 僕のブログでも設定していますが、色々な人のブログを見ていると、インターネットブラウザのタブの部分についているアイコンやブックマークについているアイコンが、その人オリジナルのものだったりしますよね。
僕のブログでも設定していますが、色々な人のブログを見ていると、インターネットブラウザのタブの部分についているアイコンやブックマークについているアイコンが、その人オリジナルのものだったりしますよね。
僕のブログで言うとこの部分です。

拡大すると、こんな感じですね(*^-^*)

このタブ部分のアイコンを【ファビコン】って言います。
ファビコンは設定が必須って訳じゃないんですけど、やっぱり自分のブログですから、設定出来るものは設定して、オリジナル感を出したいじゃないですか!!
って事で、今回は【Simplicity2】のテンプレートで【ファビコン】を設定していきましょう!
5秒で解る!この記事の内容 [閉じる]
ファビコンに設定する画像を用意する
ファビコンには任意の画像を設定する事が出来ます。
せっかくですから、自分のブログに関係のある画像を設定したいですよね(*^-^*)
今回は、このブログでも使っている僕のアバター画像をファビコンに設定していこうと思います。

本当は全身画像のアバターを設定したいんですけど

この画像でファビコンにすると、サイズが小さくなりすぎて何の画像なのか全くわからなくなっちゃうんですよね(;^_^A
と、いう事で、顔部分だけの画像に加工しております。
ちなみに、
画像の加工には【Screenpresso】というフリーソフトを使っています。
【Screenpresso】についてはこちらのページで解説しています。
ファビコンに設定する画像の用意が出来たら、画像をWordpressの【メディアライブラリ】に入れておきましょう。
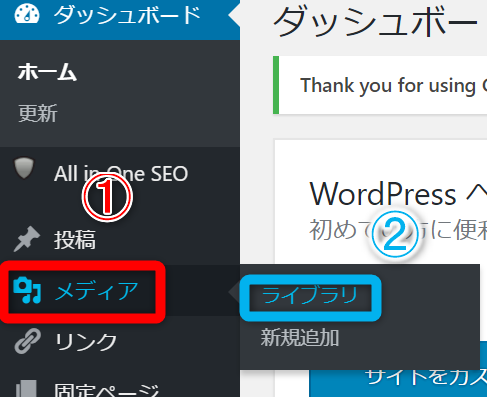
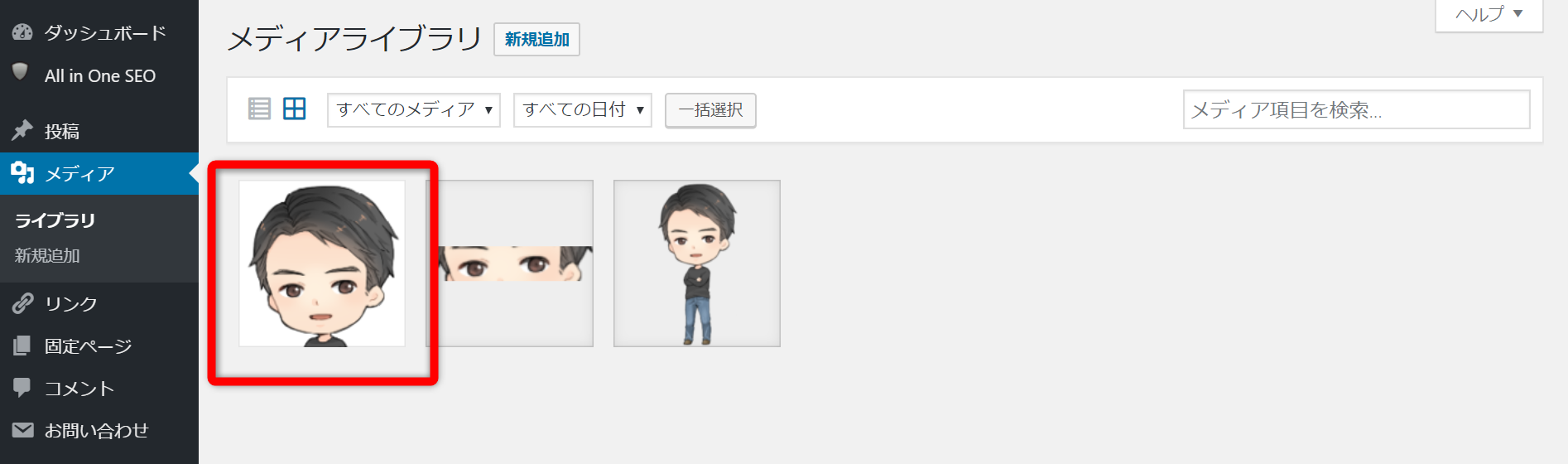
ダッシュボード左側メニューバーの①【メディア】にマウスカーソルを合わせ、②【ライブラリ】をクリックします。

