
今回は、【グローバルメニュー】の作成方法についてご説明していきます。
【グローバルメニュー】とは、画面の上部に設置してあるメニューバーの事で、
グローバルメニューによくアクセスのある項目を設置しておくことで、
ブログの訪問者さんにとって迷い難い親切なブログにする事が出来ます。
また、ブログの訪問者さんに見て欲しいページをグローバルメニューに設置する事で
そのページに誘導しやすくなるというメリットもあります。
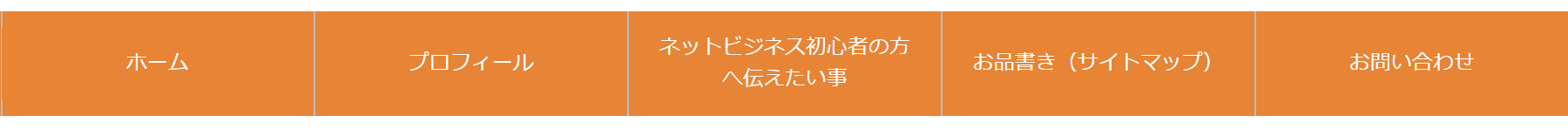
ちなみに、【グローバルメニュー】とは、僕のブログでいう所の

この部分ですね(*^-^*)
非常に簡単に作る事が出来るので
是非あなたのブログにもグローバルメニューを作ってあげて下さいね♪
5秒で解る!この記事の内容 [閉じる]
グローバルメニューの作成方法
今回は、固定ページから
『プロフィール』『サイトマップ』『お問合せ』の3項目と
どこにいてもホーム画面に戻ってこれるように『ホーム』の項目を
グローバルメニューに設置してみましょう。
ホームを追加する
まずはグローバルメニューに【ホーム】を追加します。
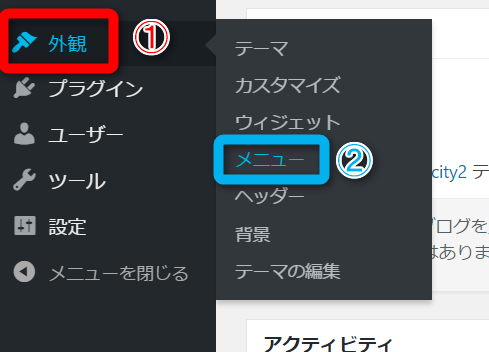
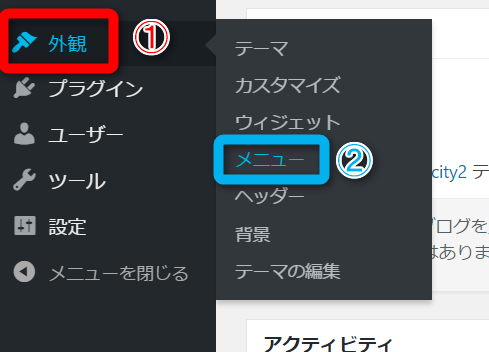
ダッシュボード左側のメニューバーから【外観】にマウスを合わせ(下図①)
出てきた選択肢の中から【メニュー】をクリック(下図②)してください。

