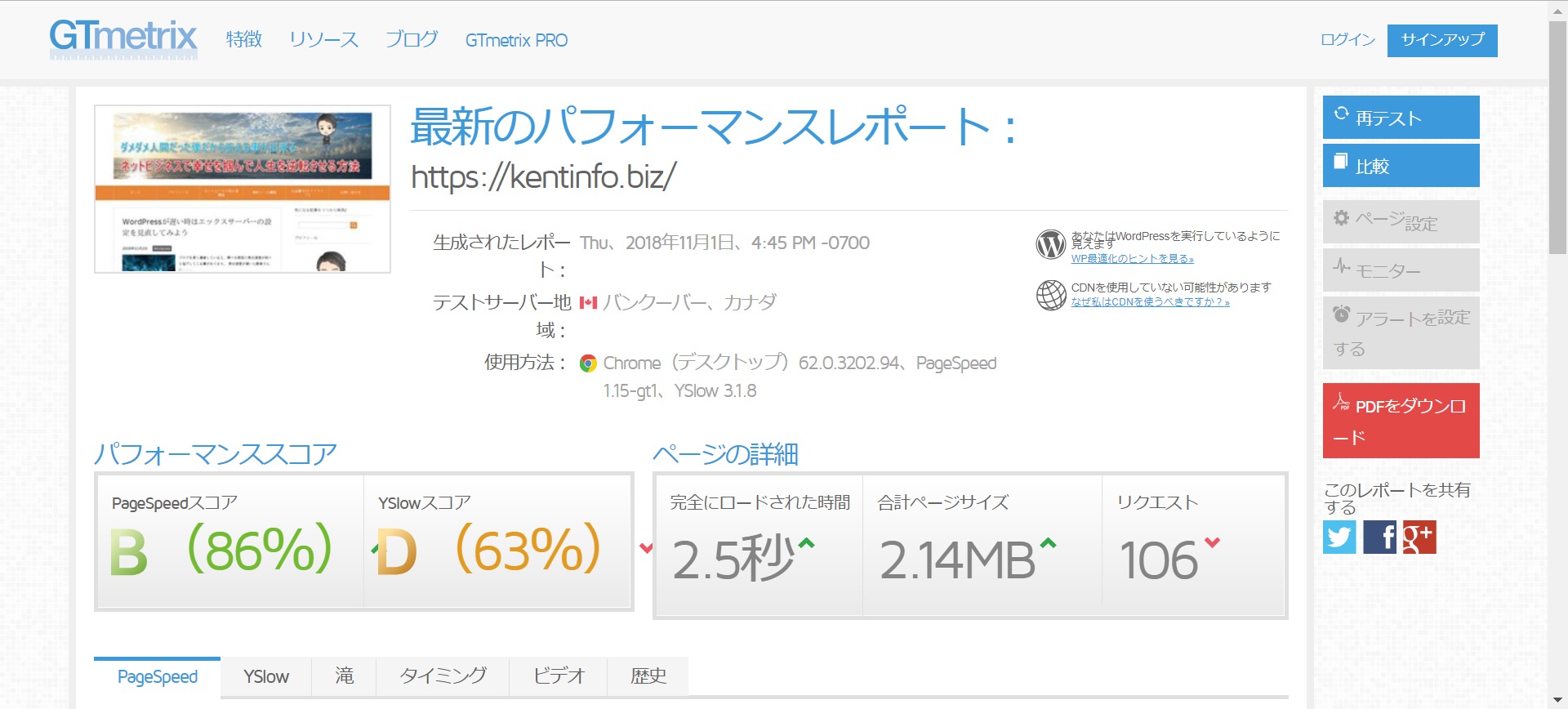
~TOP Page~