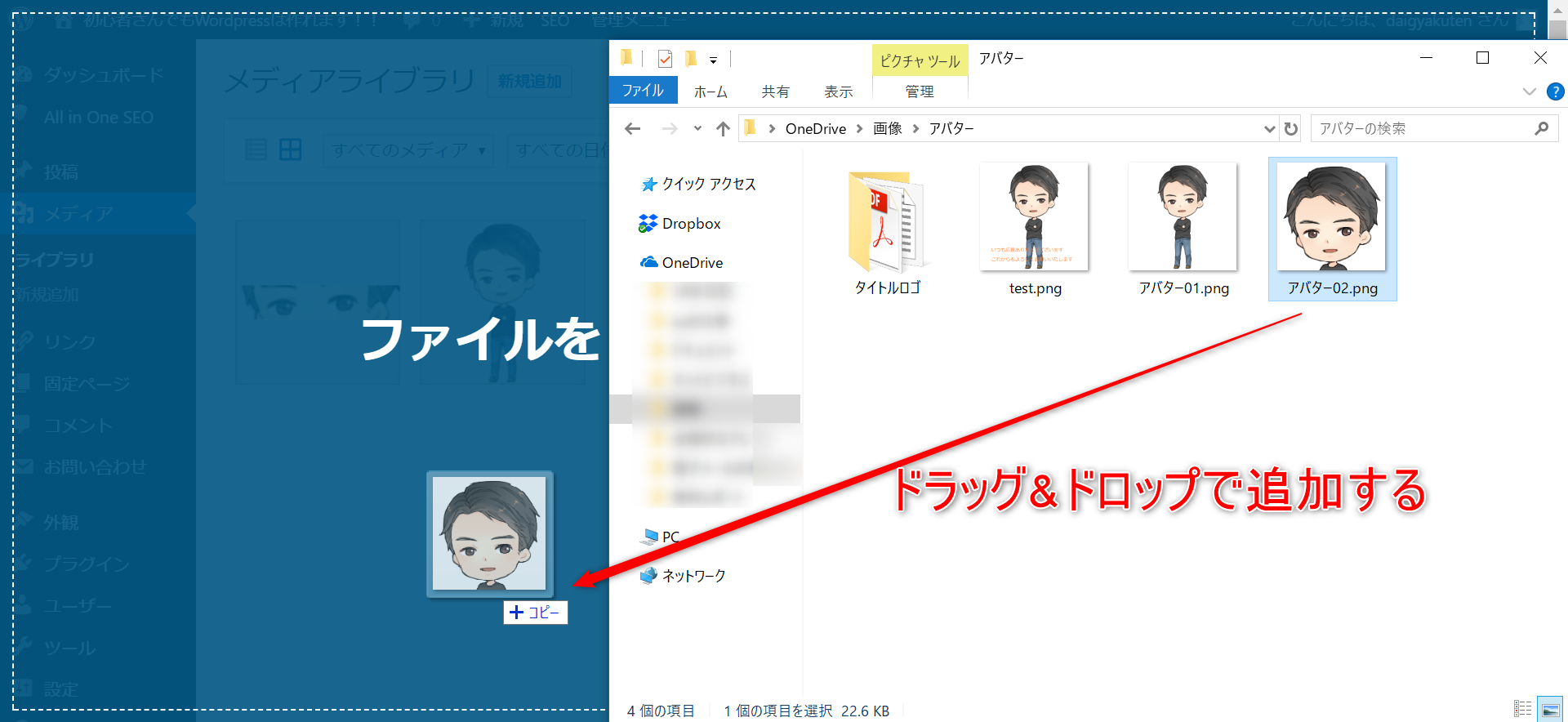
メディアライブラリが開くので、ドラッグ&ドロップで追加しましょう。

アバター画像がメディアライブラリに追加されました。

これで下準備は完了です。
早速ファビコンを設定していきましょう。
Simplicity2でファビコンを設定する
では、早速ファビコンの設定を行っていきましょう。
ちなみに、設定する前の状態は、こんな感じです。

