今回はWordpressの記事を自由自在に装飾し、編集する事が出来るプラグイン
TinyMCE Advancedの導入を図解入りでご説明していきます。
非常に簡単なので導入して、自在に記事を編集していきましょう(*^-^*)
WordPressの記事は文字の太さを変えたり、文字の色を変えたり、背景色を変えたり
色々な装飾を施す事によって、見やすく、わかり易い記事を作成する事が出来ます。
しかし、
WordPressをインストールしたばかりの状態では出来る装飾も限られています。
【TinyMCE Advanced】というプラグインを導入する事によって
WordPressの記事を自由自在に編集し、装飾する事が出来る様になりますので
是非記事を見ながら導入してくださいね(*^-^*)
プラグイン【TinyMCE Advanced】をインストール
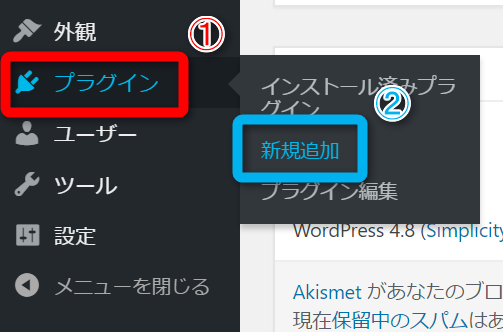
まずは、ダッシュボードの左側にあるメニューバーから
【プラグイン】(下図①)にマウスを合わせ、
出てきた選択肢から【新規追加】(下図②)をクリックします。

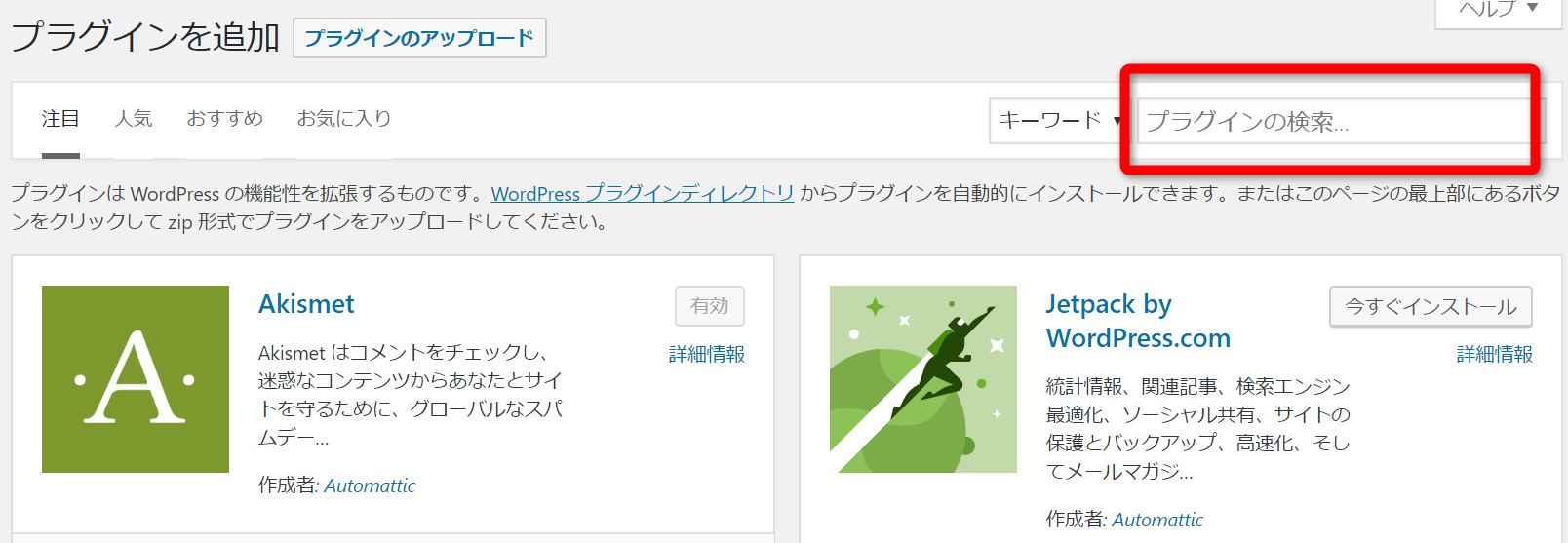
画面が切り替わったら、
右上の検索窓に【TinyMCE Advanced】と入力してください。

