 WordPressの高機能無料テンプレート、『Simplicity2』を自分の好きな様にカスタマイズする為に【子テーマ】を追加、入力する必要があります。
WordPressの高機能無料テンプレート、『Simplicity2』を自分の好きな様にカスタマイズする為に【子テーマ】を追加、入力する必要があります。
本ページでは、Simplicity2の子テーマについて、図解などを用いながら解説させて頂きます。
この記事を読んで頂いているという事は、Wordpressのインストールも完了し、Simplicity2をテンプレートとしてインストールする所までは既に完了しているかと思います。
※もしSimplicity2のインストールがまだの場合は、こちらのページより手順を確認してください。
ただ、Simplicity2をインストールしただけの状態だと、一体何が変わったの?ってレベルの変化じゃないですか??



そう、Simplicity2は、そのままだとシンプル過ぎるので、カスタマイズをする事が前提になっているんです。
「それじゃあ早速カスタマイズしようよ!!」
と、言いたい所なのですが・・・。
実はWordpressのテンプレートを編集・カスタマイズする際には『子テーマを使う』というルールが実はありまして、子テーマを使わないと色々な問題点が発生しちゃうんですよね(;^_^A
そこで、今回は『子テーマって一体何?』という根本的な疑問から、導入方法までをしっかりと解説してまいります。
子テーマって一体何?
WordPressはテンプレートの事を『テーマ』とも呼んだりするのですが、実はこのテーマには『親テーマ』と『子テーマ』という2つのテーマが存在しているんです。
親テーマとは、テンプレートそのもの、つまりSimplicity2そのものの事をさします。
そして、子テーマはカスタマイズ専用のテーマという物になります。
WordPressのテンプレートをカスタマイズする際は、親テーマをそのままカスタマイズするのではなく、カスタマイズ用の子テーマを導入して、子テーマにカスタマイズを施す
という事を覚えておいてください。
そうですね・・・。例えて言うのなら、
親テーマはスマホ、子テーマはスマホケースだと思ってください。
WordPressのカスタマイズは、スマホ本体にデコレーションするんじゃなくて、スマホにケースを付けて、そのケースにデコレーションする感じです(*^-^*)

では、一体何故【親テーマ】に直接カスタマイズをせず、わざわざ【子テーマ】にカスタマイズをするという様なややこしい事をしなければいけないの?って思いませんか?
実を言うと、親テーマにも直接カスタマイズを行う事は出来ます。
でも、それをせずにわざわざ子テーマを利用するのは、WordPressテーマの更新に原因があるんです。
WordPressのテーマは、機能の追加や不具合の修正等を理由に、定期的にアップデートがかかります。
その際に、親テーマに直接カスタマイズを行っていると、更新完了後に自分でカスタマイズした内容がきれいさっぱり無くなっちゃうんですよ(;^_^A
なので、更新の影響を受けない【子テーマ】を導入し、そちらにカスタマイズ行う様にします。
すると、親テーマが更新されて新しくなっても、子テーマのカスタマイズをそのまま引き継げる訳ですね(*^-^*)
先程のスマホの例で言うと、
スマホに直接デコレーションをするのではなく、スマホケースにデコレーションを行う事によって、今後機種変更でスマホが違う物になっても、同じケースを付ければ今までと同じデザインのスマホを持つことが出来る。
みたいなイメージですね(*’▽’)