[char no=1 char=”ケント”]めちゃめちゃシンプル・・・[/char]
では、まずはダッシュボード左側メニューにある①【外観】にマウスカーソルを合わせ、②【カスタマイズ】をクリックします。

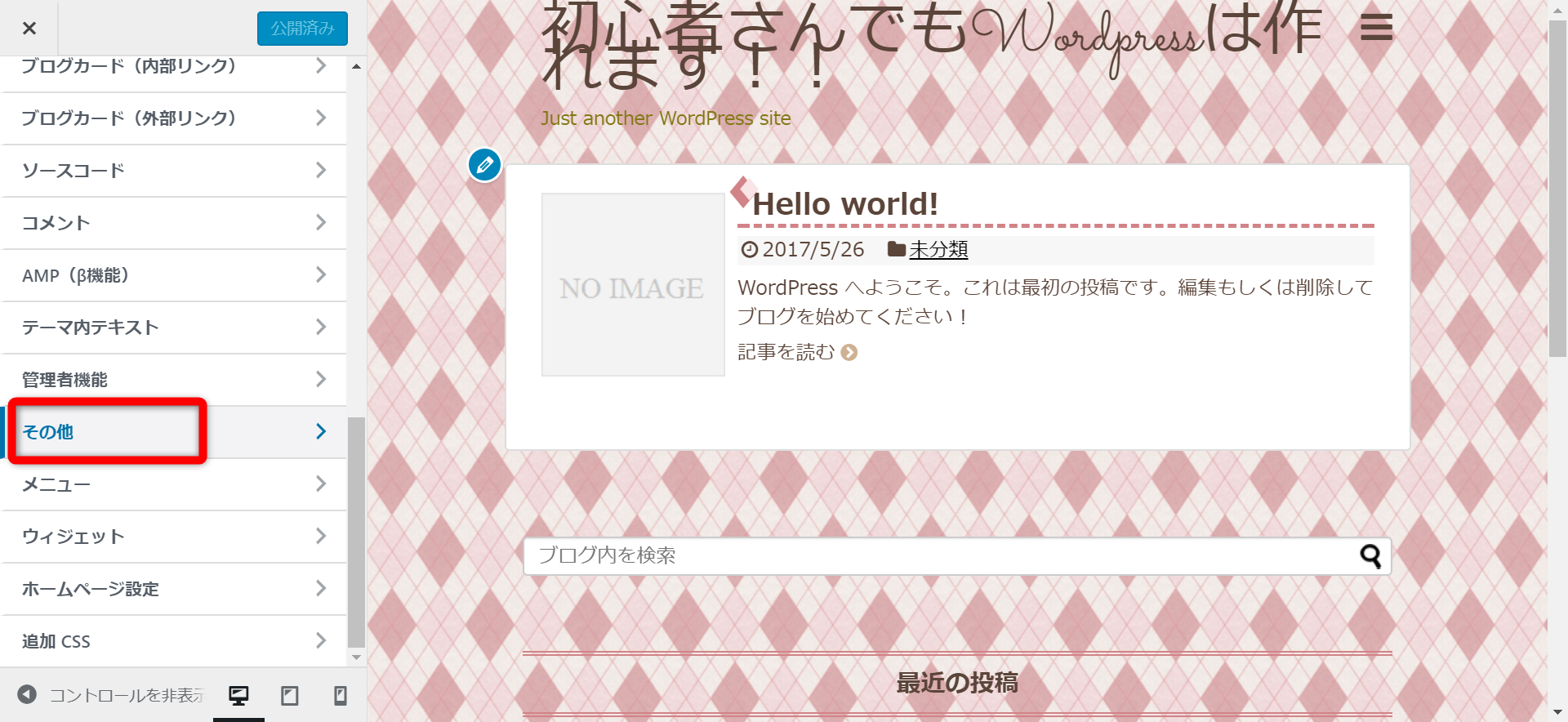
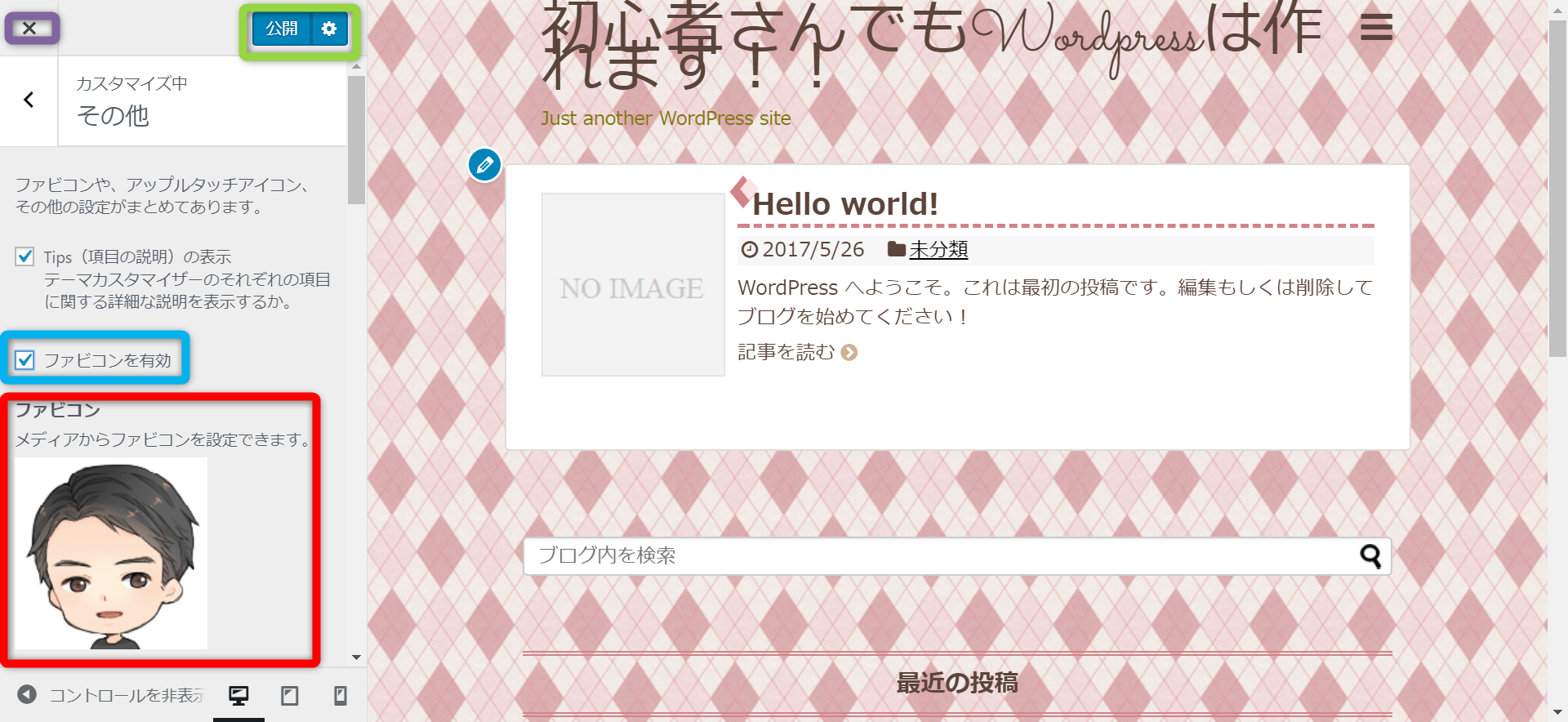
カスタマイズメニューが出てくるので、少し下にスクロールし、【その他】を選択してください。

