僕のブログでも設定していますが、色々な人のブログを見ていると、インターネットブラウザのタブの部分についているアイコンやブックマークについているアイコンが、その人オリジナルのものだったりしますよね。
僕のブログでも設定していますが、色々な人のブログを見ていると、インターネットブラウザのタブの部分についているアイコンやブックマークについているアイコンが、その人オリジナルのものだったりしますよね。
僕のブログで言うとこの部分です。

拡大すると、こんな感じですね(*^-^*)

このタブ部分のアイコンを【ファビコン】って言います。
ファビコンは設定が必須って訳じゃないんですけど、やっぱり自分のブログですから、設定出来るものは設定して、オリジナル感を出したいじゃないですか!!
って事で、今回は【賢威】のテンプレートで【ファビコン】を設定していきましょう!
5秒で解る!この記事の内容 [閉じる]
ファビコンに設定する画像を用意する
ファビコンには任意の画像を設定する事が出来ます。
せっかくですから、自分のブログに関係のある画像を設定したいですよね(*^-^*)
今回は、このブログでも使っている僕のアバター画像をファビコンに設定していこうと思います。

本当は全身画像のアバターを設定したいんですけど

この画像でファビコンにすると、サイズが小さくなりすぎて何の画像なのか全くわからなくなっちゃうんですよね(;^_^A
と、いう事で、顔部分だけの画像に加工しております。
ちなみに、
画像の加工には【Screenpresso】というフリーソフトを使っています。
【Screenpresso】についてはこちらのページで解説しています。
ファビコンに設定する画像の用意が出来たら、画像をWordpressの【メディアライブラリ】に入れておきましょう。
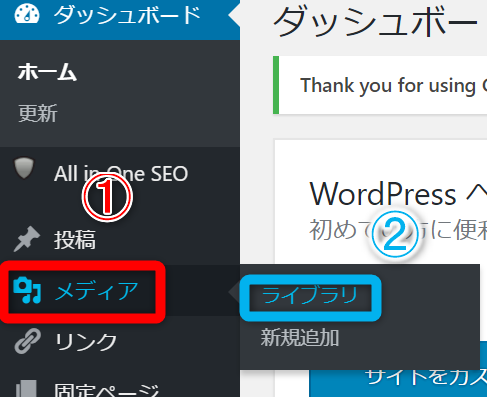
ダッシュボード左側メニューバーの①【メディア】にマウスカーソルを合わせ、②【ライブラリ】をクリックします。

