この記事ではWordpressのテンプレートテーマ【Simplicity2】をオシャレに加工する為に『スキン』を導入する方法について解説しております。
Simplicity2のダウンロードがまだお済みで無い方はこちらのページ
Simplicity2の子テーマ導入がまだの方はこちらのページをご確認ください。
WordPressの無料テンプレート、Simplicity2ですが、導入時はかなりシンプルなデザインになっています。

もちろん『シンプルなデザインが大好きだ!』という方はこのままのシンプルなデザインでブログを作っていってもいいのですが、やっぱりこのままの状態だとなんとなく寂しい気がしませんか?
どうせだったら、オシャレなデザインにした方が、作成するにもテンションが上がりますし、今後ブログを作成していくモチベーションもあがりますよね(*^-^*)
実は、Simplicity2には、【スキン】という物を導入する事によって、簡単操作でオシャレなデザインへと変更する事が出来るんです。
そこで、今回はスキンを使って、オシャレなデザインに変更する方法を解説していこうと思います。
5秒で解る!この記事の内容 [閉じる]
元々あるスキンを使う
スキンは標準状態である程度ダウンロードされています。
まずは元から備わっているスキンがどんなものか?そして、どの様に変更していくのかを解説していきましょう。
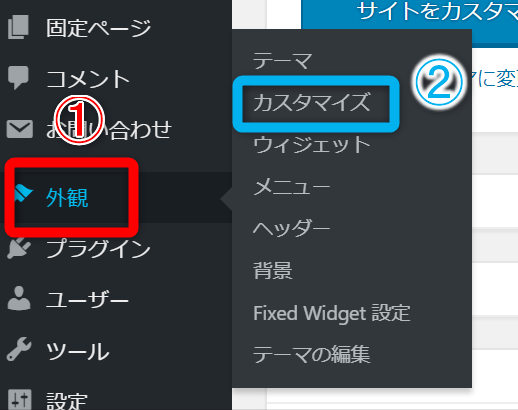
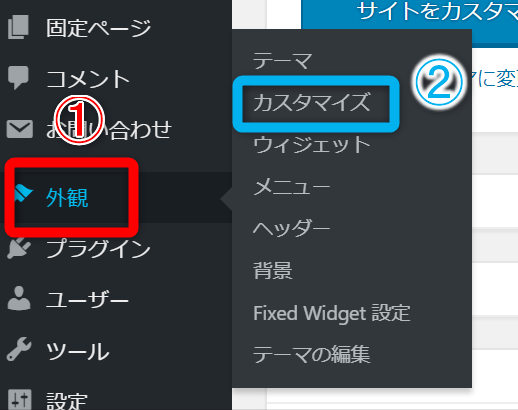
まずWordpressのダッシュボードにログインし、左側のメニューバーから①【外観】にマウスカーソルを合わせ、②【カスタマイズ】をクリックして下さい。

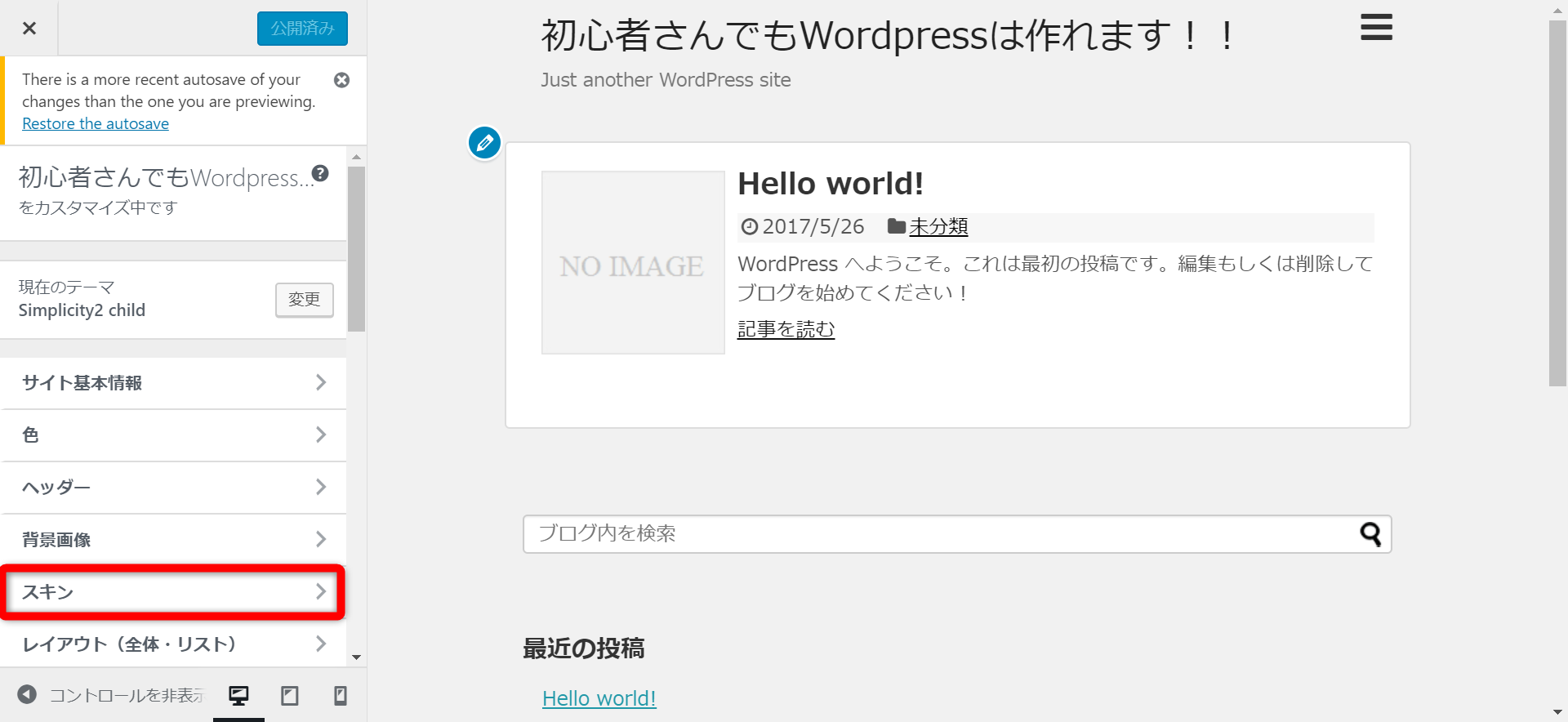
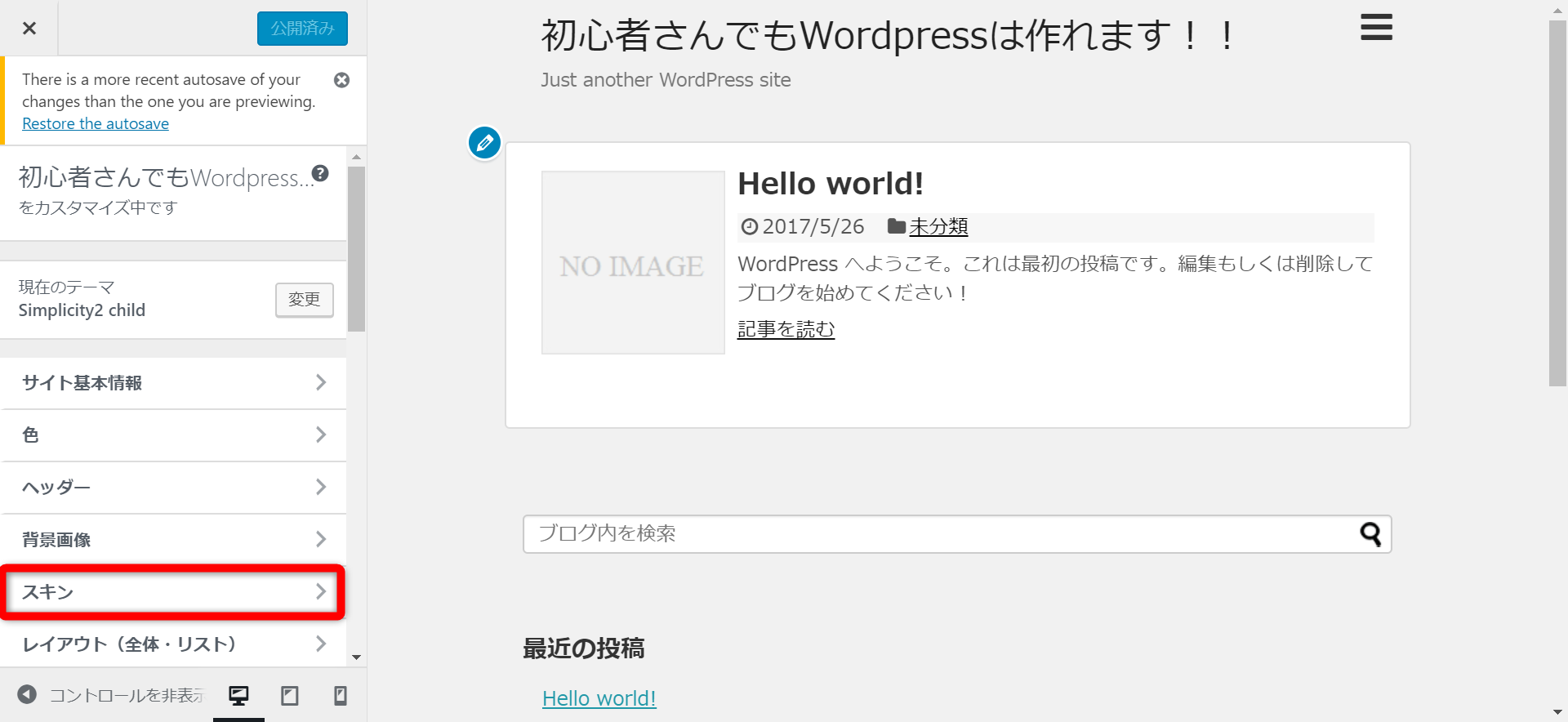
外観のカスタマイズ画面に切り替わったら、左側にあるメニューの中から【スキン】をクリックします。

