今回はサイトマップを自動で作成してくれる便利なプラグイン
【PS Auto Sitemap】の導入方法を図解入りでご説明していきます。
今回お話しするサイトマップとは、ブログを訪問してくださった方に
「僕(私)のブログはこんな事を解説していますよ」という一覧を表示する
サイト内部の目次のような存在です。
ちなみに以下は僕のブログのサイトマップです。
↓ ↓ ↓ ↓ ↓
サイトマップがあると、訪問者さんが自分の見たい記事を探しやすくなるので
とても親切なブログにする事が出来ます(*^-^*)
しかし、サイトマップを作るに当たって
記事を更新するたびに毎回自分でサイトマップに追加していると
その作業だけでも非常に大変です。
そこで、今回は
自動的にサイトマップを作ってくれて、
しかも、新たに記事を更新すると
自動的にサイトマップに追加してくれる
便利なプラグイン【PS Auto Sitemap】をご紹介します。
5秒で解る!この記事の内容 [閉じる]
PS Auto Sitemapのインストール方法
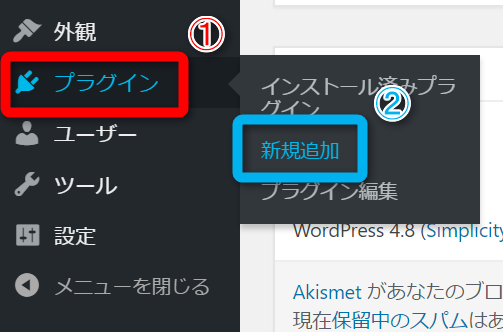
まずは、ダッシュボードの左側にあるメニューバーから
【プラグイン】(下図①)にマウスを合わせ、
出てきた選択肢から【新規追加】(下図②)をクリックします。

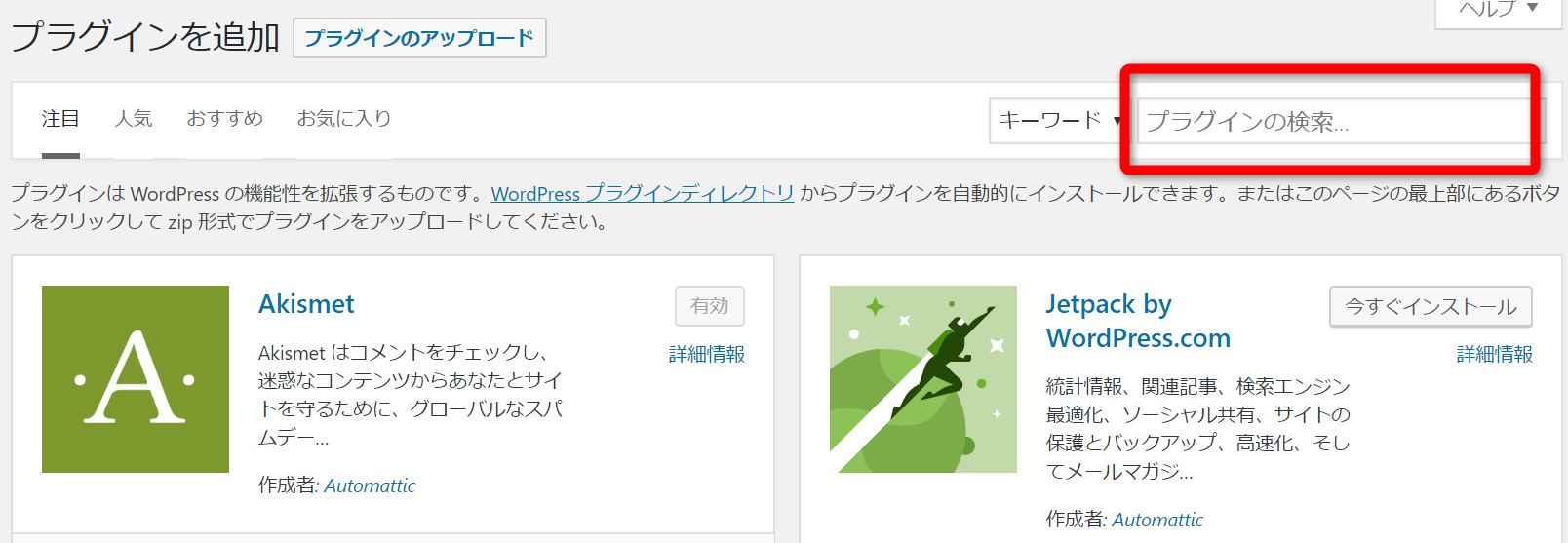
画面が切り替わったら、
右上の検索窓に【PS Auto Sitemap】と入力してください。