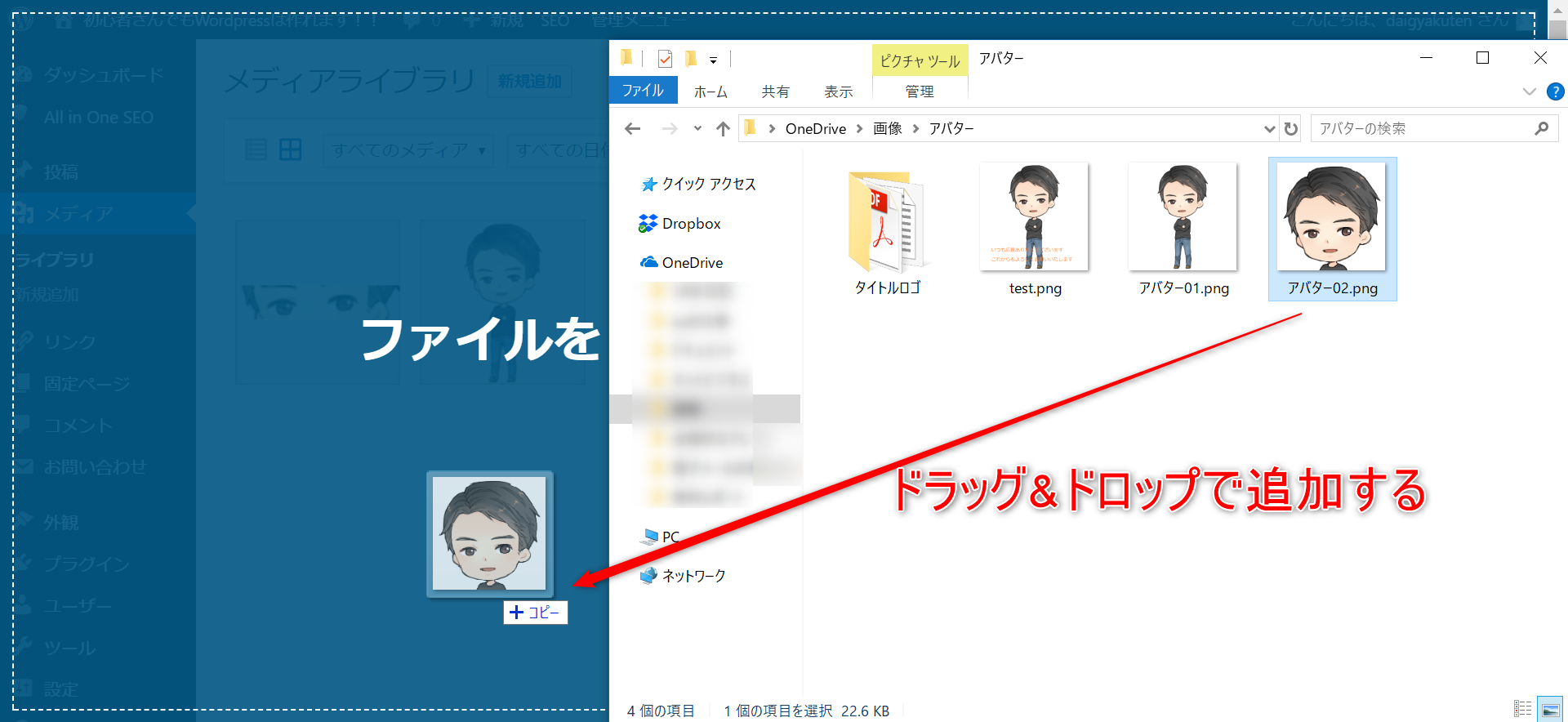
メディアライブラリが開くので、ドラッグ&ドロップで追加しましょう。

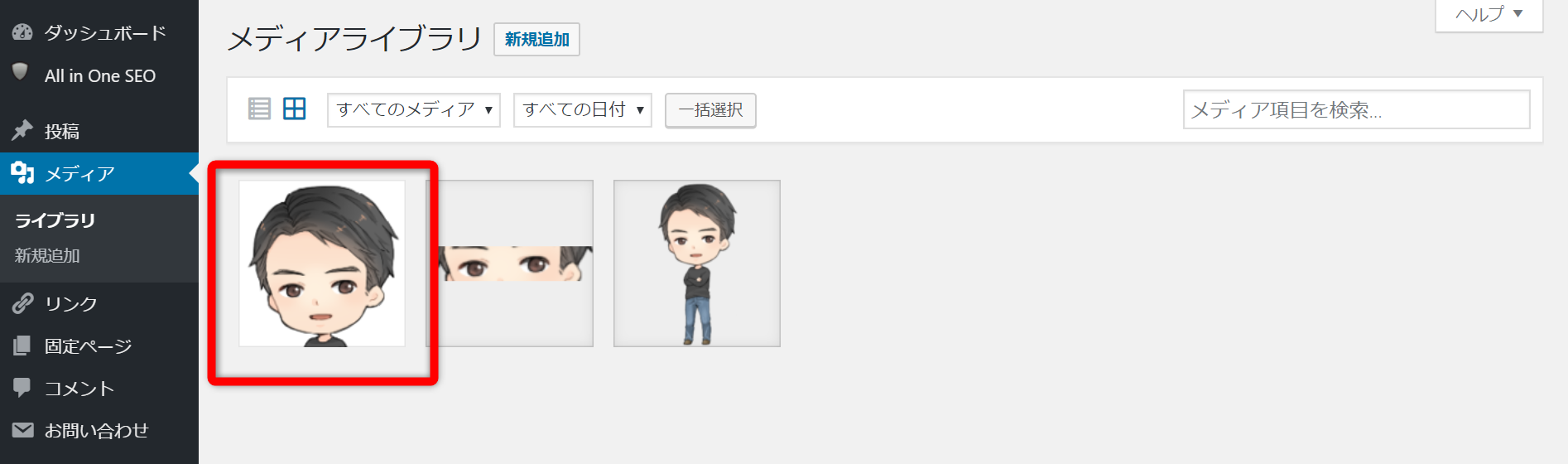
アバター画像がメディアライブラリに追加されました。

これで下準備は完了です。
早速ファビコンを設定していきましょう。
賢威でファビコンの設定をする
ファビコンの設定をする前のアイコンはこんな状態ですね。

それでは、早速設定していきましょう。