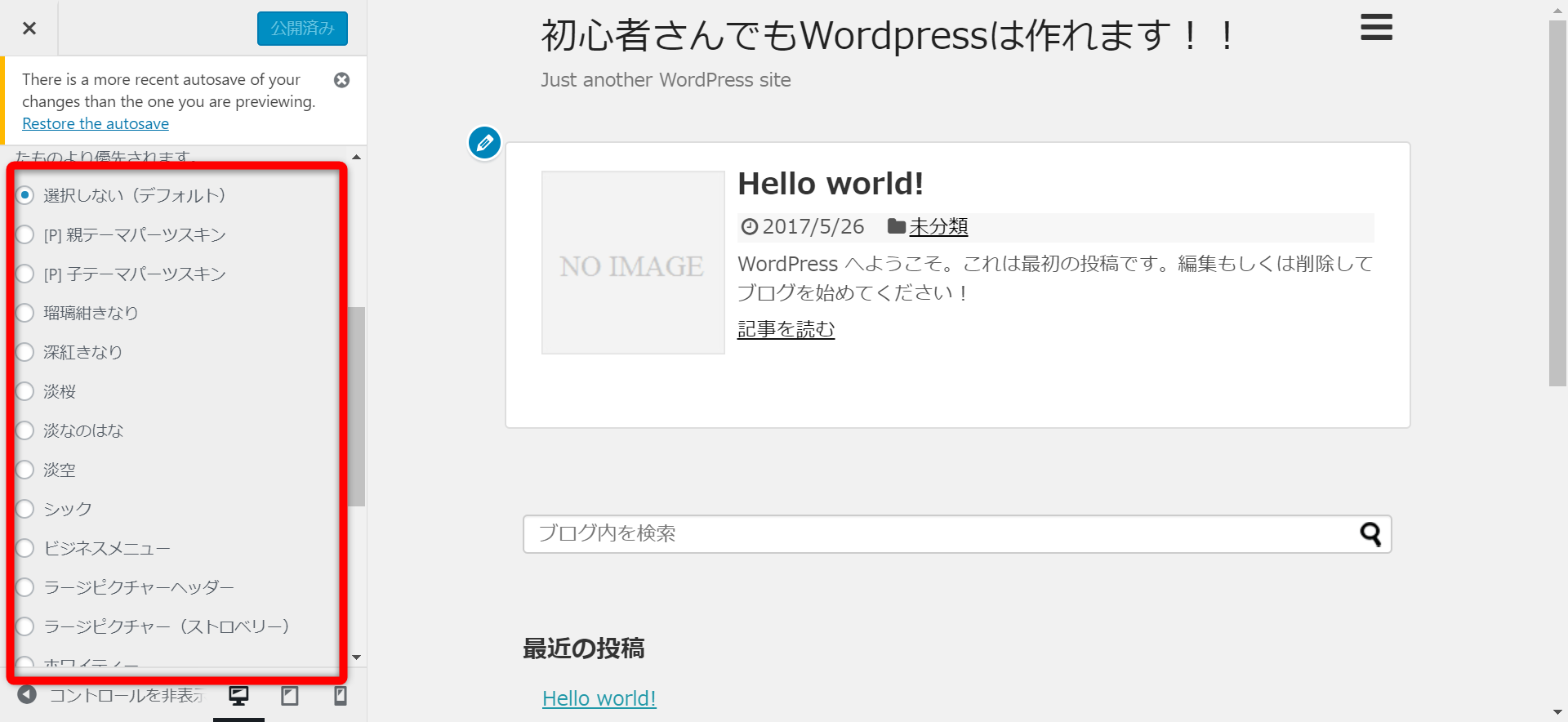
標準状態で既に用意されてあるスキン一覧が表示されるので、好きな物を選んでください。

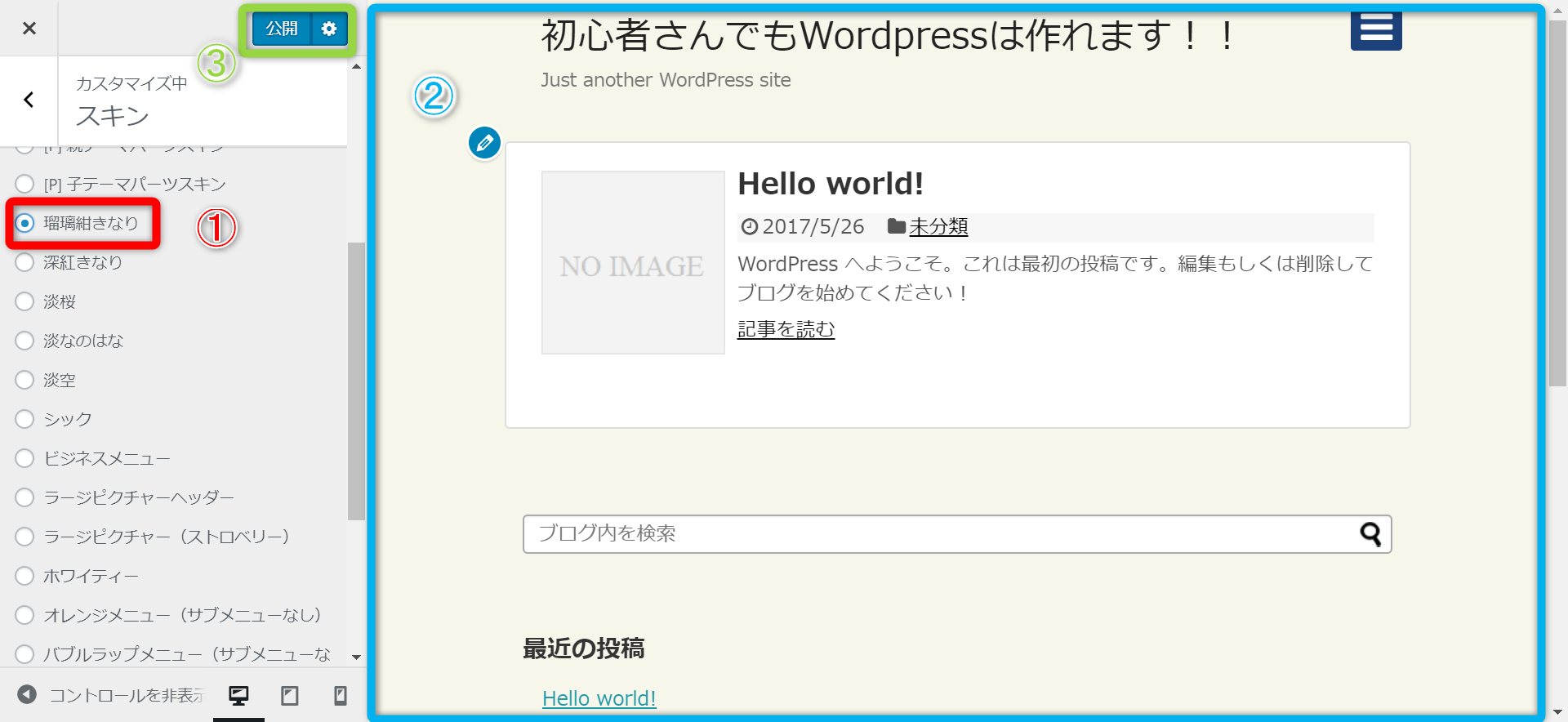
自分の設定したいスキンを選択(下図①)すると、「そのスキンを選択した場合、ブログの見た目がこんな風になりますよ~」というプレビュー(下図②)が表示されます。
そのスキンで良ければ公開(下図③)をクリックしてください。