と、いう訳で、子テーマを導入する意味合いとメリットは理解して頂けましたでしょうか??
それでは、次に子テーマの導入方法について解説していきましょう。
子テーマを導入する
それでは、早速子テーマの導入を行っていきましょう。
まずは以下のページリンクより、Simplicity2の子テーマをダウンロードします。
↓ ↓ ↓ ↓ ↓
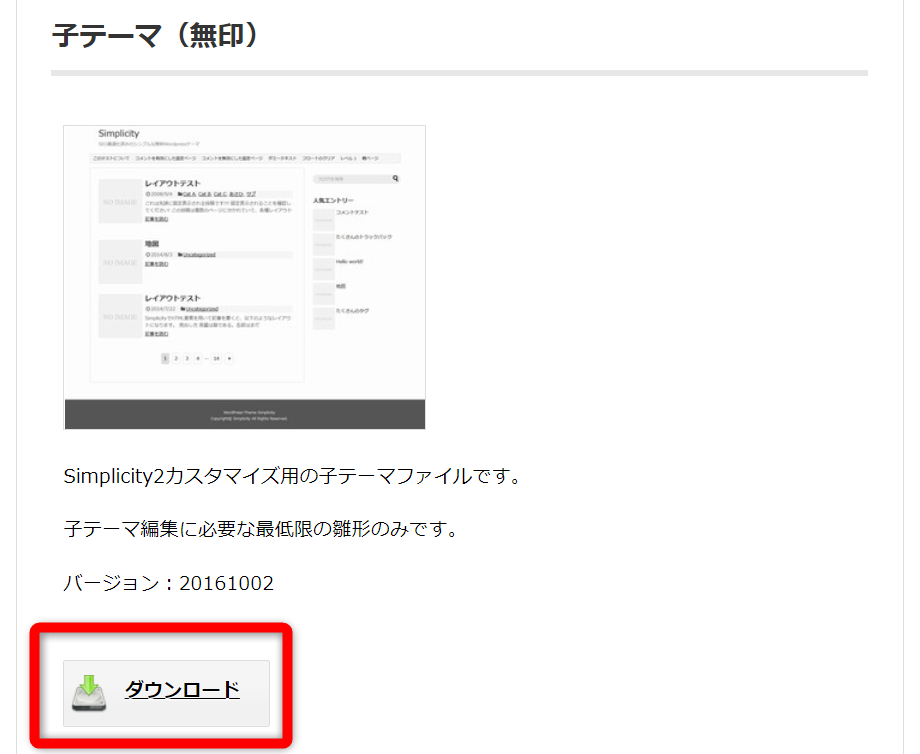
ページが変わったら画面を少し下にスクロールし、下図の【ダウンロード】をクリックします。

クリックするとダウンロードが始まります。(お使いのブラウザにより表示は異なります。)