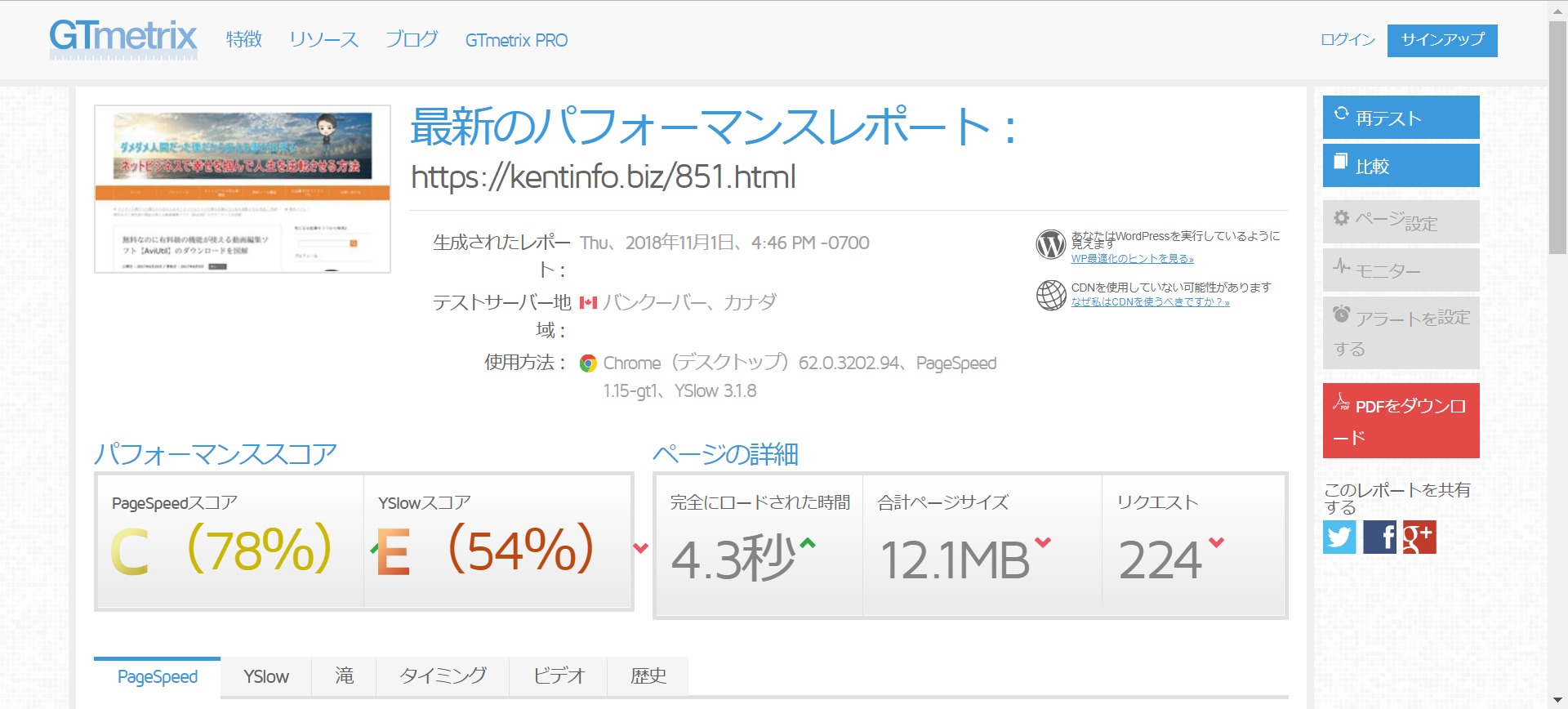
~重い記事~

これは・・・!!