ちなみに、【瑠璃紺きなり】というスキンを導入すると、こんな感じに(*^-^*)
かなりイメージが変わりましたね。

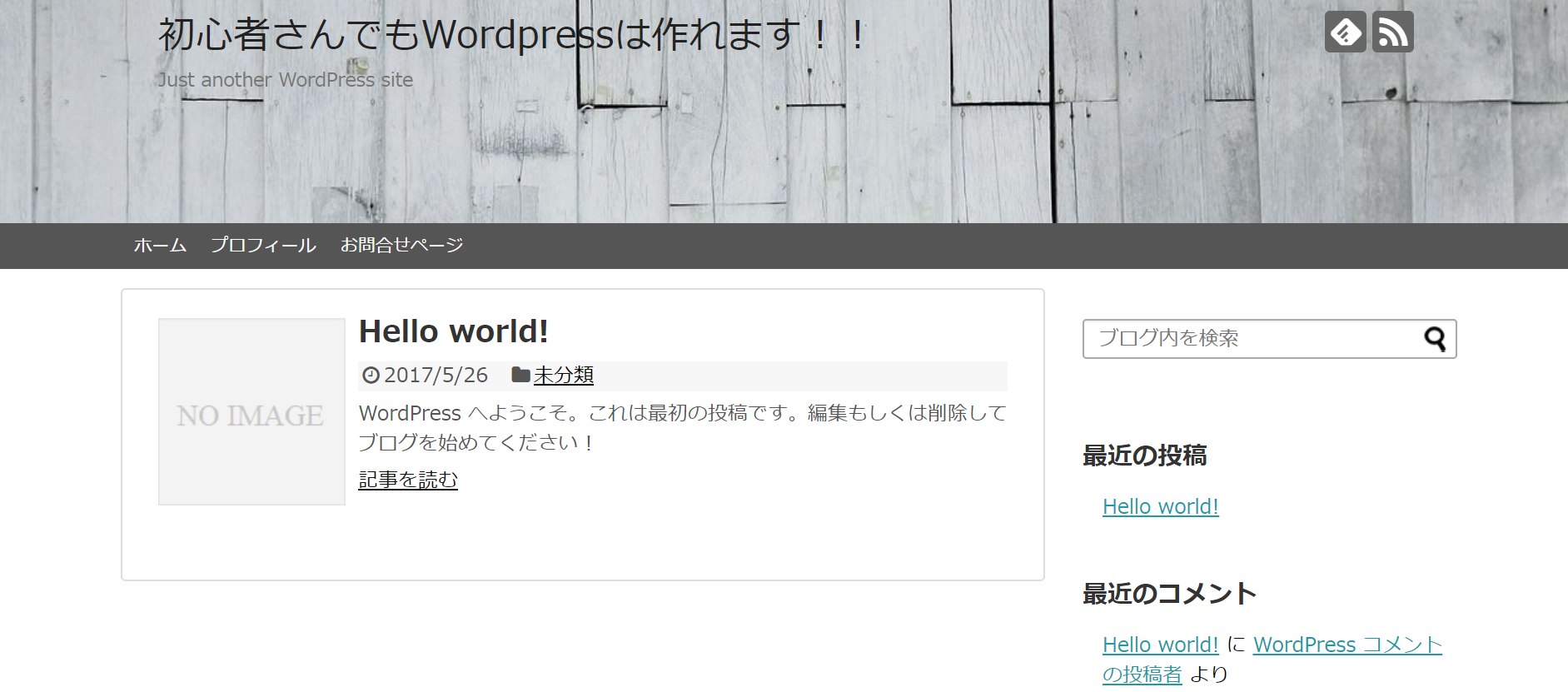
次に、こちらは【ラージピクチャーヘッダー】というスキン。
なんだかちょっとオシャレな雰囲気が漂ってますね(*’▽’)

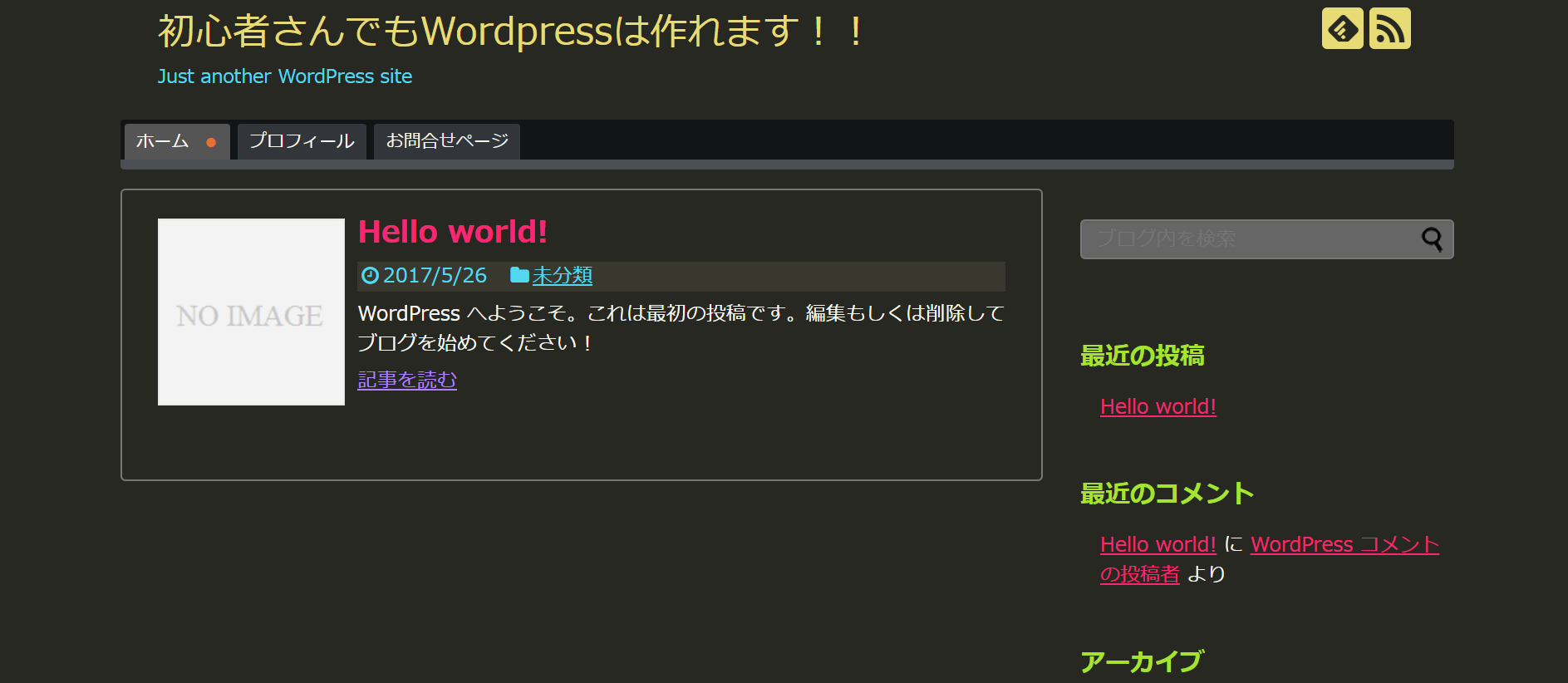
そしてこちらは、【Monokai】というスキンです。
なんだかちょっとアヤシゲな雰囲気・・・(笑)