フォルダを開いてちゃんとダウンロードされている事を確認します。

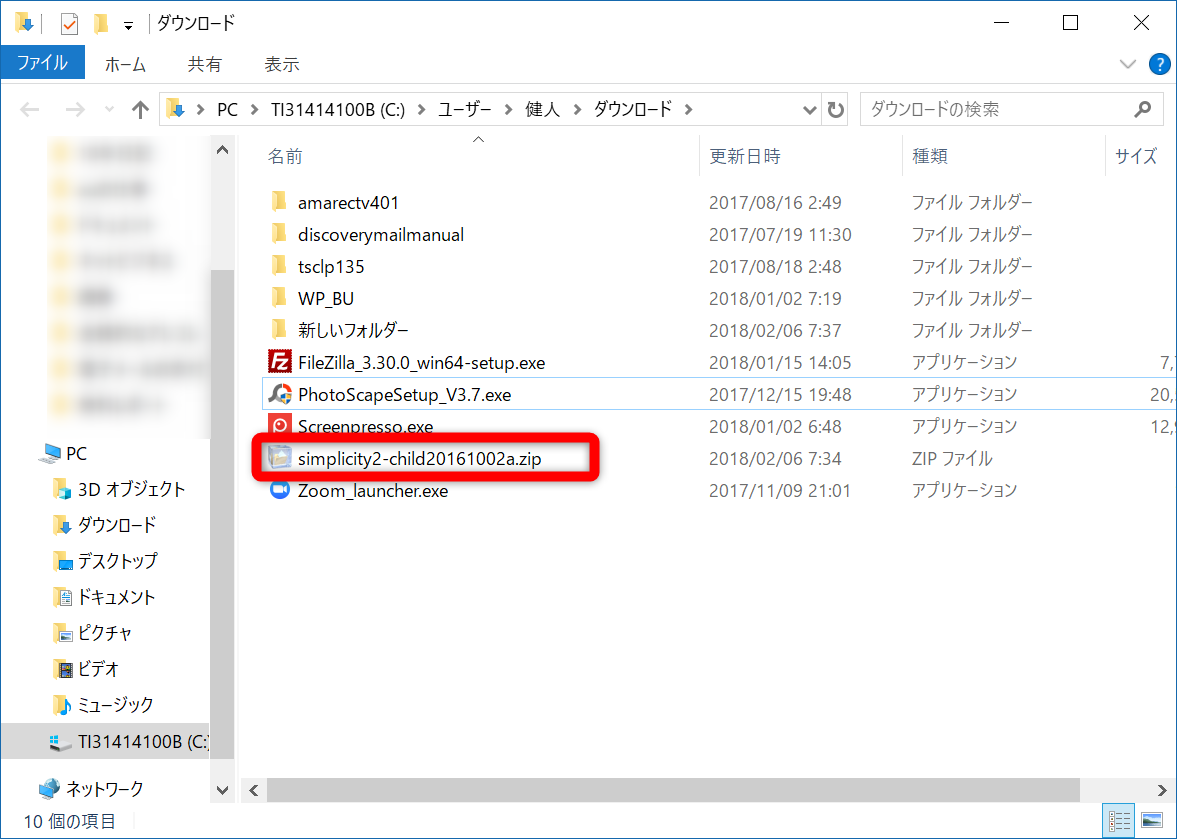
ダウンロードフォルダの中に【simplicity2-child20161002a.zip】というファイルがあれば成功です。
一旦フォルダを閉じておいてください。

次に、Wordpressのダッシュボードを開いてインストールしていきましょう。
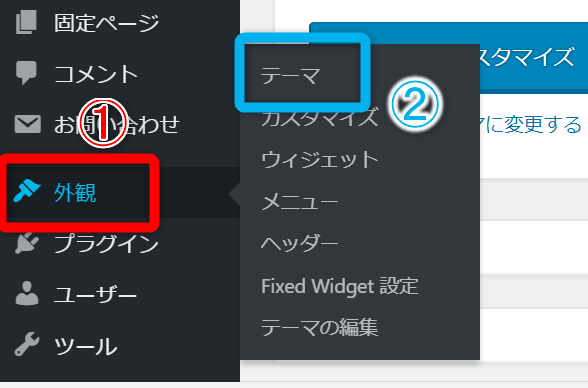
ダッシュボードの左側にあるツールバーの中から①【外観】にマウスカーソルを合わせ、②【テーマ】をクリックしてください。