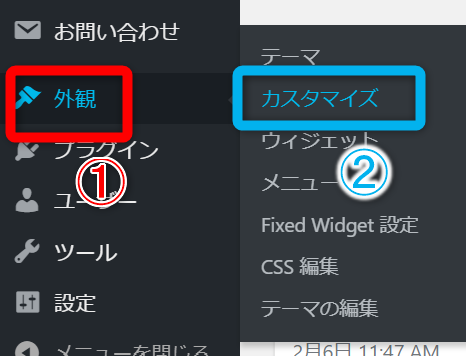
ダッシュボード左側メニューの①【外観】にマウスカーソルを合わせ、②【カスタマイズ】をクリックします。

【サイト基本情報】をクリックします。

【画像を選択】をクリックします。

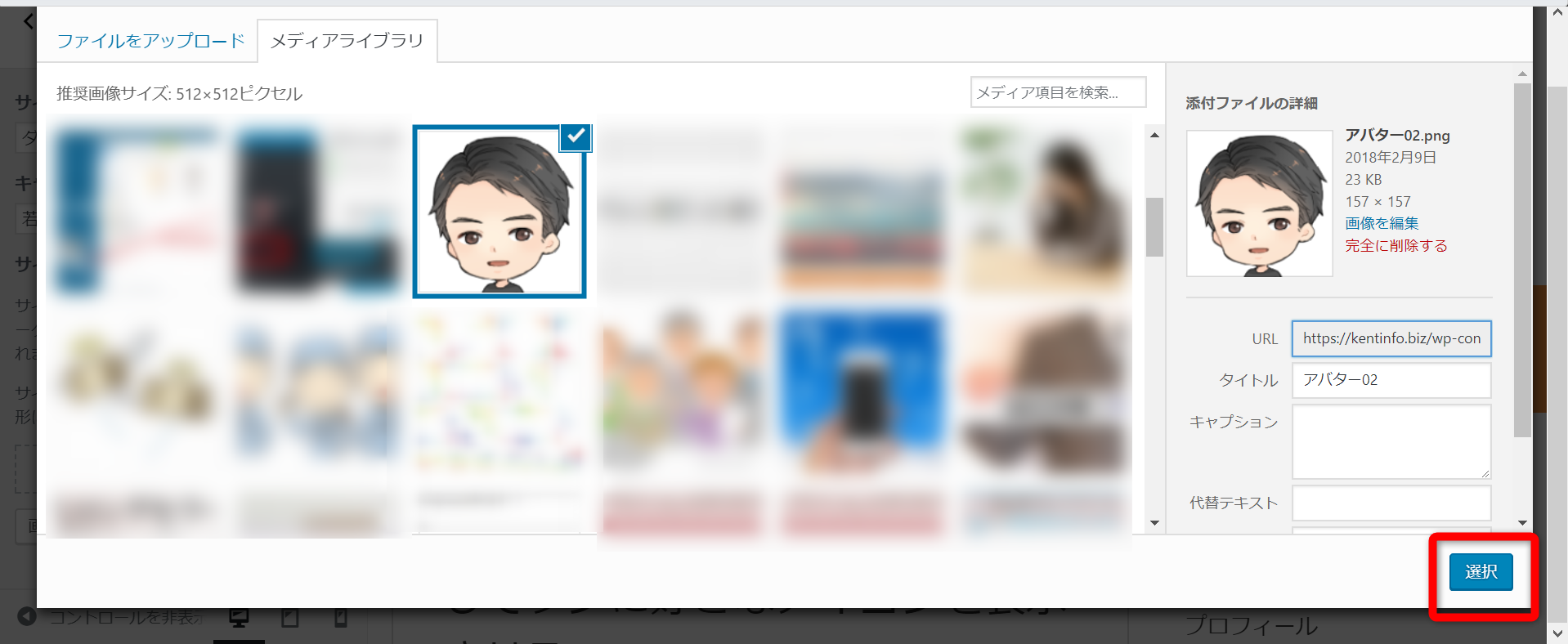
メディアライブラリが開きますので、ファビコンに設定したい画像にチェックを入れ、【選択】をクリックしてください。