これだけで既にかなりオシャレな感じに仕上がってきていますが、「どのスキンもなんとなく自分の好みにバチン!!とマッチする物がない・・・」なんて場合もあるかもしれません。
実は、そんな方の為に!スキンをダウンロードして追加する事も出来ちゃうんです!!
と、いう事で、お気に入りのスキンを探しに出かけてみましょう!!
スキンをダウンロードする
今までご紹介してきたSimplicity2のスキンは、Simplicity2の製作者さんがもともと作成されていたものなのだそうです。
しかし、Simplicity2というテンプレートが有名になってくるに従って、多くの人が新しいスキンを作って、ネット上に無料で提供してくれる様になったんです!
[char no=1 char=”ケント”]これは便利でありがたいね![/char]
と、いう訳で早速スキンのダウンロードをやってみましょう!
まずは、Simplicityのスキンページに移動しましょう。
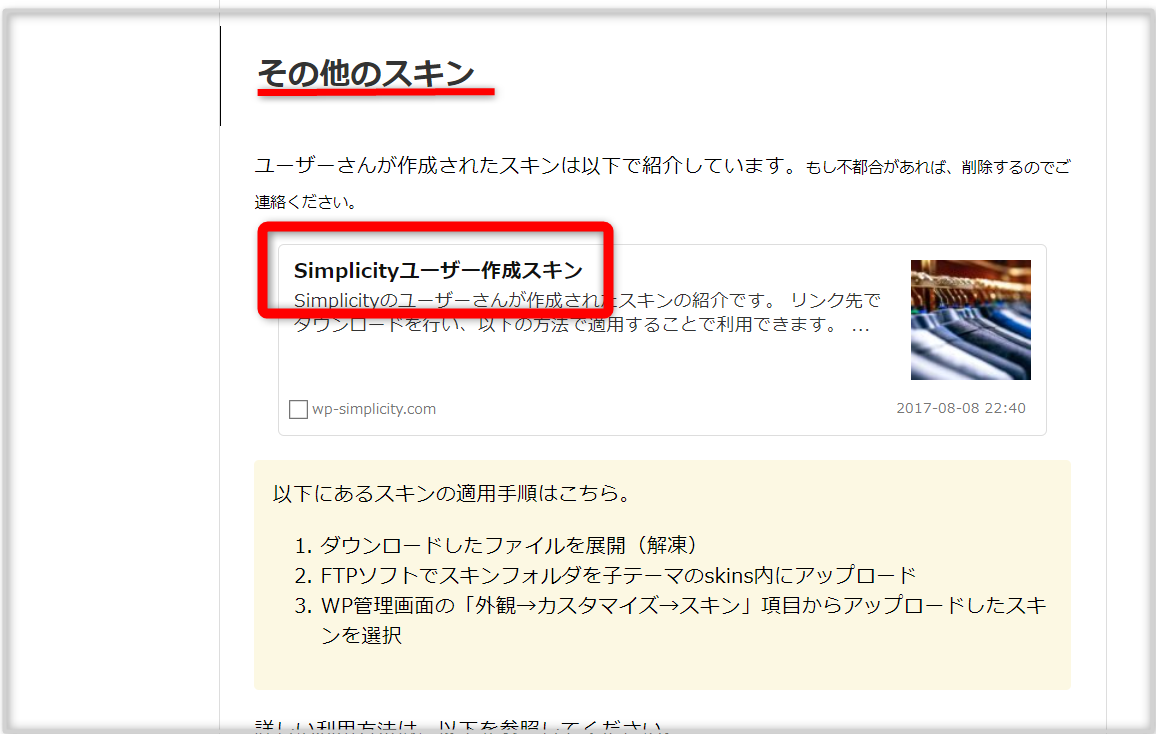
ページが開いたら、少し下の方にスクロールし、【その他のスキン】という項目の場所にある、【Simplicityユーザー作成スキン】をクリックしてください。

画面が切り替わり、以下の画像の様に【スキンの名称】・【サンプル画像】・【製作者ページのリンク】が表示されます。
色々な種類のスキンがありますので、その中から気に入ったものを選んで、製作者ページのリンクをクリックしてください。

画面をスクロールしていくとダウンロードリンクがありますのでクリックしてください。
※製作者ページ内のレイアウトは、製作者さんによって異なりますので、必ずしも以下の画像の様に表示されている訳ではありません。

ダウンロードリンクをクリックすると、スキンのダウンロードが始まります。
※解説にはGoogleChromeを利用しています。お使いのブラウザによって表示は変わります。

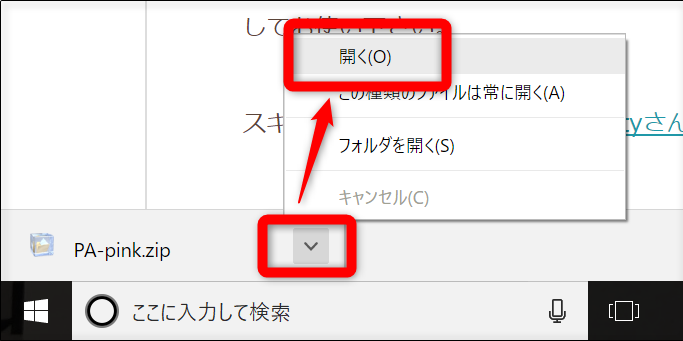
ダウンロードされたファイルは圧縮された状態になっているので、【開く】をクリックして解凍しましょう。