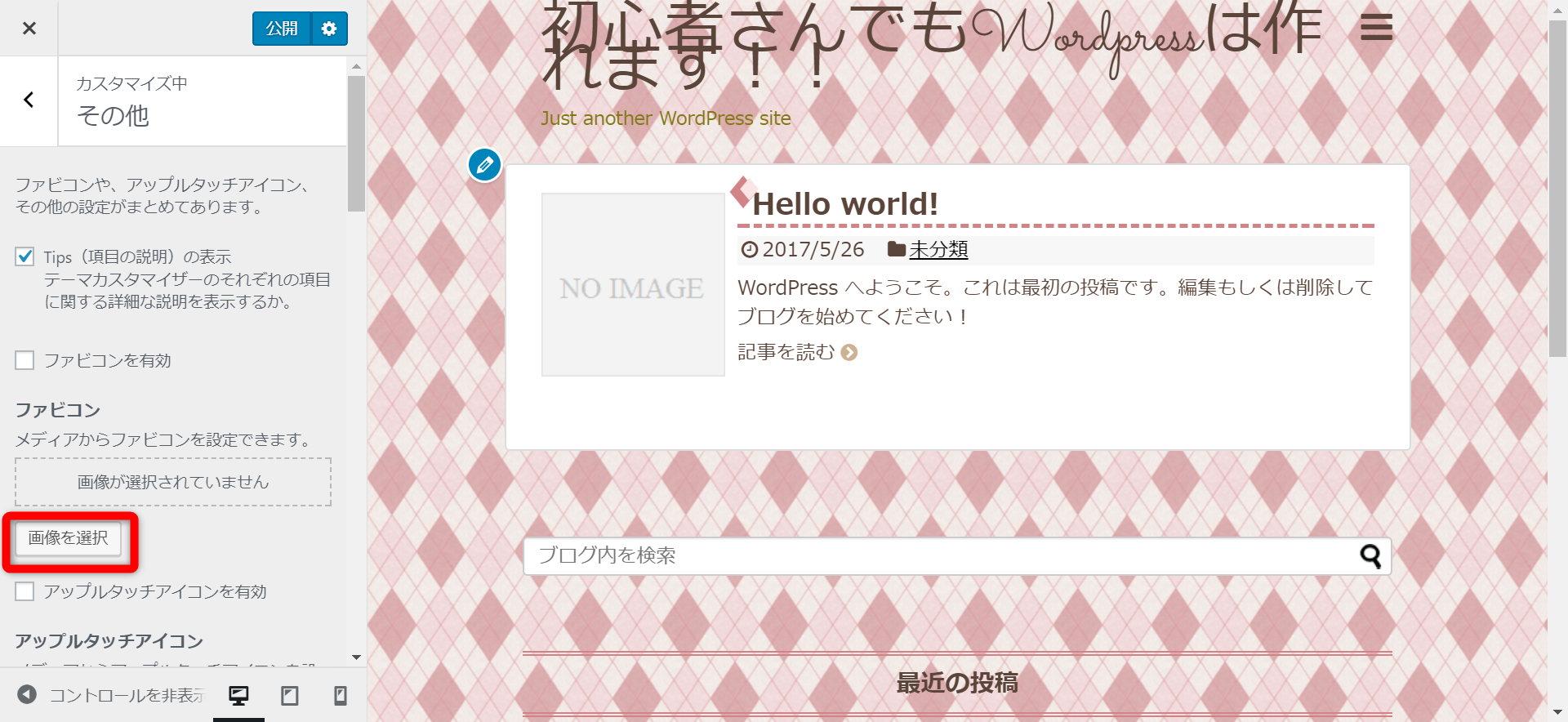
ファビコンという項目が出てきますので、その下にある【画像を選択】をクリックします。