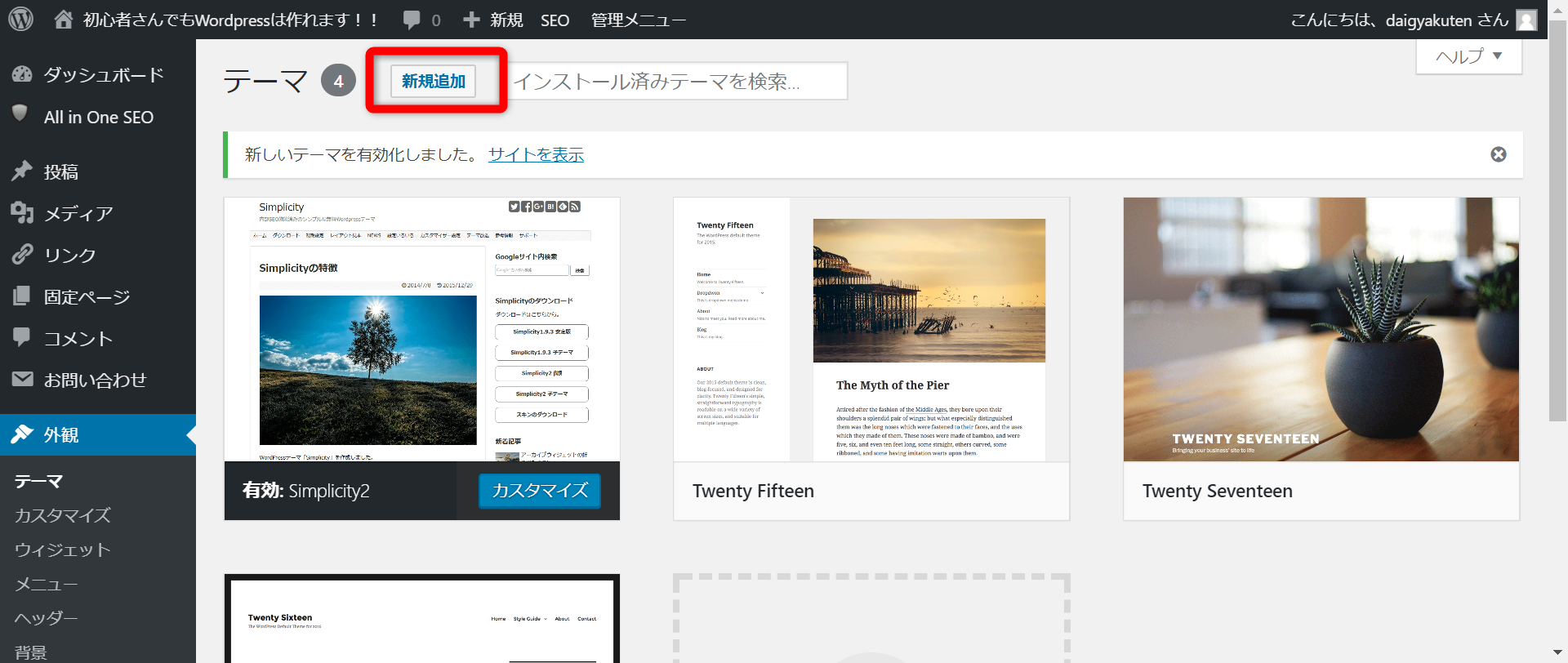
WordPressのテーマ設定画面が開きますので、【新規追加】をクリックします。