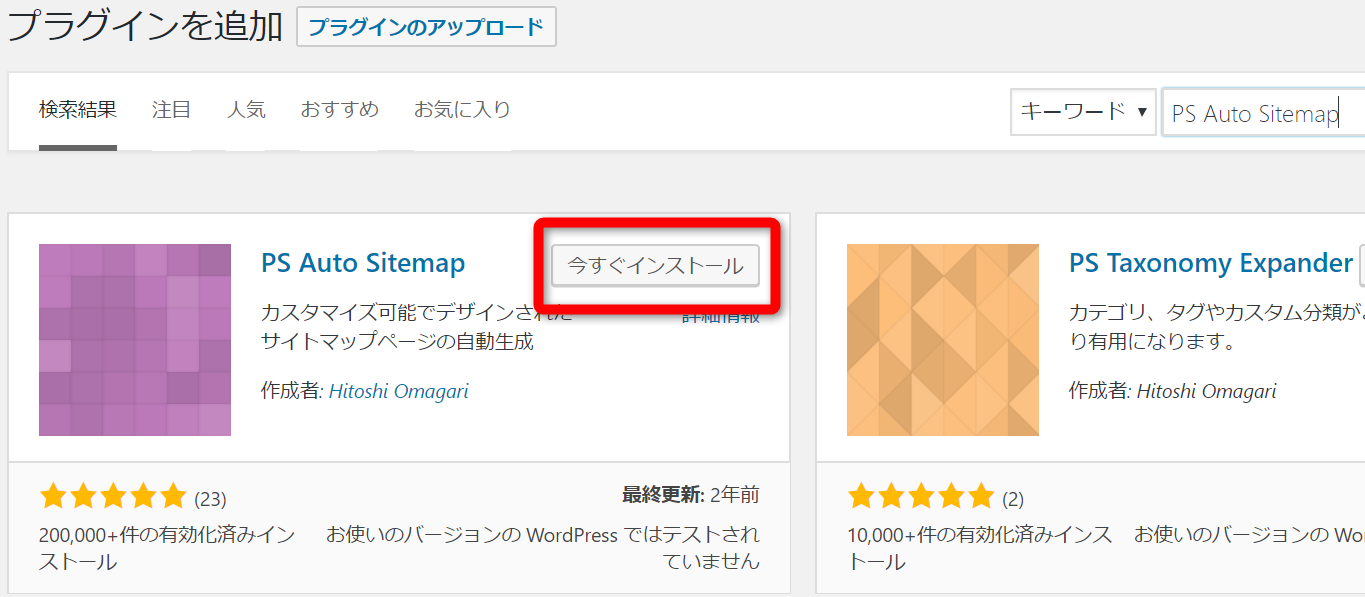
PS Auto Sitemapが表示されたら
【今すぐインストール】をクリックしてください。

インストールが完了したら、【有効化】をクリックしてください。

有効化したら、画面がプラグイン一覧に切り替わります。
一覧の中に【PS Auto Sitemap】が表示されていれば成功です。
これでプラグインの導入は完了です。

サイトマップを作成方法
ページ作成と記事IDの取得
まずはサイトマップを載せるページを作成します。
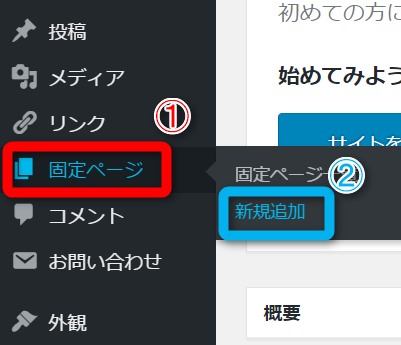
まずは、ダッシュボードの左側にあるメニューバーから
【固定ページ】(下図①)にマウスを合わせ、
出てきた選択肢から【新規追加】(下図②)をクリックします。