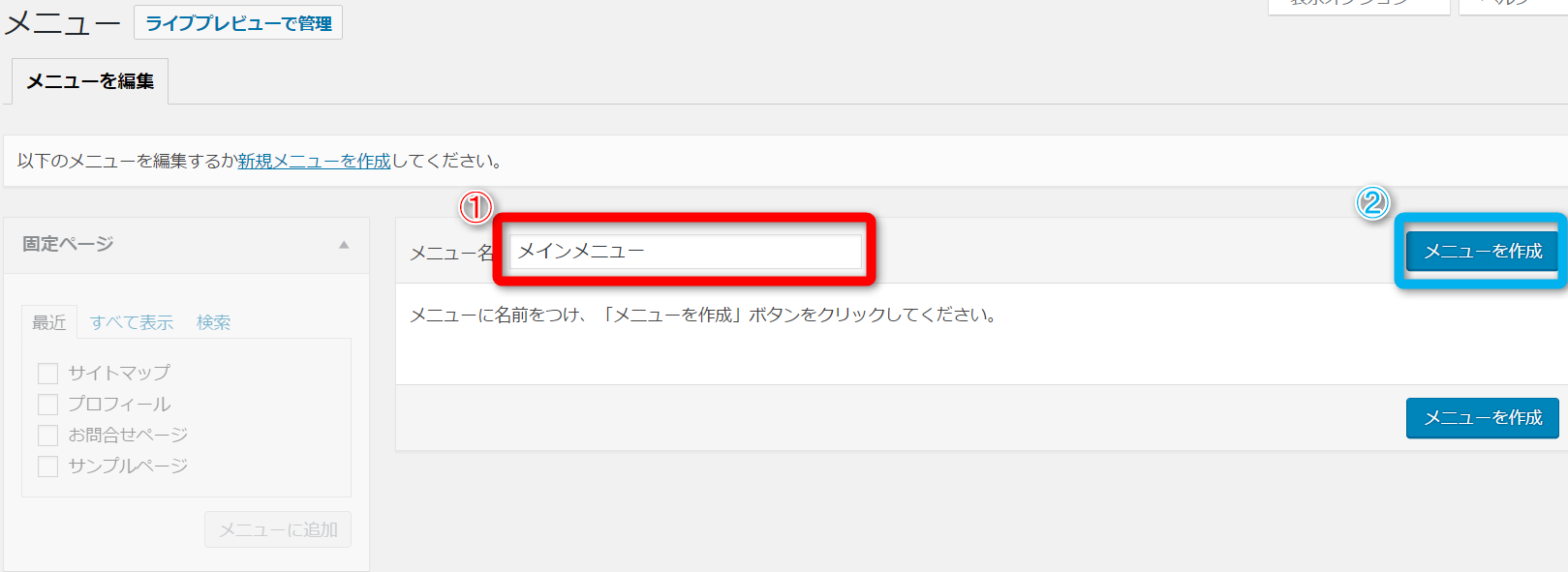
メニューの作成画面が出てくるので、
メニュー名を決めて入力(下図①)し
【メニューを作成】をクリック(下図②)してください。