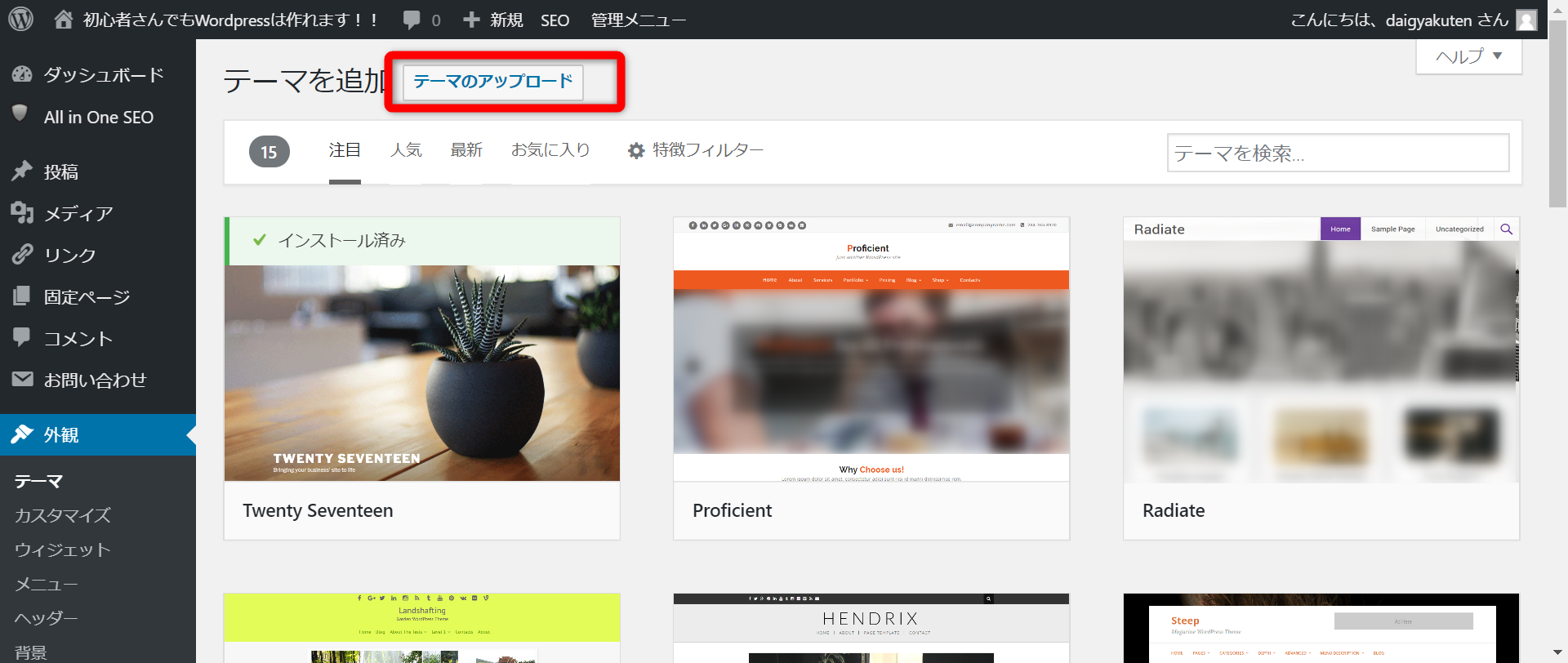
画面が切り替わりましたら【テーマのアップロード】をクリックします。

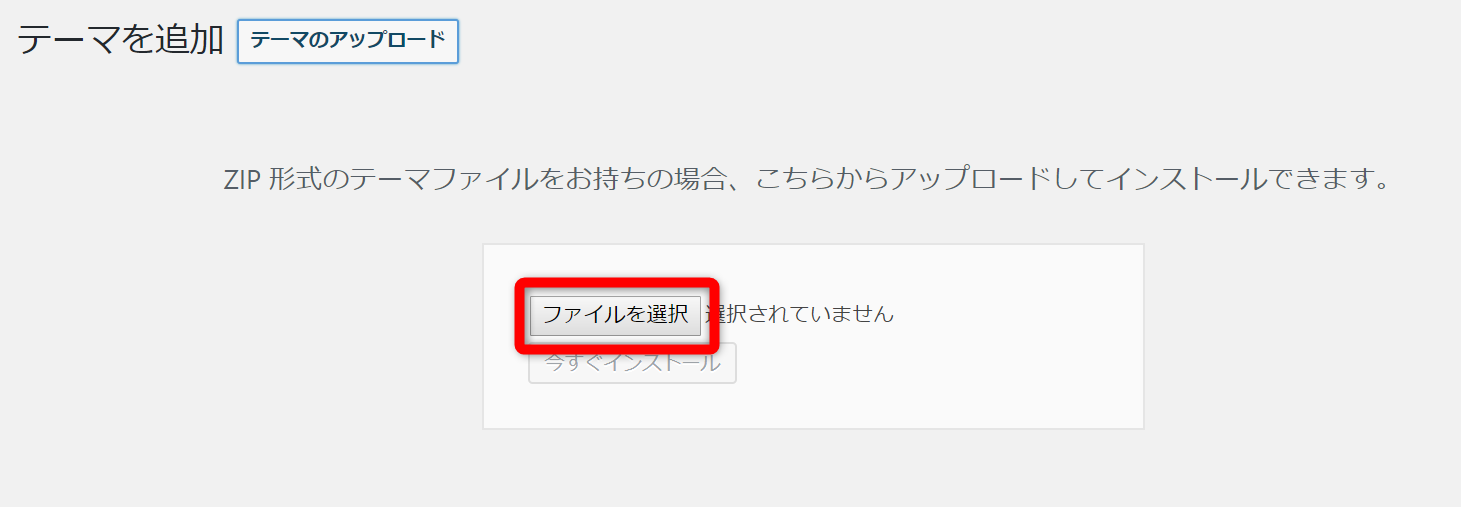
アップロードするファイルを選択する画面に切り替わります。
【ファイルを選択】をクリックして下さい。