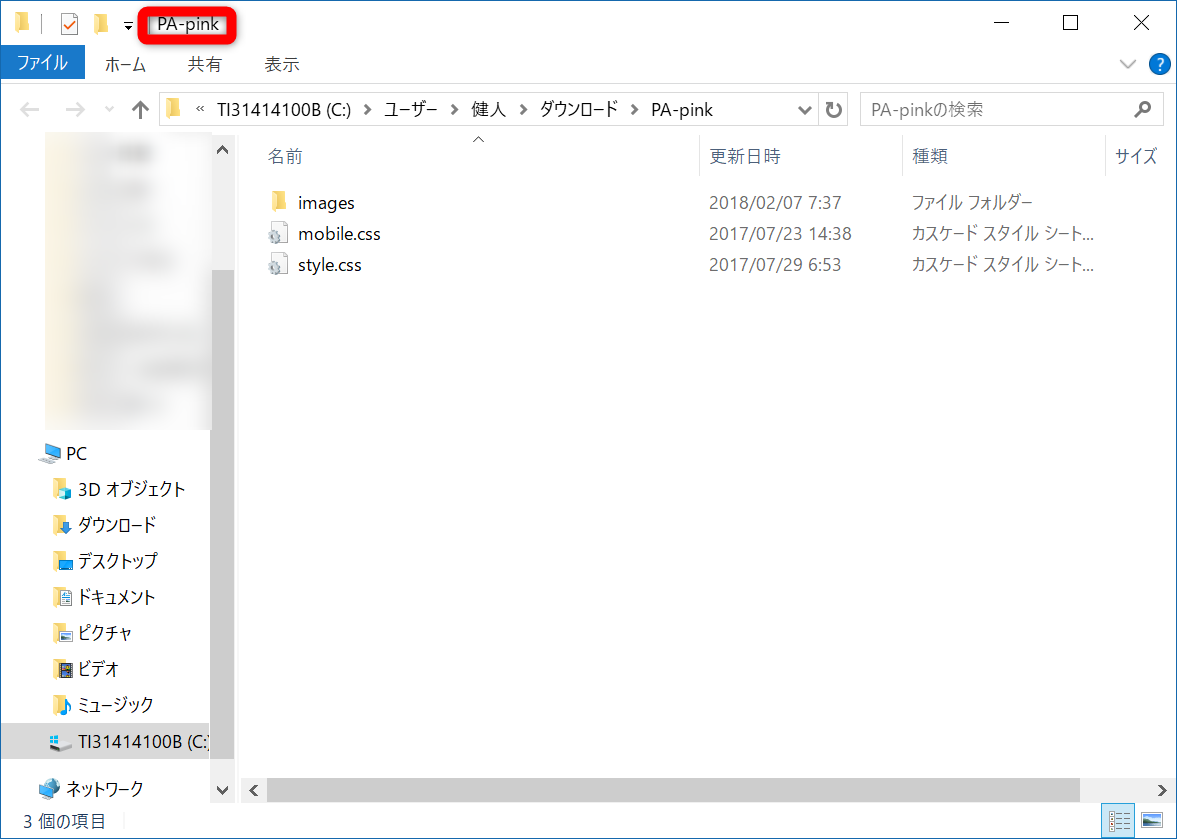
解凍前のファイル名と同じ名前のフォルダが展開されました。
※ここでは解凍前:PA-pink.zip 展開後:PA-pink

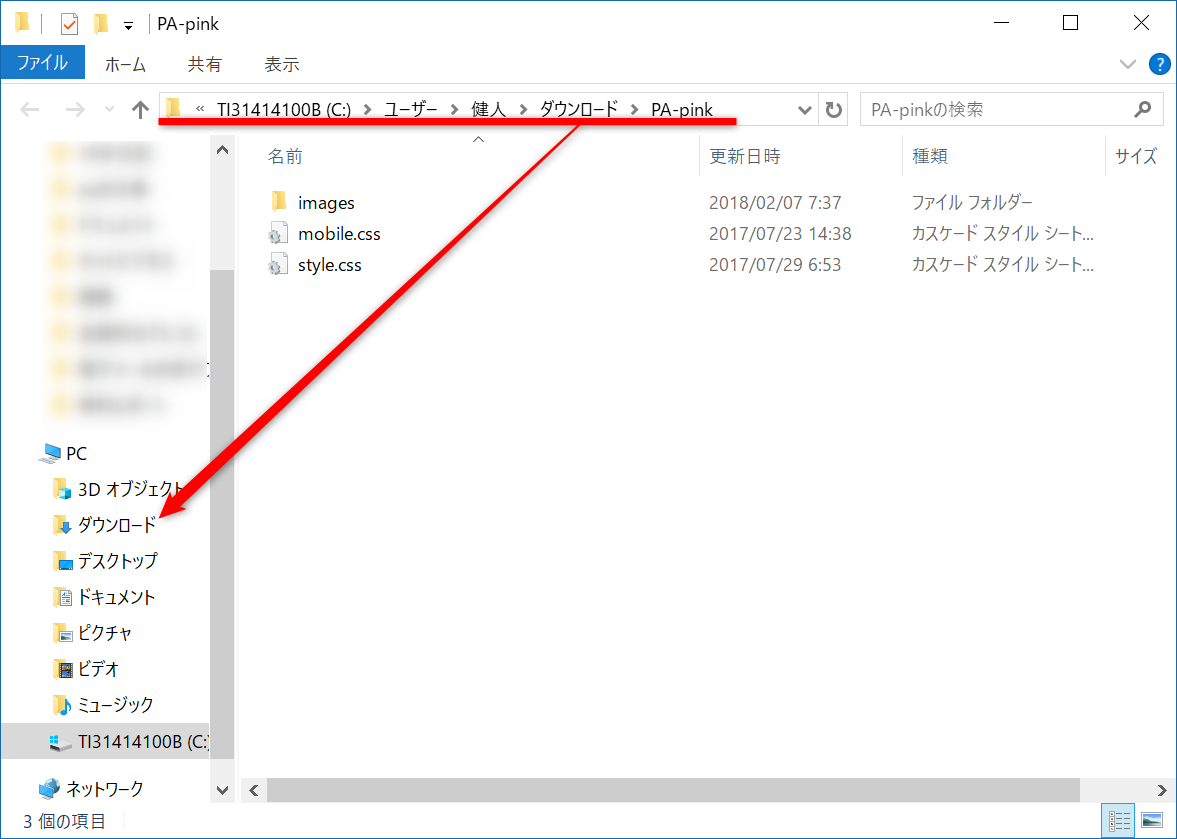
下図の赤で下線を引いている部分を確認し、展開されたフォルダがどこに入っているかを確認しておきましょう。
ここでは【ダウンロード】というフォルダの中に入っている事が確認できます。
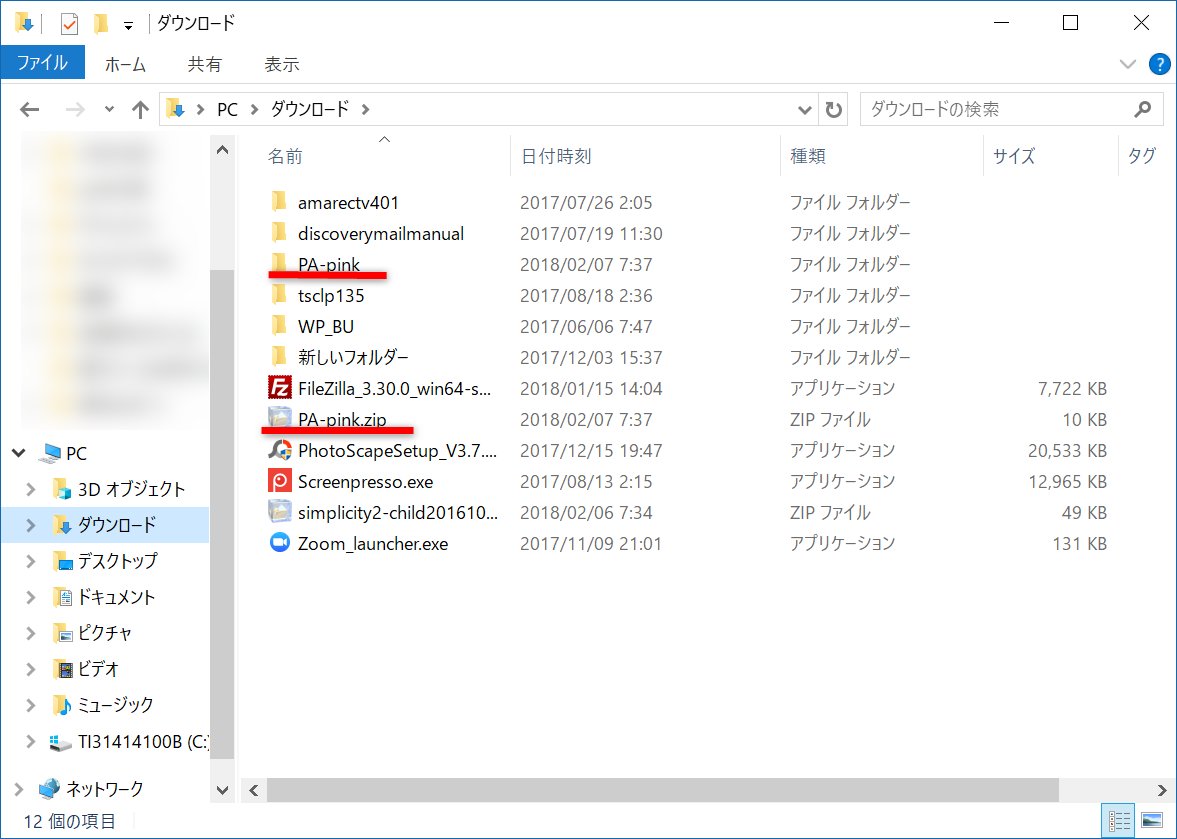
ダウンロードフォルダに間違いなく入っているか、下図左側の【ダウンロード】をクリックして確認してみました。