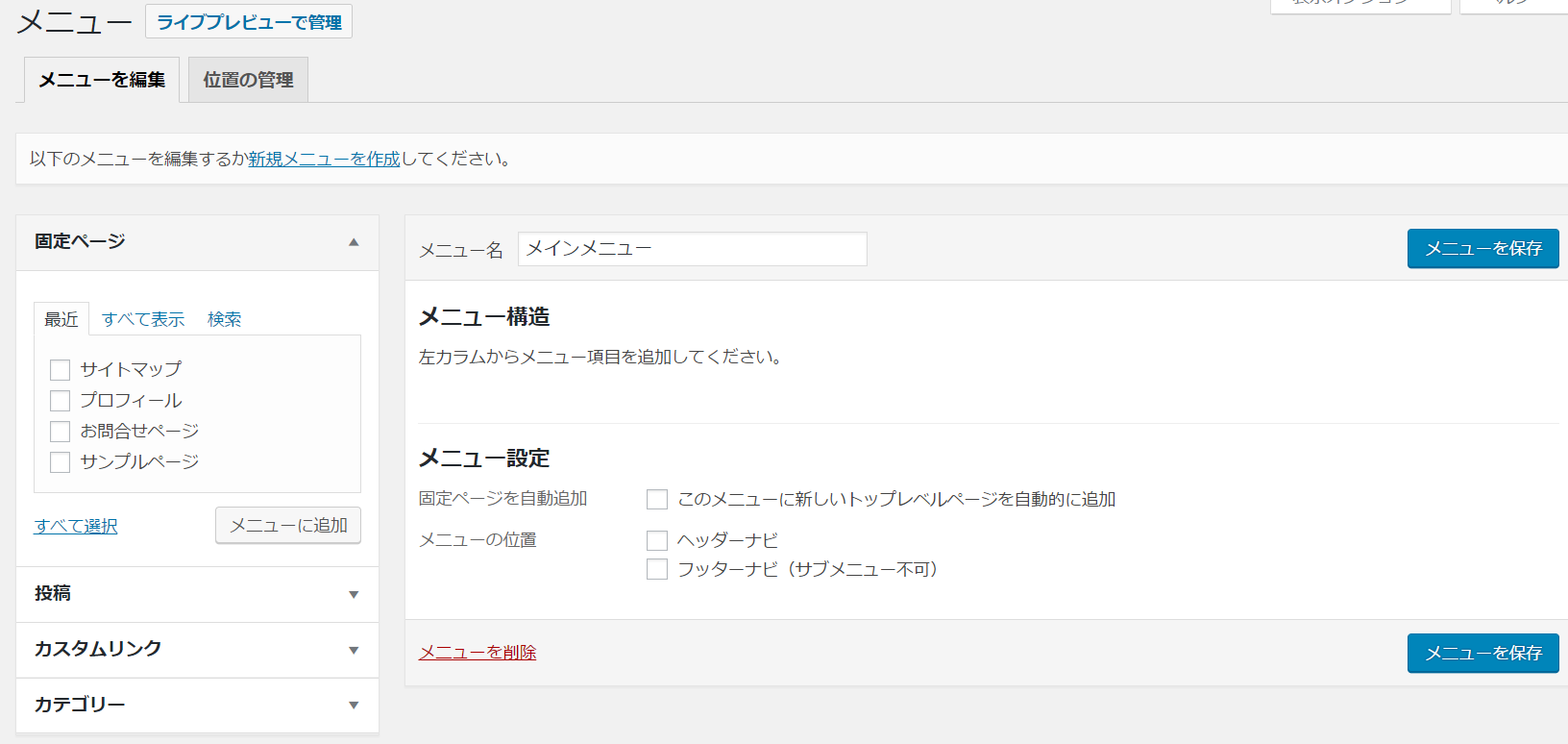
メニューの作成が完了すると以下の様な画面に切り替わります。

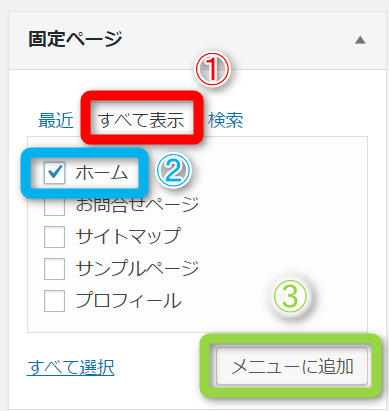
画面左側の【固定ページ】という項目のタブを【すべて表示】に変更し(下図①)、
【ホーム】にチェックを入れ(下図②)、【メニューに追加】をクリック(下図③)します。

これでグローバルメニューに【ホーム】の項目が追加されました。

プロフィールページを追加する
次にプロフィールページを追加します。
※あらかじめブログの固定ページに『プロフィール』を作成しておいて下さい。
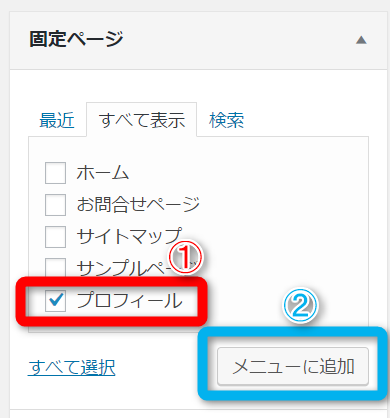
先程と同じように固定ページの項目の中から
【プロフィール】にチェックを入れ(下図①)、
【メニューに追加】をクリック(下図②)します。