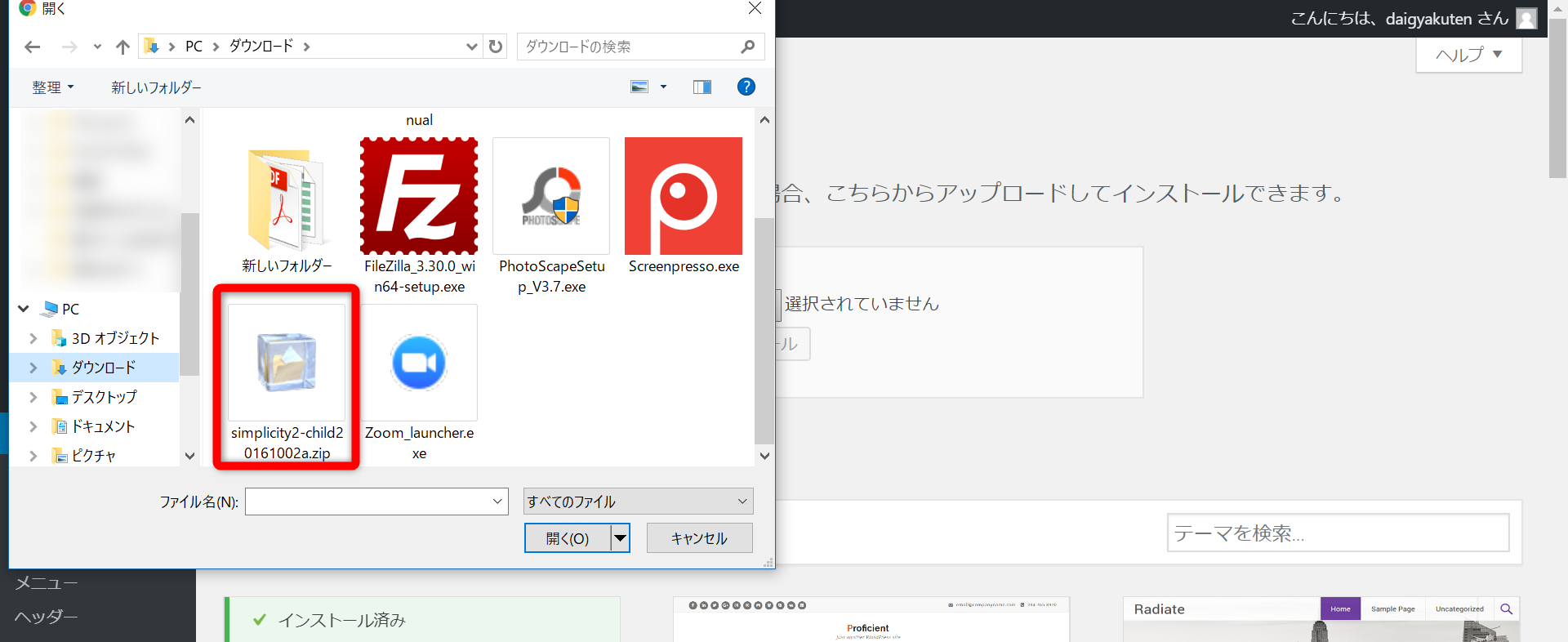
先程ダウンロードした【simplicity2-child20161002a.zip】というファイルをダブルクリックして選択してください。