大幅に改善されましたね(*^-^*)
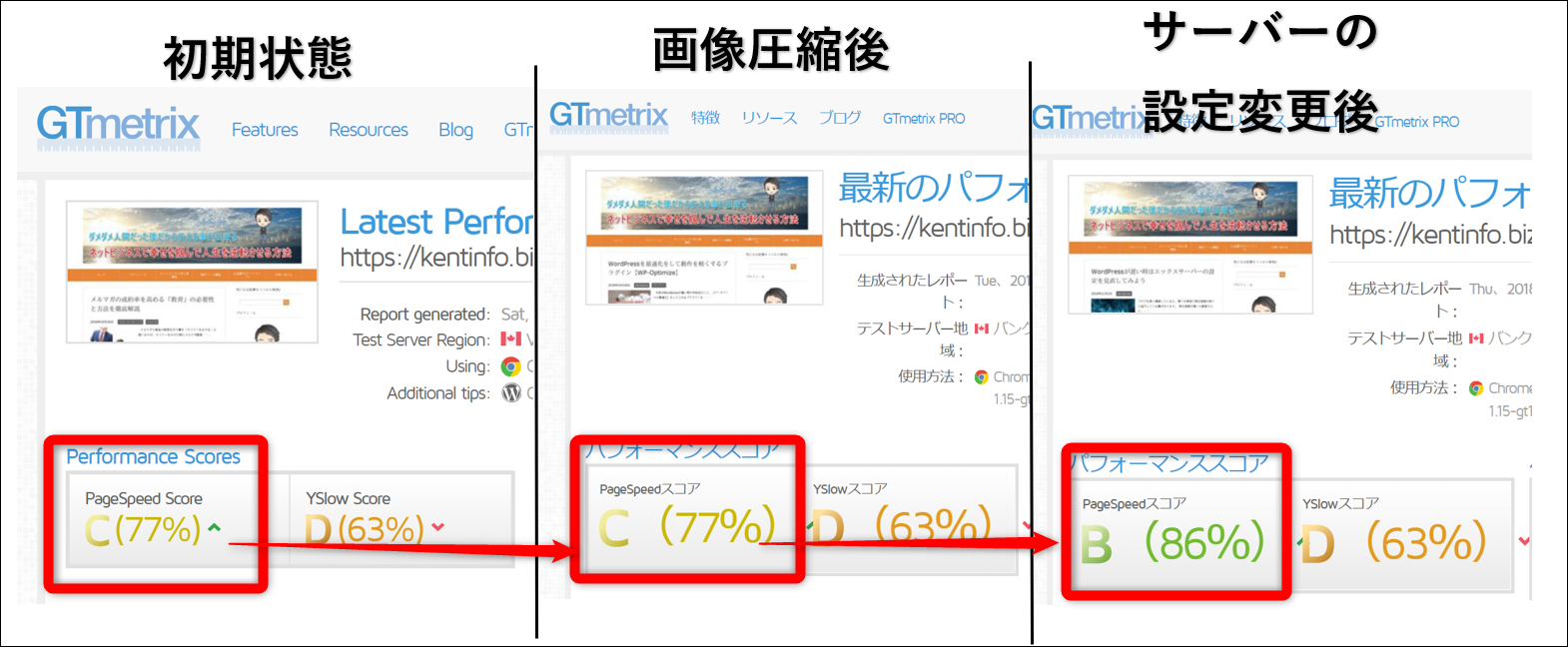
ちょっと比較してみましょう。
まずはトップページ

続いて重たかったページ

サーバーの設定変更は結構効果がありそうなので、ぜひ試してみて下さい。
>>>WordPressが遅い時はエックスサーバーの設定を見直してみよう
まとめ
今回、僕が実際にWordpressの表示速度が遅かったところから、色々試してみた手法をまとめてみました。
もちろん、この結果は僕のブログだったから発生した結果であって、あなたのブログが同様の結果になるとは限りません。
でも、いくつか試してみる価値はあるんじゃないかな?と思っています。
冒頭でも触れましたが、ブログの表示速度が重くなると、Googleさんから『ユーザーに対して不親切』と認識されてしまい、検索順位を落とされてしまう可能性もあります。
もしあなたも、自分のブログの表示速度について気になっているのであれば、今回僕がやってみた
- ブログの最適化を行うプラグインの導入
- 画像の圧縮を行うプラグインの導入
- エックスサーバーの場合はサーバーの設定変更
何か一つでも試してみてはいかがでしょうか?
また、この記事をあなたが読んで頂いて
- こんな方法を試してみては?
- ○○やると早くなるらしいけど、検証して欲しい
- ○○が良いって聞いたんだけど、本当?
みたいなアドバイス、ご要望などありましたら、いつでもご連絡ください。
また実際に検証してみて、記事の更新を行っていきますので。
それでは、最後までお読みいただき、ありがとうございます。