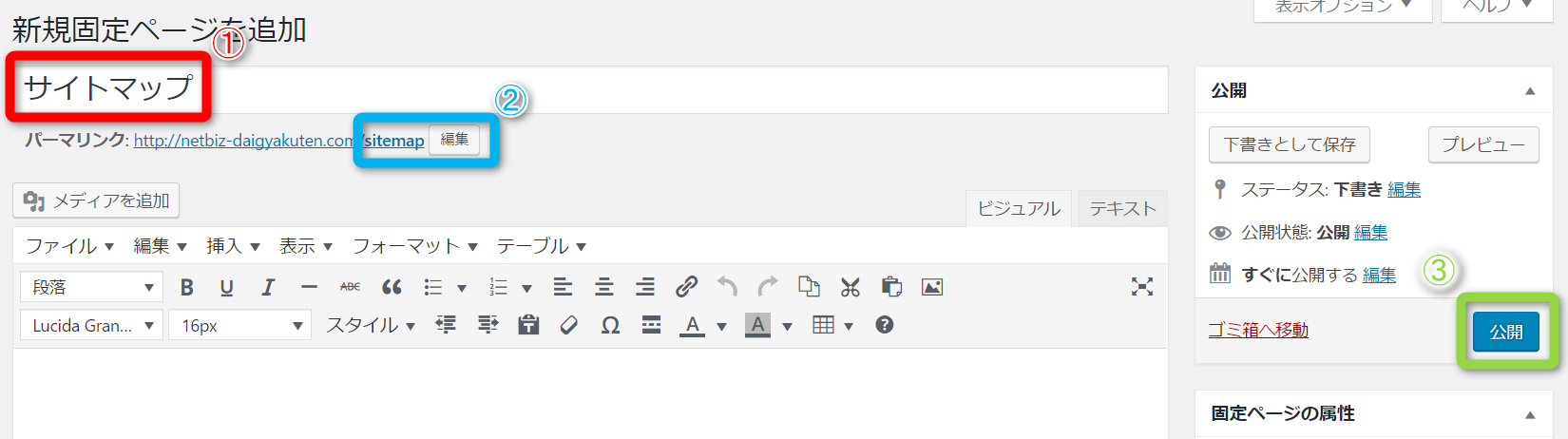
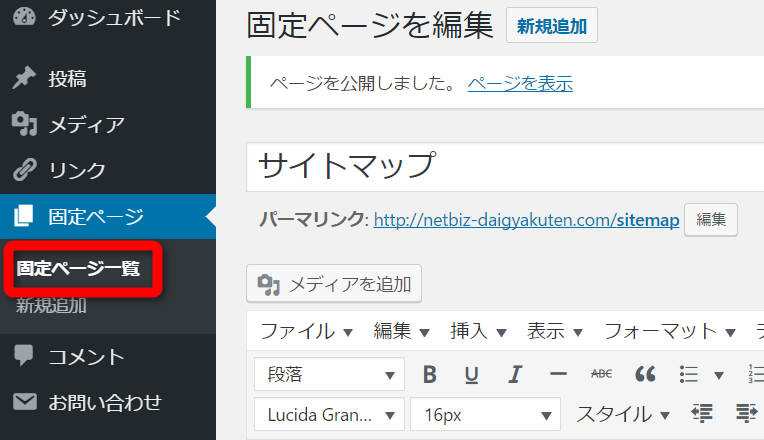
固定ページのタイトルを作成(下図①)し、 ※ここでは「サイトマップ」としています。
パーマリンクを作成(下図②)し、 ※ここでは「sitemap」としています。
ページを公開(下図③)しましょう。