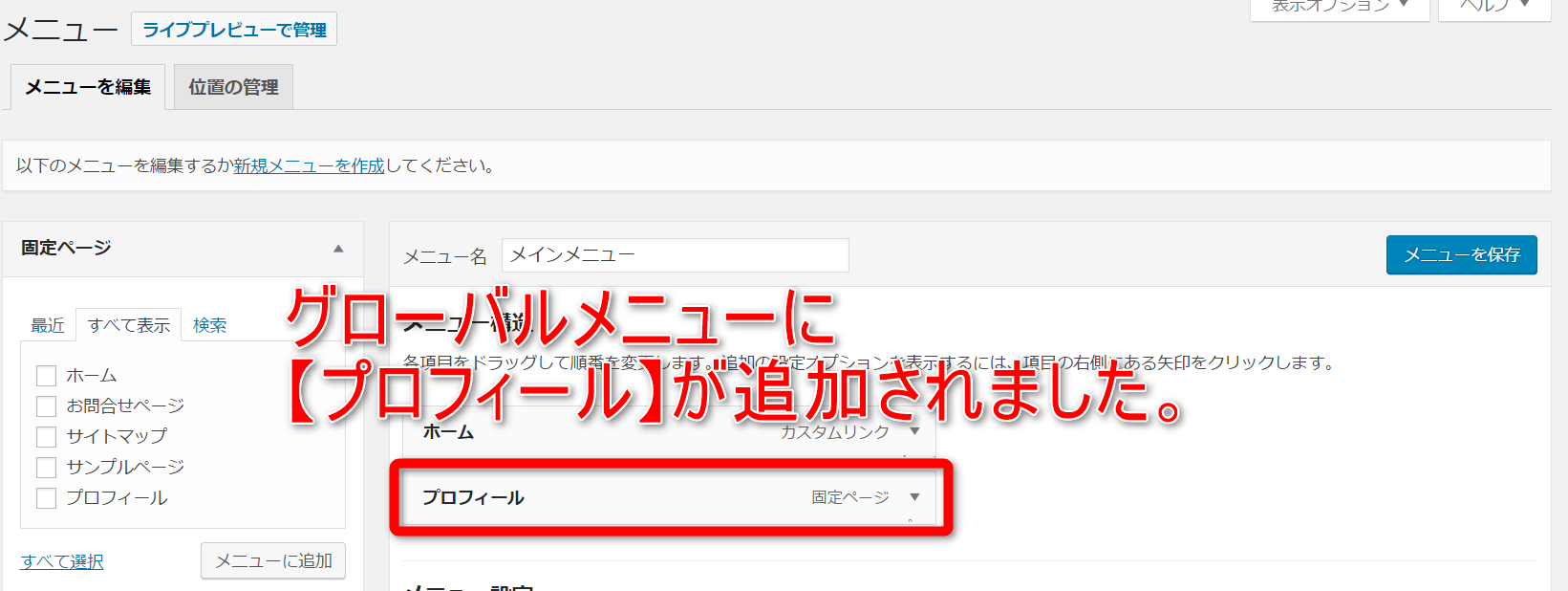
これでグローバルメニューに【プロフィール】が追加されました。

問合せページを追加する
今度は問合せページを追加していきます。
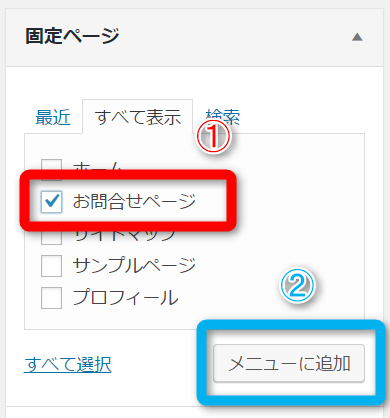
これも同じように、固定ページの項目の中から
【お問合せページ】にチェックを入れ(下図①)、
【メニューに追加】をクリック(下図②)します。