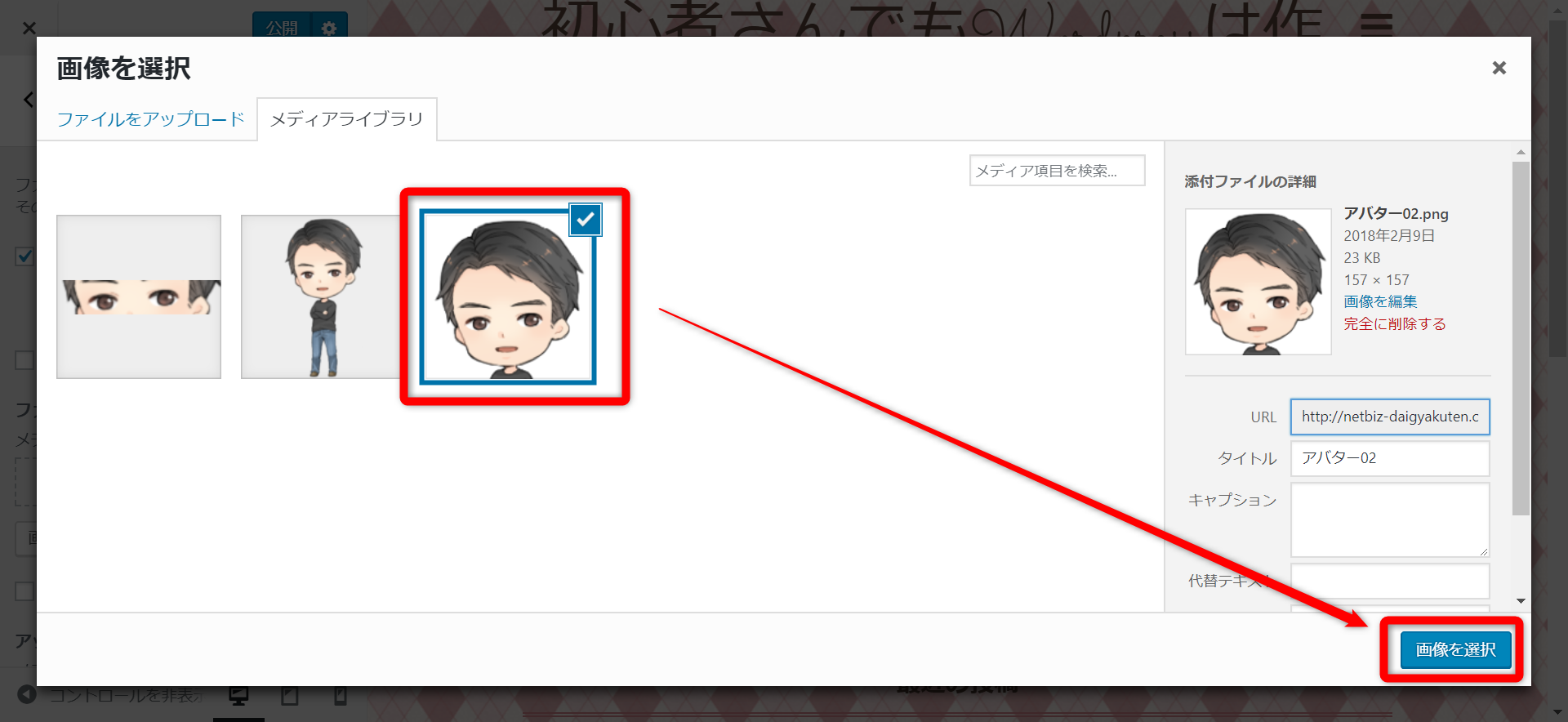
メディアライブラリに移動しますので、自分がファビコンに設定したい画像をクリックした後、【画像を選択】をクリックしてください。

ファビコンに自分の選択した画像が表示されます。(下図赤枠)
画像に間違いが無ければ【ファビコンを有効】をクリックしてチェックを入れたあと、【公開】をクリックし、最後に【×】をクリックしてください。