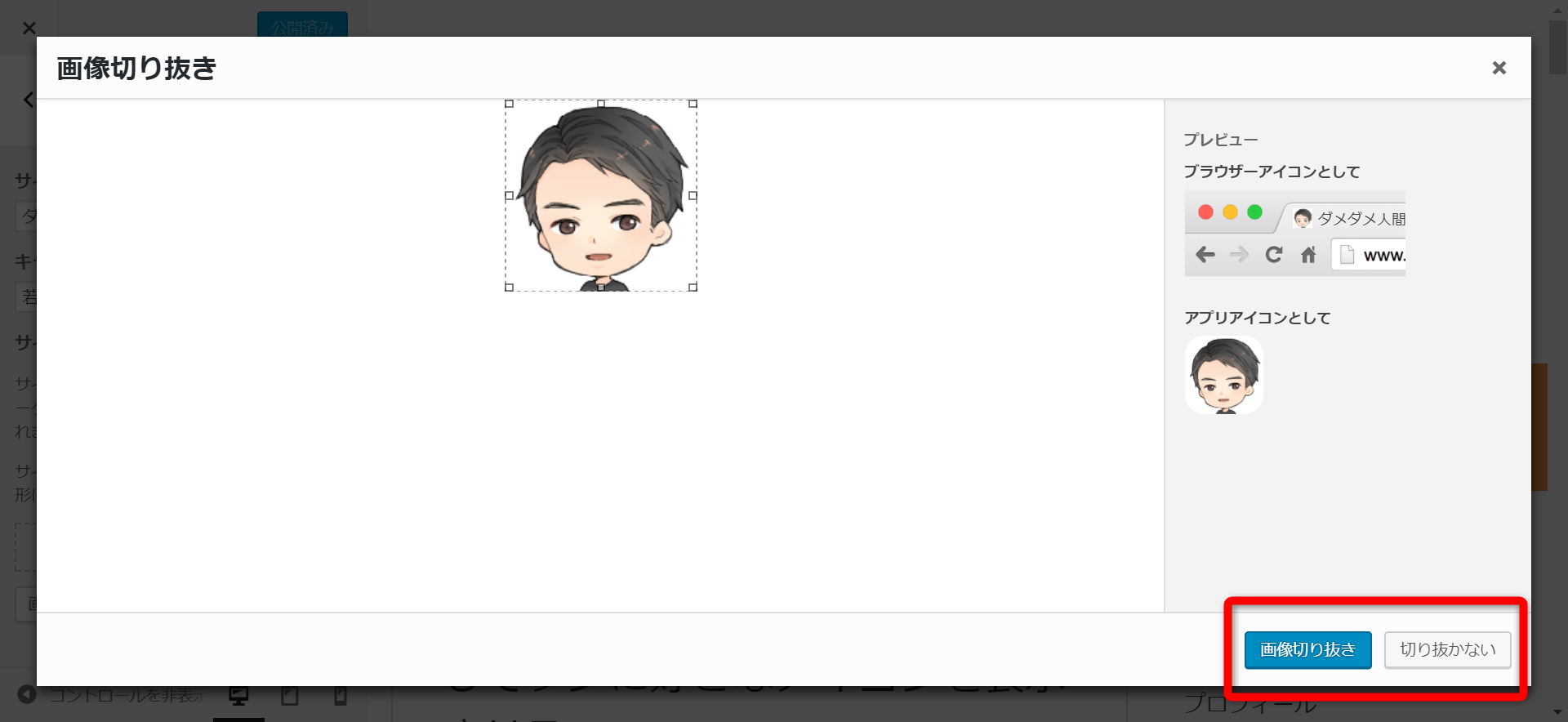
【画像切り抜き】というページに切り替わります。
予めサイズ調整をしている場合は【切り抜かない】を。
サイズ調整をしていない場合は、この時にサイズ調整をして【画像切り抜き】をクリックしてください。

ファビコンに設定した画像のサンプル画像が表示されます(下図赤枠)ので、【公開】(下図青枠)をクリックした後に【×】(下図緑枠)をクリックしてください。

サイトを確認すると、ファビコンが設定されています。

まとめ
ファビコンの設定自体は『SEOに有利になる』とか、『ブログ形成の上で必須作業』などと言う訳じゃありません。
ですが、こんな細かいカスタマイズを色々行っていく事によって、世界で1つの、あなただけのオリジナルブログが出来ていきます。
細かいカスタマイズをすればするほど、ブログにも愛着が沸いてきて、更新にも力が入っていきますので、是非沢山カスタマイズしてあげてくださいね(*^-^*)
それでは、今回のお話は以上です。
お疲れさまでした。