間違いなくダウンロードフォルダの中に入っているのが確認出来ましたね。

スキンのダウンロード方法に関しての解説は以上です。
次に、ダウンロードしたスキンをWordpressに導入する作業の解説を行っていきます。
FTPソフトで新スキンを導入
ダウンロードしたスキンは一旦サーバーへアップロードしなければ、そのままでは使う事が出来ません。
なので、FTPソフトを使って、今回ダウンロードしたスキンをサーバーへアップロードしましょう。
※当ブログではFTPソフト:Filezilla サーバー:エックスサーバーという環境での解説を行っております。
その他の環境でお使いの場合はこの先の説明と異なる場合がありますのでお気を付けください。
また、以下にリンクを置いておきますので、もしサーバー契約、FTPソフトのインストールがまだお済でなければ、リンクの記事を参考に環境整備を行ってください。
Filezillaのダウンロード方法はコチラの記事をご覧ください。
Filezillaとサーバーの接続方法はコチラの記事をご覧ください。
それでは早速、Filezillaを利用してスキンをサーバーにアップロードしてみましょう。
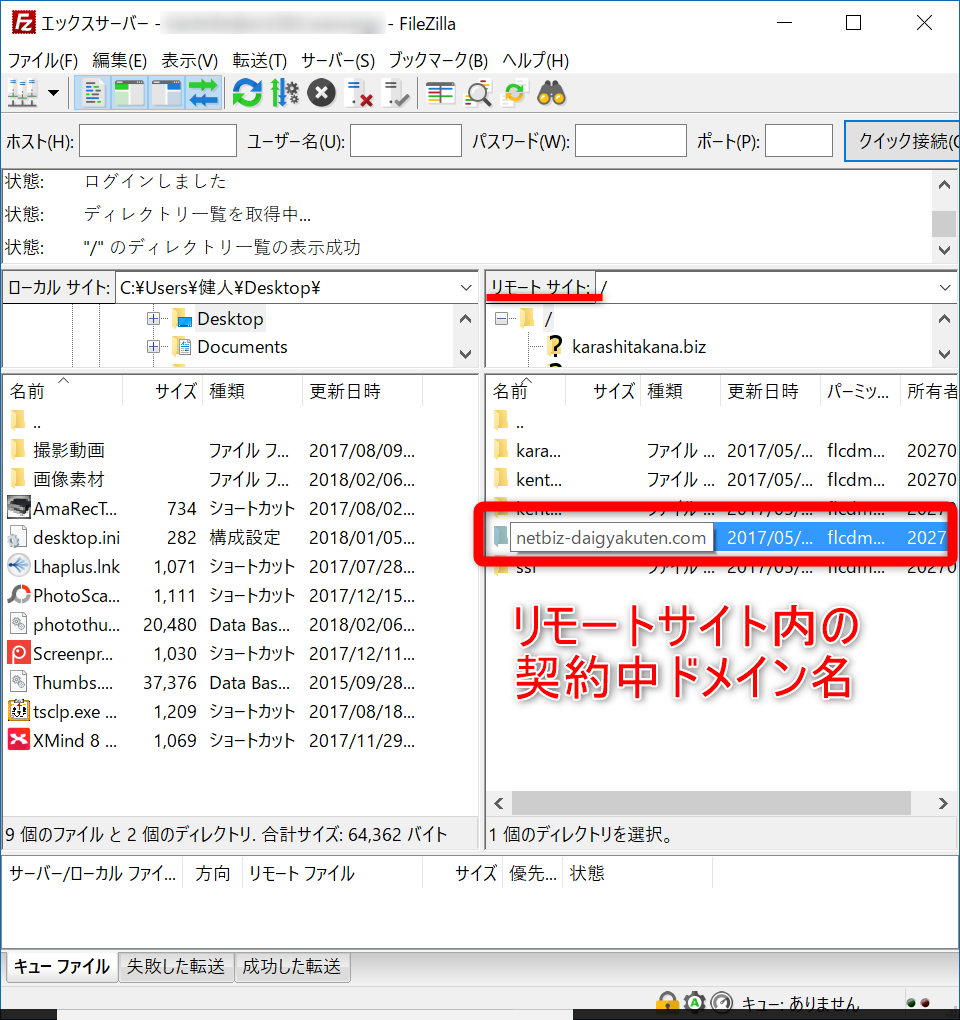
まずはFilezillaを立ち上げ、サーバーに接続します。

画面右側の【リモートサイト】に自分のサーバーと接続しているドメインが表示されます。
その中から、Wordpressに使用しているドメイン名をダブルクリックしてください。

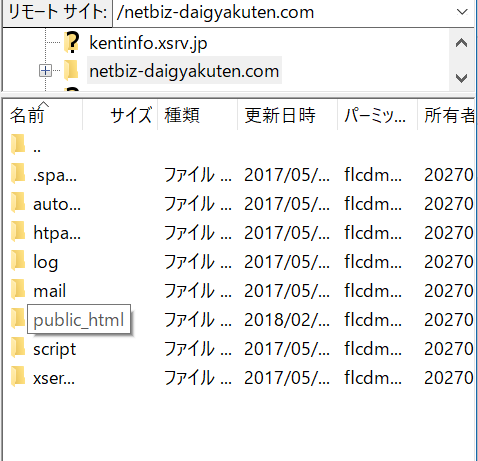
選択したドメイン内の【public_html】をダブルクリックし開きます。

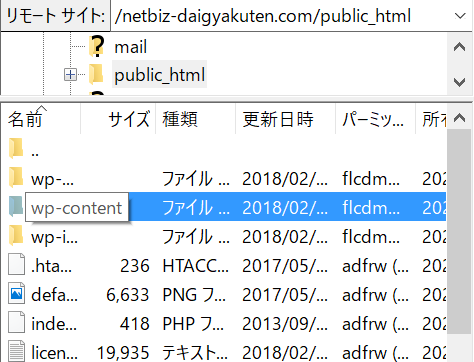
【wp-content】という項目がありますので、それをダブルクリックして開きます。

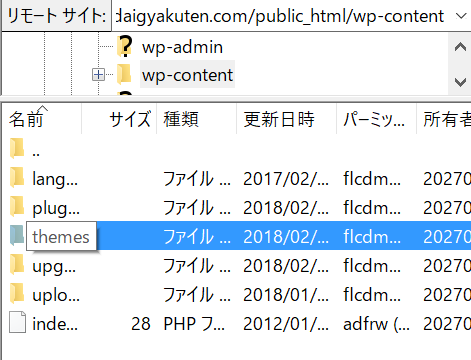
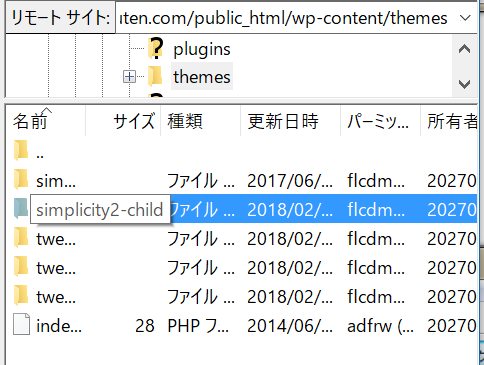
【themes】という項目があるので、ダブルクリックして開きます。