選択したら、【今すぐインストール】をクリックします。

インストールが開始されます。
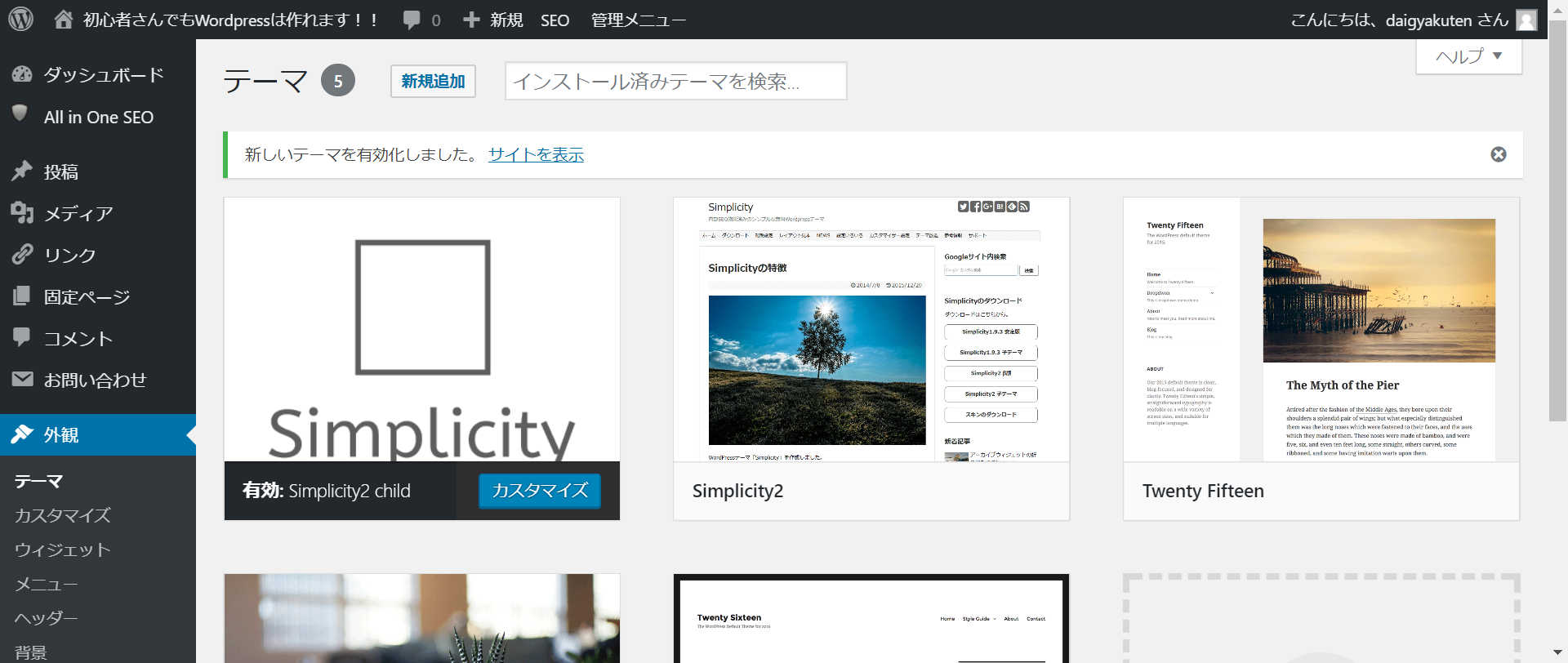
完了すると以下の様な画面になりますので、【有効化】をクリックしてください。

有効化が完了すると、以下の様な画面に切り替わります。

これで子テーマの導入に関しては終了です。
しかし、これはまだ子テーマを導入しただけですので、カスタマイズが完了した訳ではありません。
現状はまだシンプルなブログのままです。
今回は長くなりましたので、ここで終了します。
次回は具体的なカスタマイズ方法について解説していきますね(*^-^*)
お疲れ様でした。