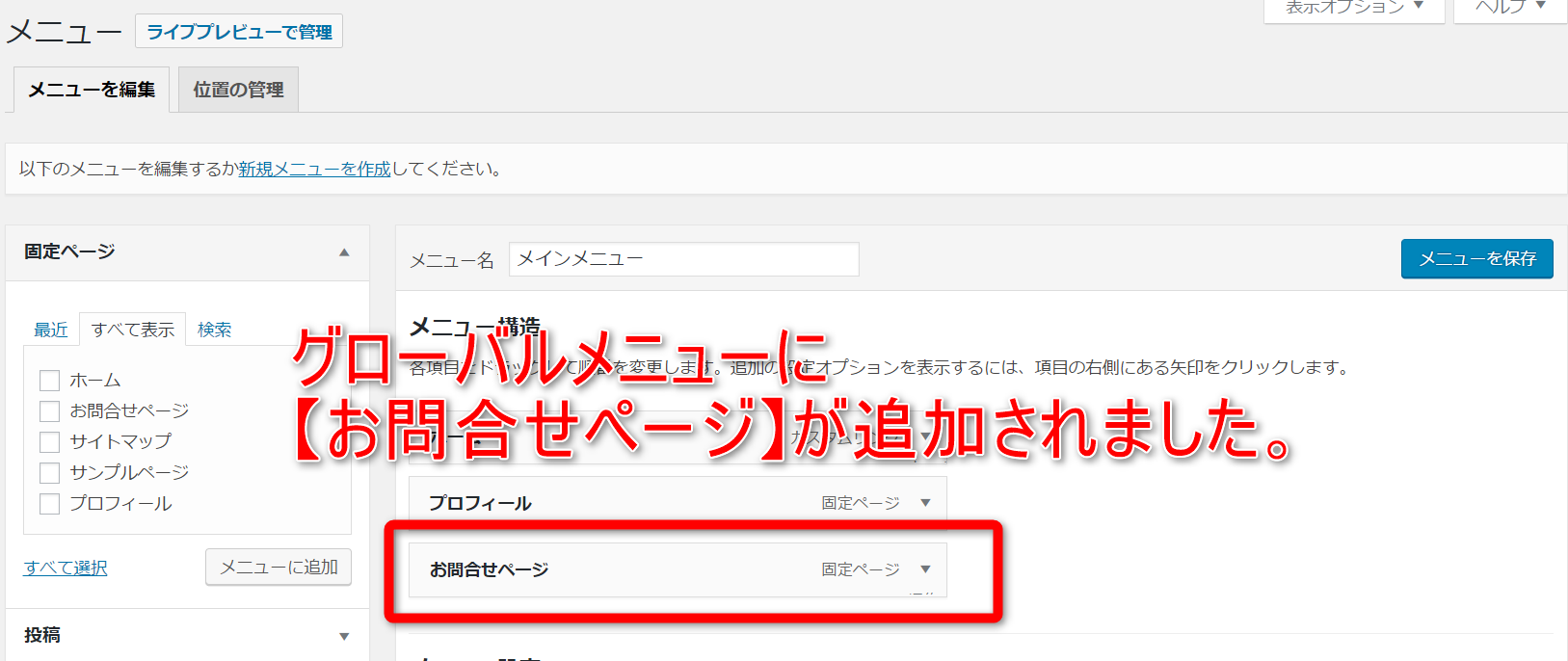
これでグローバルメニューに【お問合せページ】が追加されました。

サイトマップを追加する
次にサイトマップを追加していきます。
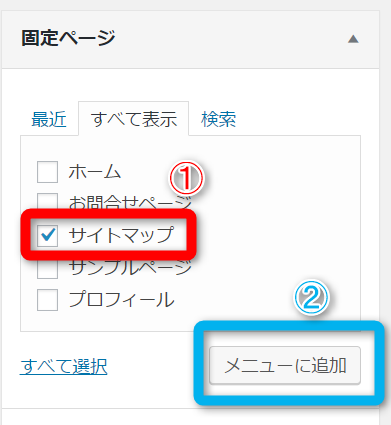
他のページと同じように、固定ページの項目の中から
【サイトマップ】にチェックを入れ(下図①)、
【メニューに追加】をクリック(下図②)します。