ページを作成したら、【固定ページ一覧】をクリックしてください。

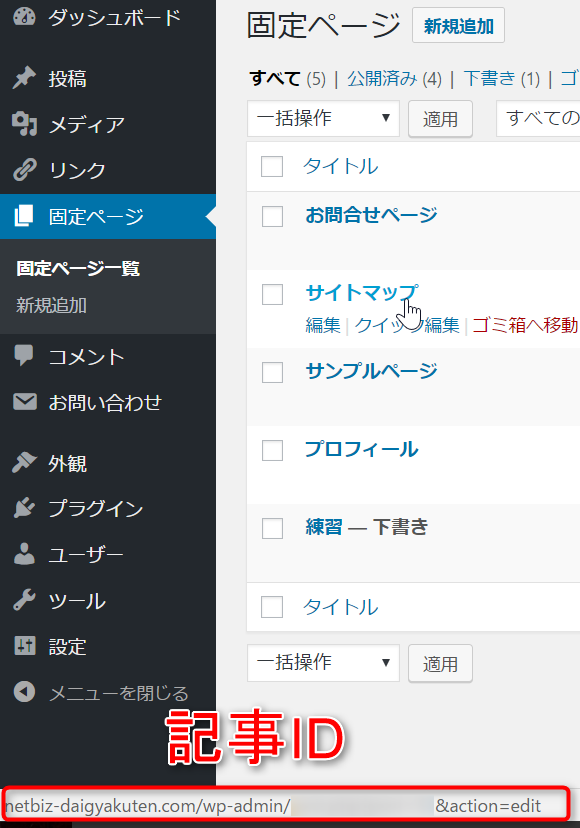
先程作成したサイトマップのページにマウスを合わせると
画面下部分にURLが表示されます。
この部分を記事IDと呼ぶのですが、後から使いますので
この記事IDを控えておいて下さい。

【PS Auto Sitemap】の設定をする
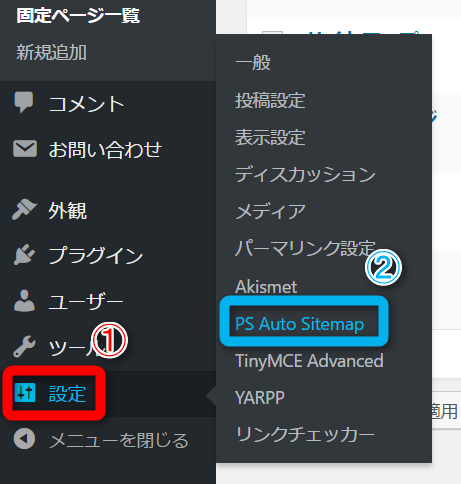
ダッシュボードの左側にあるメニューバーから
【設定】(下図①)にマウスを合わせ、
出てきた選択肢から【PS Auto Sitemap】(下図②)をクリックします。

下図①~④の設定を行います

①全て【出力する】にチェックが入っている事を確認します。
②この部分に先程控えた記事IDを入力します。
③固定ページと一般投稿ページの
先にサイトマップ上表示させたい方をチェックします。
④サイトマップに表示したくない記事の記事IDを入力すると
その記事はサイトマップに表示されなくなります。
⑤自分の好きなスタイルを選択してください。
※僕のブログは【付箋】を選択しております。
全て選択したら【変更を保存】をクリックしてください。
これでPS Auto Sitemapの設定は完了です。
固定ページにサイトマップを反映
先程作成した固定ページのサイトマップに
PS Auto Sitemapを反映させて、サイトマップを作成します。
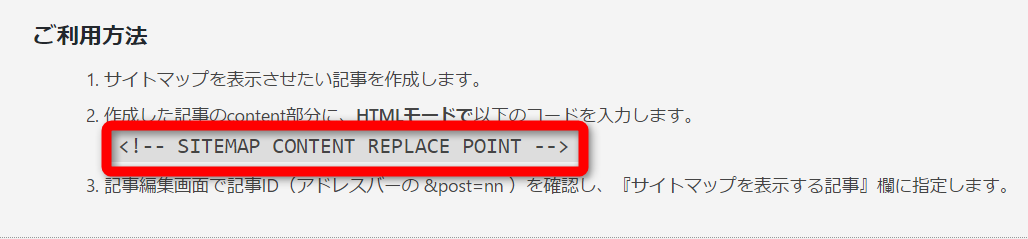
PS Auto Sitemapの設定画面下部にあるコードをコピーします。

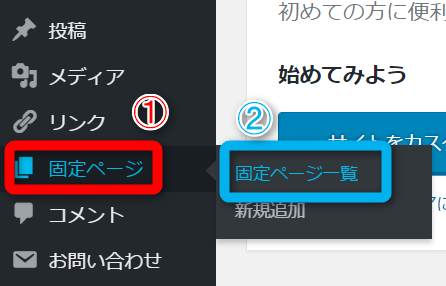
ダッシュボード左側のメニューバーから
【固定ページ】(下図①)にマウスを合わせ
【固定ページ一覧】(下図②)をクリックしてください。