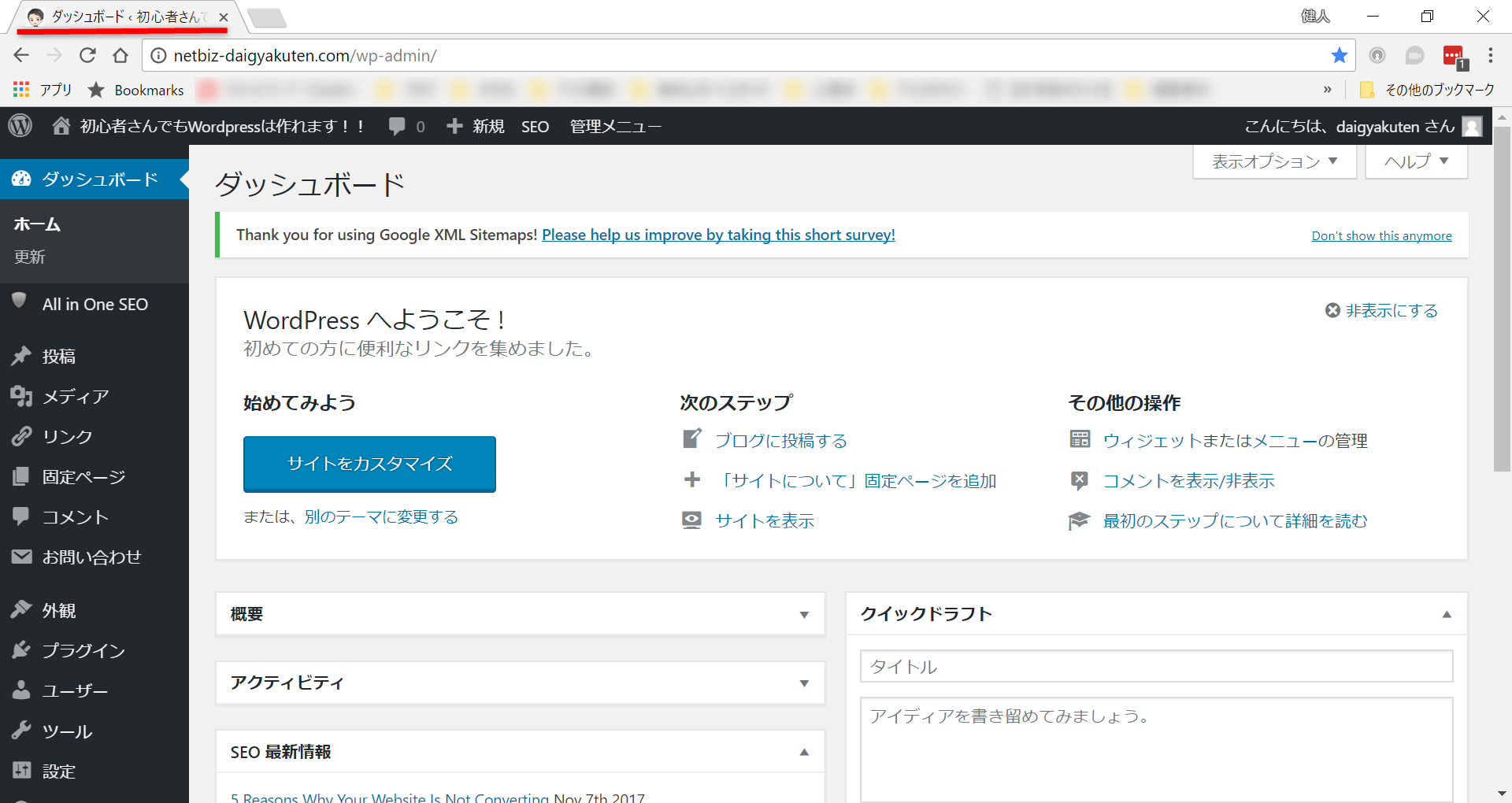
ダッシュボードのファビコンが変更されています。

サイトを見てみると、こちらも同様にファビコンが変更されていますね。

まとめ
細かいカスタマイズですが、こういう細かい部分の積み重ねが『自分のブログ』って感じを作ってくれて、余計愛着が沸くようになりますよね(*^-^*)
色々とブログを改造して、オリジナル感をどんどん出してあげてください!
あ、ちなみに、最初の方にもお伝えしましたが、ファビコンに設定する画像はあまり細かくならない様なものをおススメします。
細かい画像だと、小さくなった時に何の画像かわかんなくなっちゃいますので。
それでは、ファビコンの設定については以上です。
お疲れさまでした。