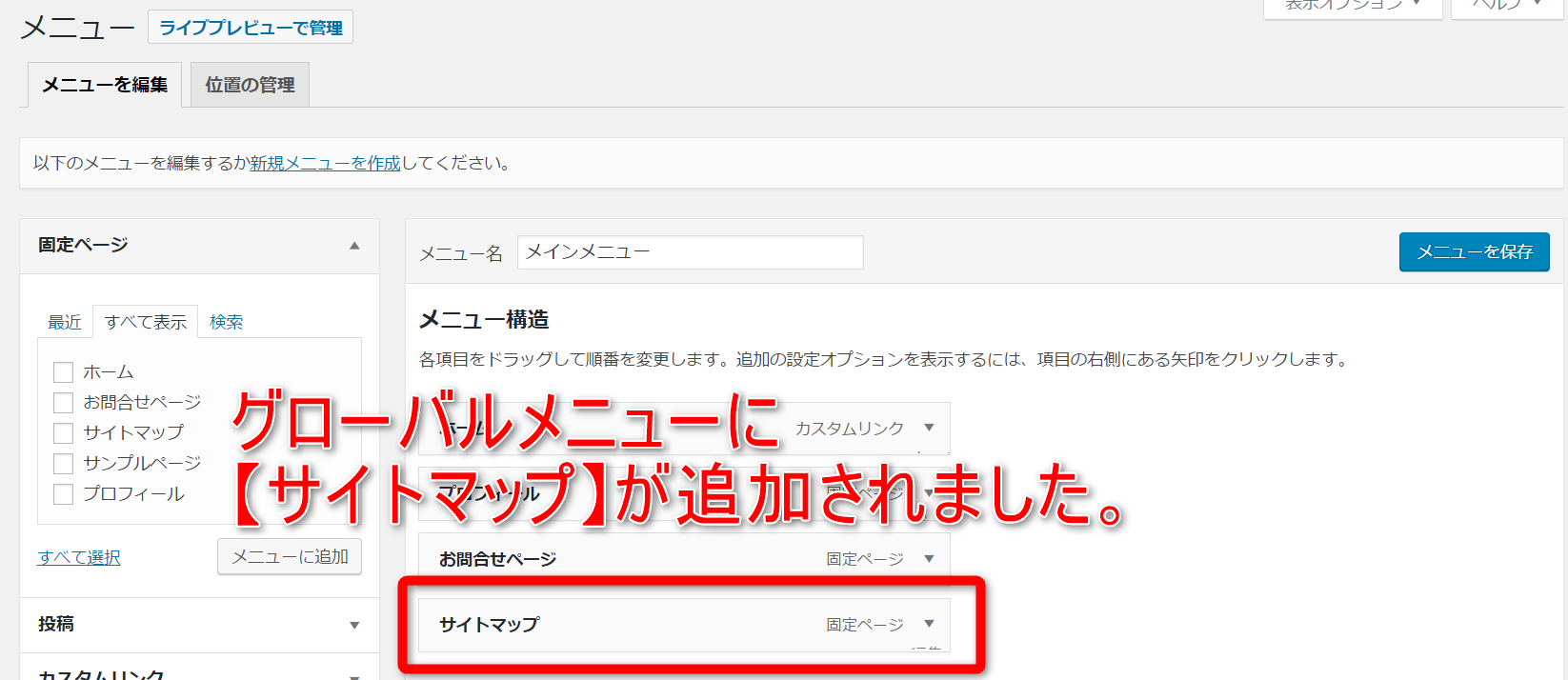
これでグローバルメニューに【サイトマップ】が追加されました。

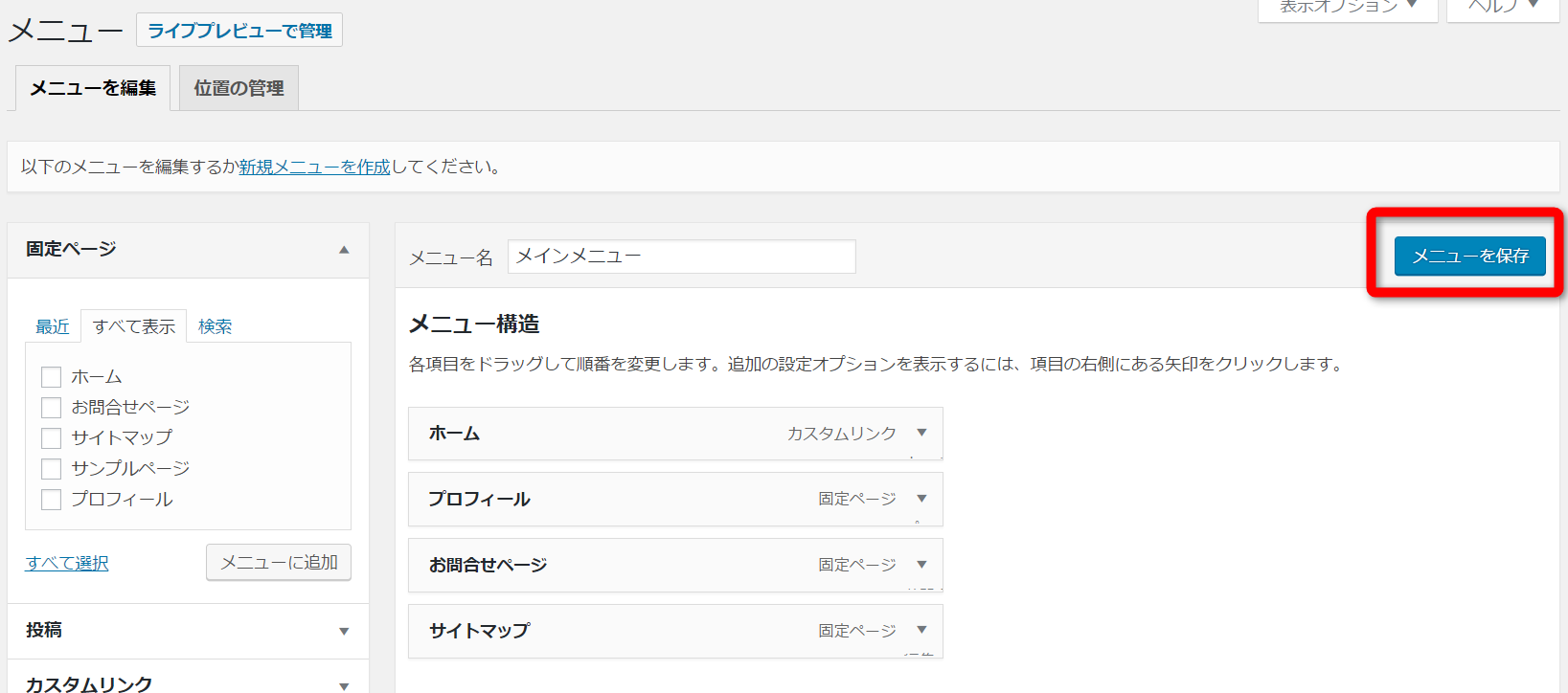
これで4つの項目をグローバルメニューに追加する事が出来ました。