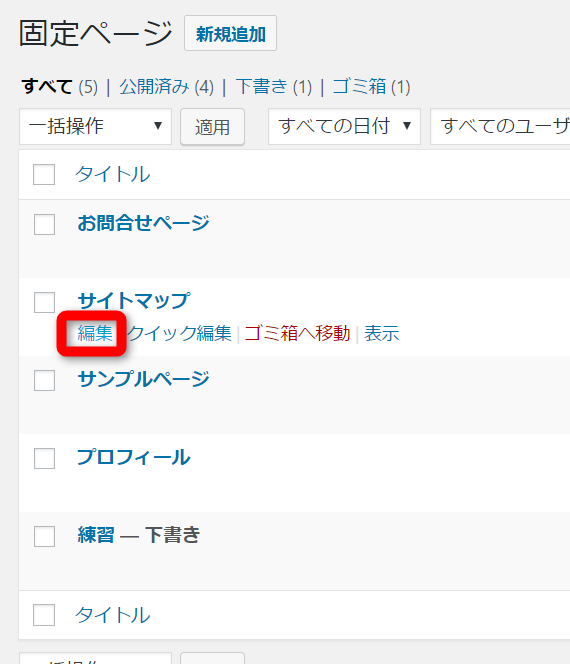
サイトマップの【編集】をクリックしてください。

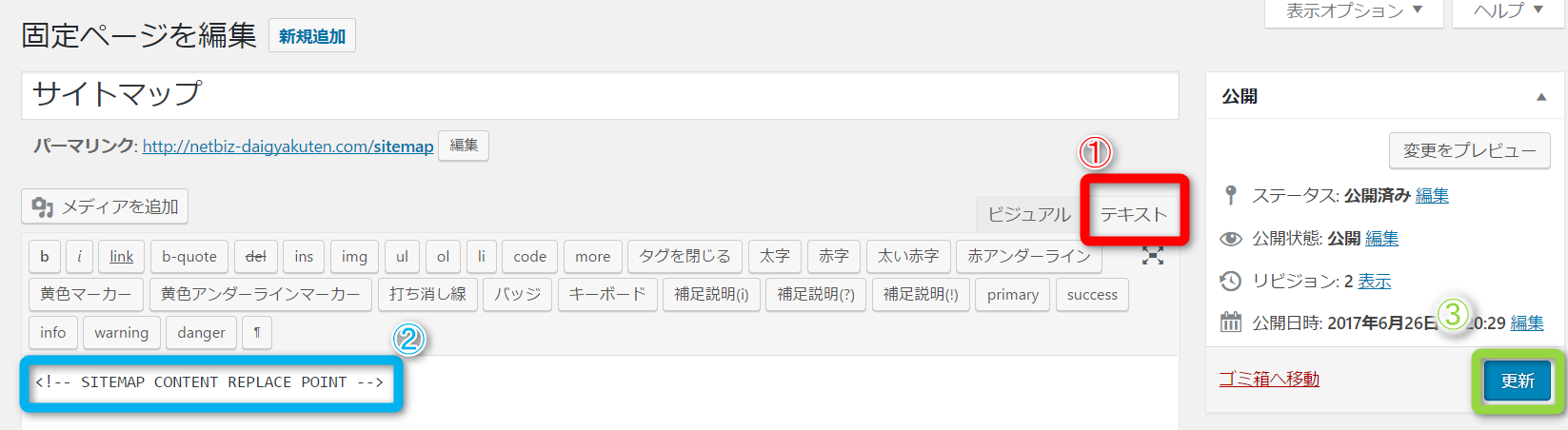
下図①~③の手順で編集を行います。

①テキストモードに変更します。
②先程コピーしたコードを貼り付けます。
③更新をクリックして、更新します。
これでサイトマップの作成が完了されました(*^-^*)
サイトマップを作成したら、グローバルメニューに配置して
ブログを訪問してくれた読者さんにわかり易いサイトを作ってくださいね(*^-^*)
グローバルメニューの作成方法についてはコチラの記事を参考にして下さい。
これで、サイトマップを自動作成してくれるプラグイン
PS Auro Sitemapの導入と設定についてのご説明を終わります。
お疲れ様でした。