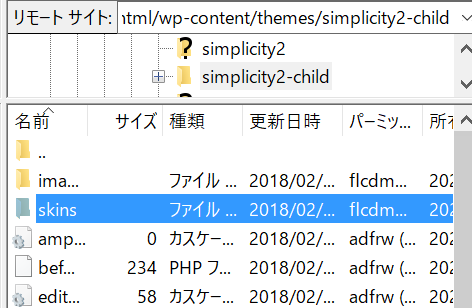
【simplicity2-child】という項目をダブルクリックして開きます。

【skins】という項目をダブルクリックして開きます。

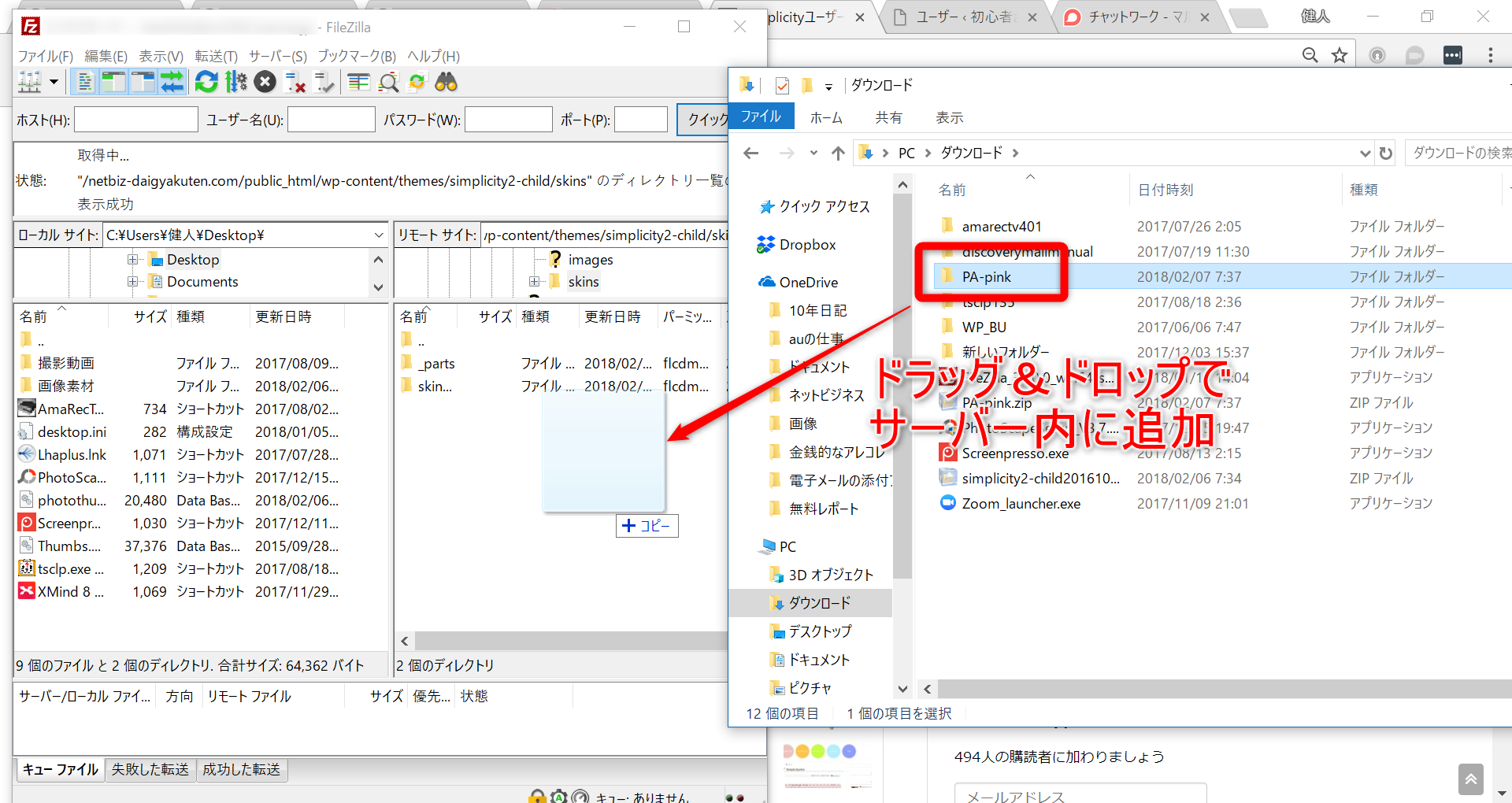
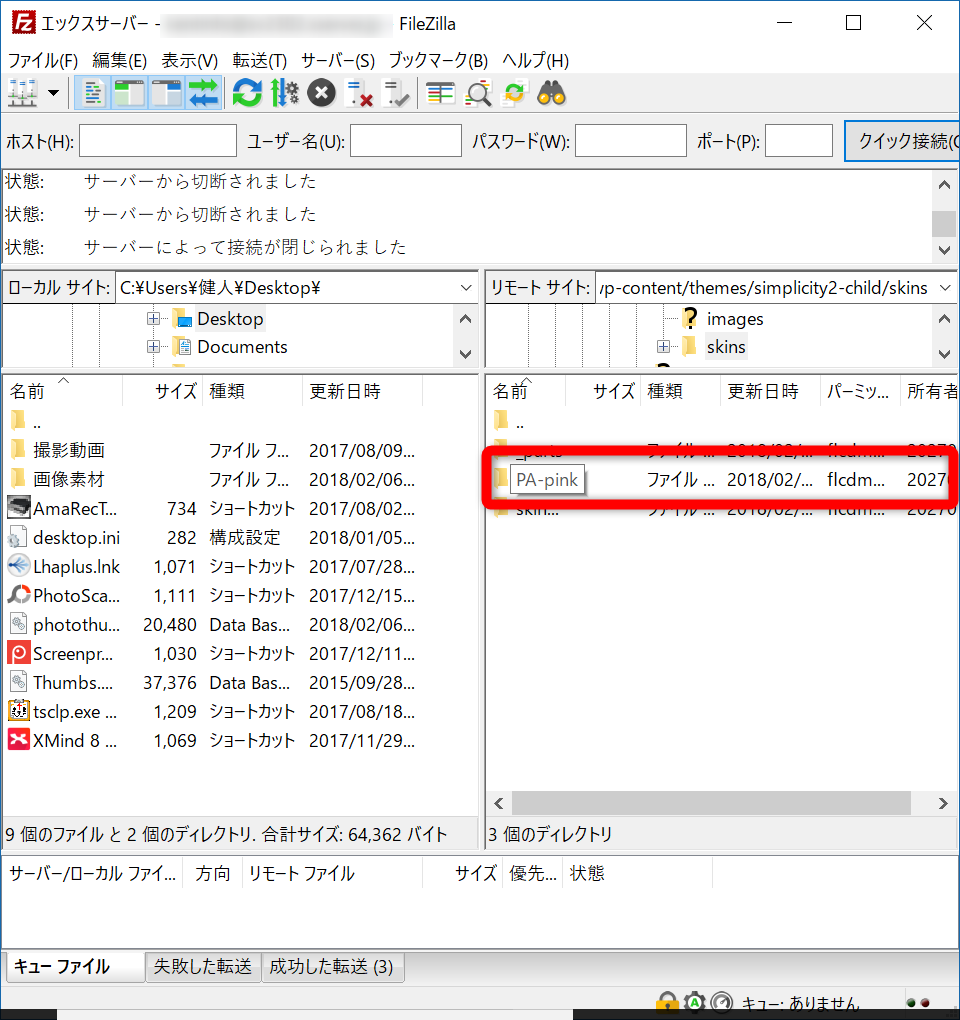
先程ダウンロードし、解凍したスキンのフォルダを、この中にドラッグ&ドロップで追加します。

これで、ダウンロードしたスキンをサーバーにアップロードする事が出来ました。

後は、今アップロードしたスキンに設定するだけです!
アップロードしたスキンを設定する
それでは、早速アップロードしたスキンに変更していきましょう。
手順は最初にスキンの変更を行ったものと同じです。
まずはダッシュボード左側メニューバーの①【外観】にマウスカーソルを合わせ、②【カスタマイズ】をクリックしてください。