画面左上にある【メニューを保存】をクリックしてください。

メニューの保存が完了したら、
ちゃんとグローバルメニューの設置が出来ているか確認してみましょう。
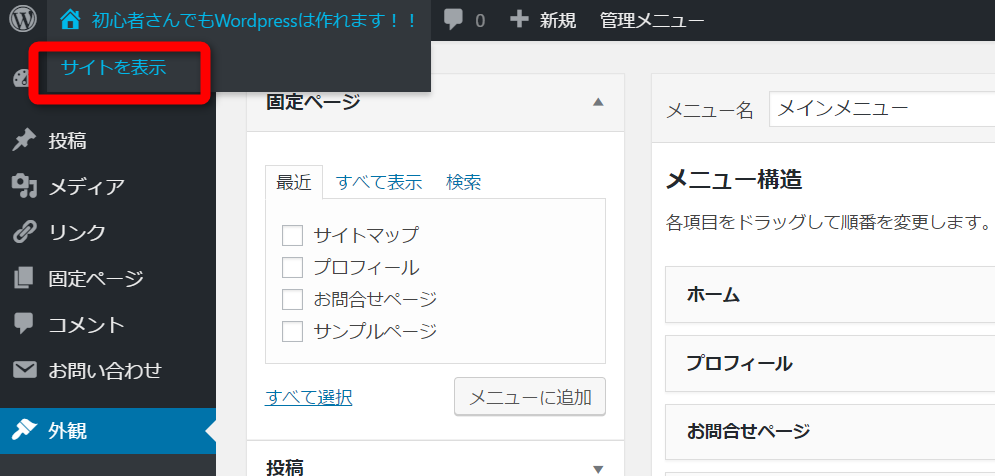
画面左上のブログタイトル部分にマウスを合わせて
【サイトを表示】をクリックしてください。

画面上部にグローバルメニューが出来ていますね。

※当ブログは【賢威】という有料テンプレートを使用していますが、
この解説記事には無料テンプレートの【simplicity】を使っていますので
当ブログとは若干見た目が異なります。
これで、グローバルメニューの作成は完了です。
グローバルメニューの順番を変更してみよう
グローバルメニューに表示されている項目の並び順は
いつでも変更する事が可能です。
変更方法をご説明していきますね(*^-^*)
まずは、ダッシュボード左側のメニューバーから【外観】にマウスを合わせ(下図①)
出てきた選択肢の中から【メニュー】をクリック(下図②)してください。

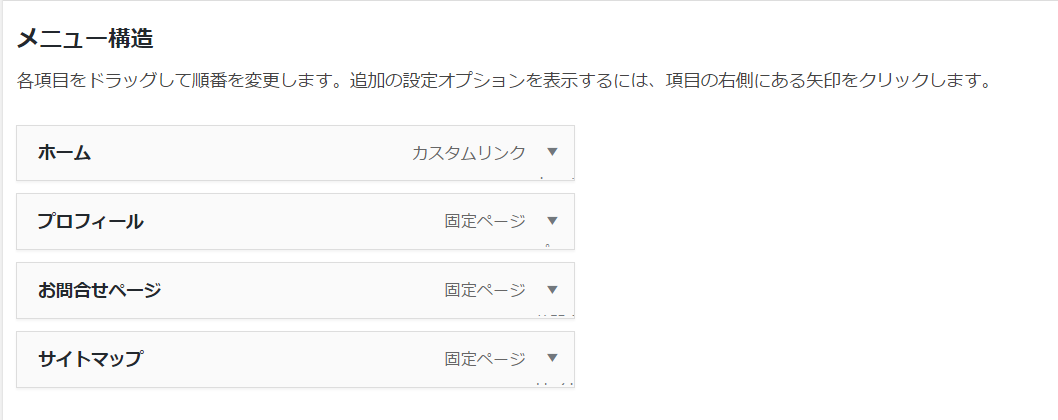
今回は下図の【お問合せページ】と【サイトマップ】の
順番を変更してみたいと思います。

移動させたいメニュー項目をクリックしたままマウスを移動させると
グローバルメニューの順番を変更する事が出来ます。
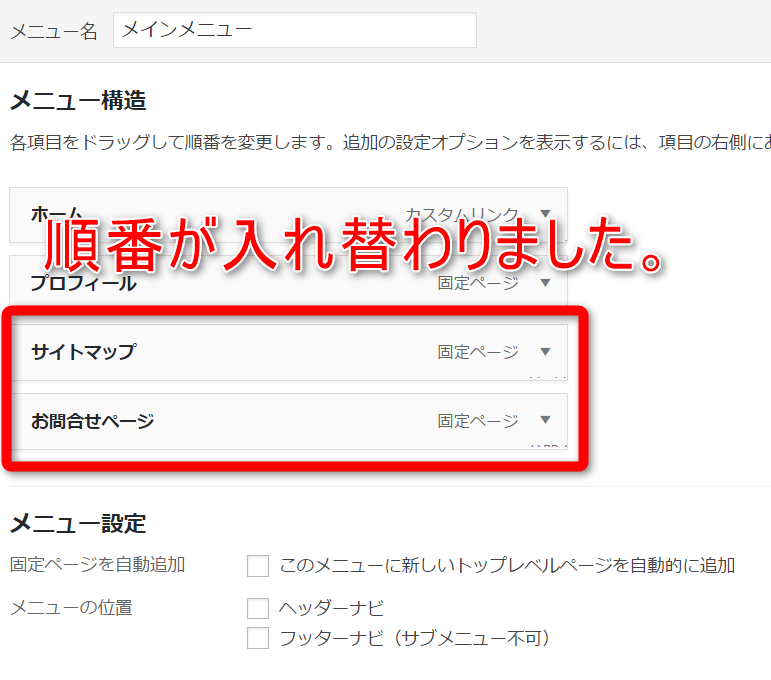
今回は【お問合せページ】と【サイトマップ】を入れ替える為
【お問合せページ】をクリックしたままマウスを下へ動かしてください。

これで、メニューの順番を変更する事が出来ました。

以上です。
グローバルメニューの作成をしておくことによって
ブログを訪問してくれた方にとって非常に親切になります。
是非作成しておきましょう(*^-^*)
それでは今回はこれで終了です。
お疲れ様でした。