画面左側の【スキン】をクリックします。

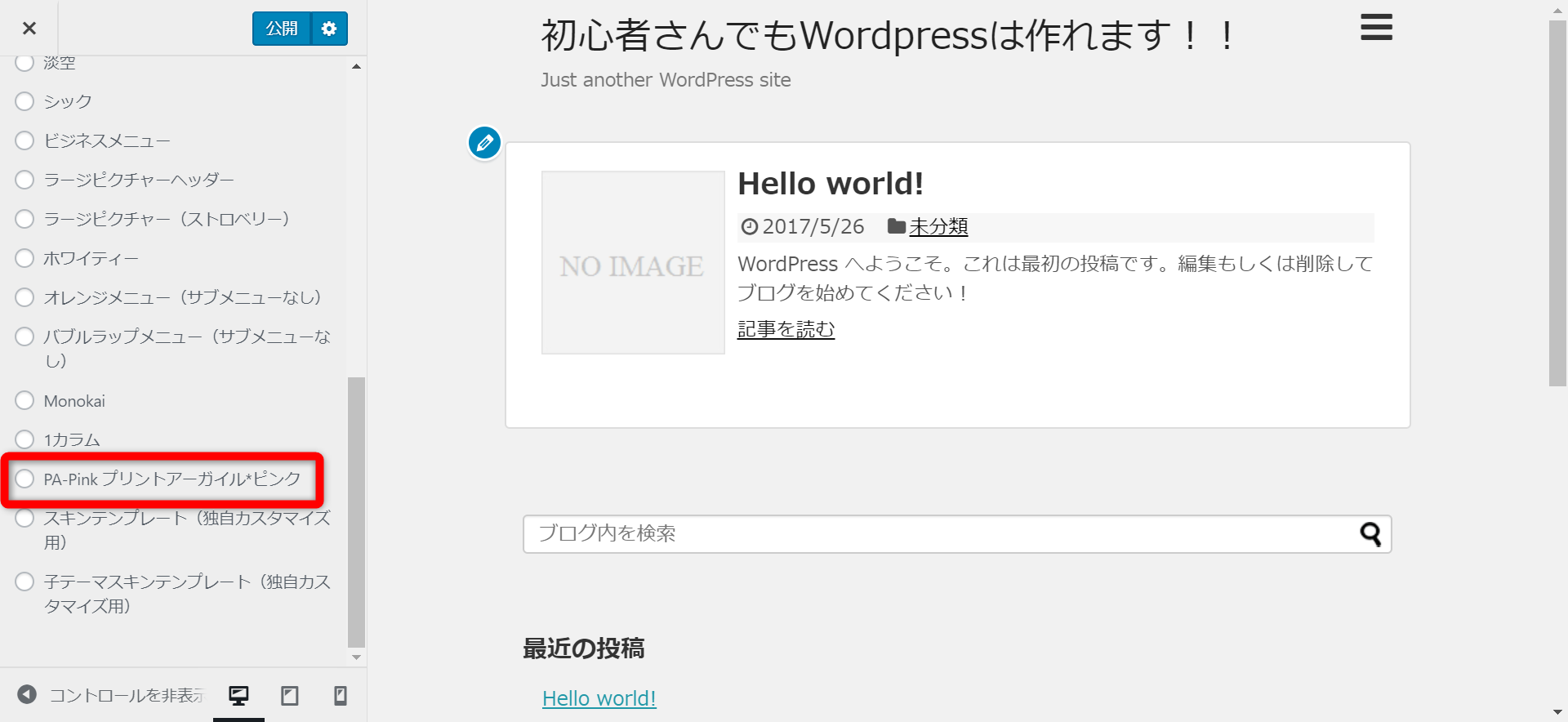
すると、出てくるスキン一覧の下の方に、今回アップロードしたスキンが表示されています。

アップロードしたスキンを選択(下図赤)すると、画面右側にプレビュー(下図青)が表示されます。
このスキンで良ければ【公開】(下図緑)をクリックしてください。

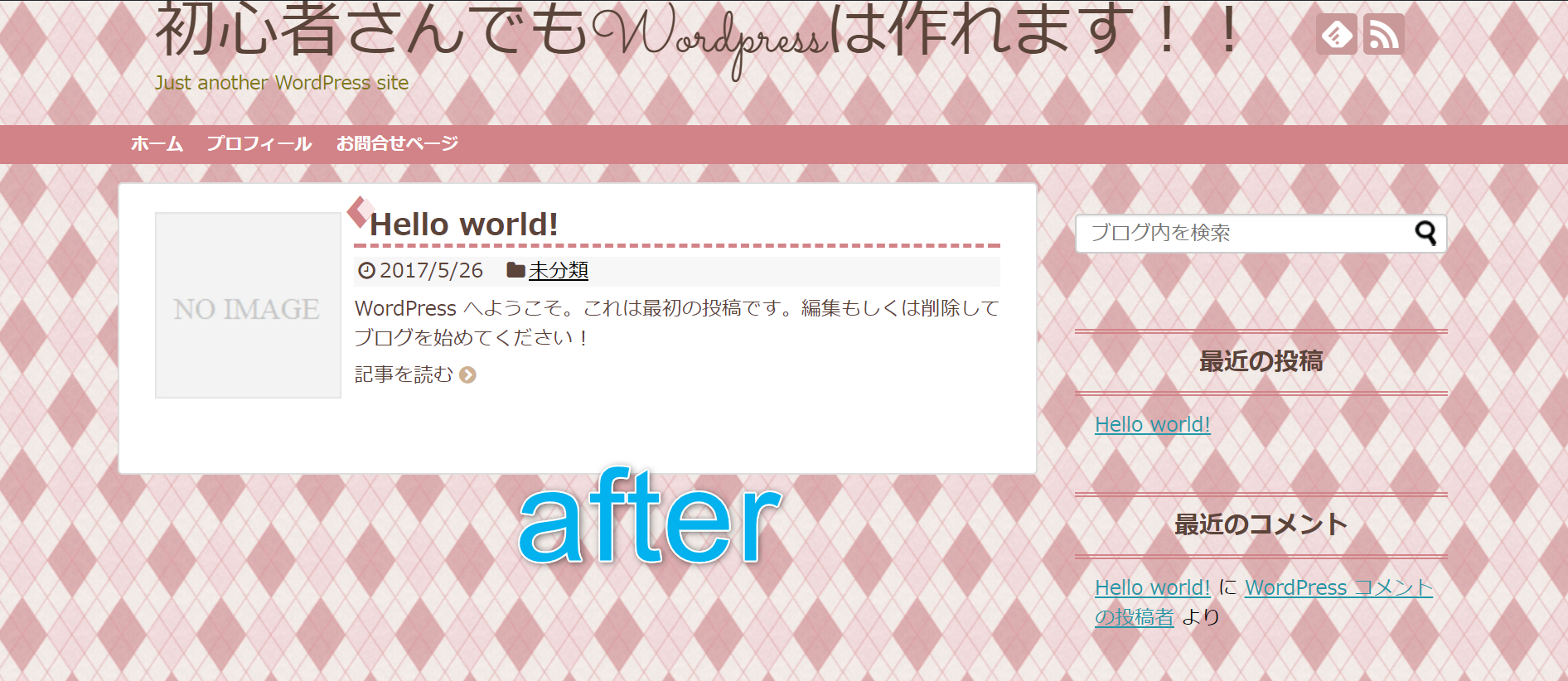
ちなみに、画面はこんな感じです。

スキンの導入によって、シンプルだったブログがかなりオシャレになりましたね(*’▽’)



[char no=1 char=”ケント”]なんということでしょう[/char]
匠の手によって、殺伐としたブログが美しく仕上げられたところで、スキンの導入方法についての解説を終了させて頂きます。
お疲れさまでした。