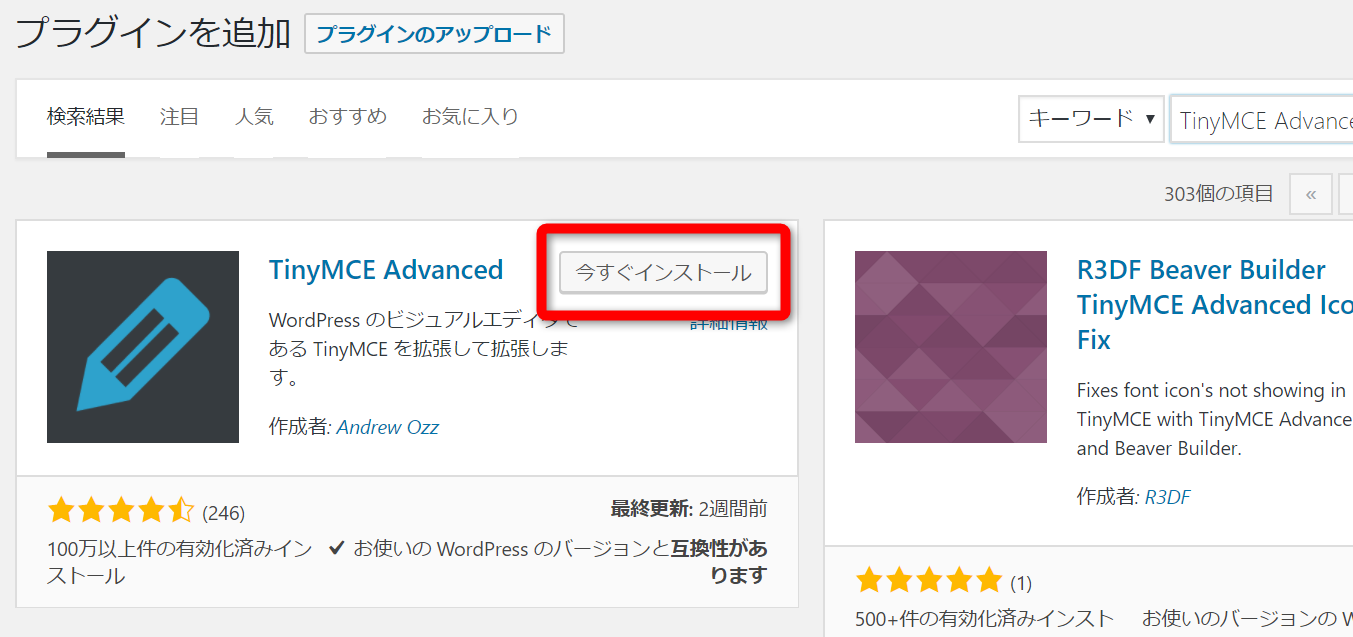
TinyMCE Advancedが表示されたら
【今すぐインストール】をクリックしてください。

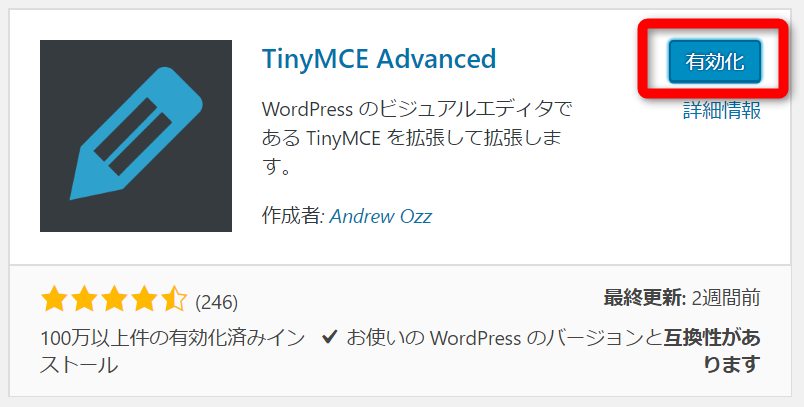
インストールが完了したら、【有効化】をクリックしてください。

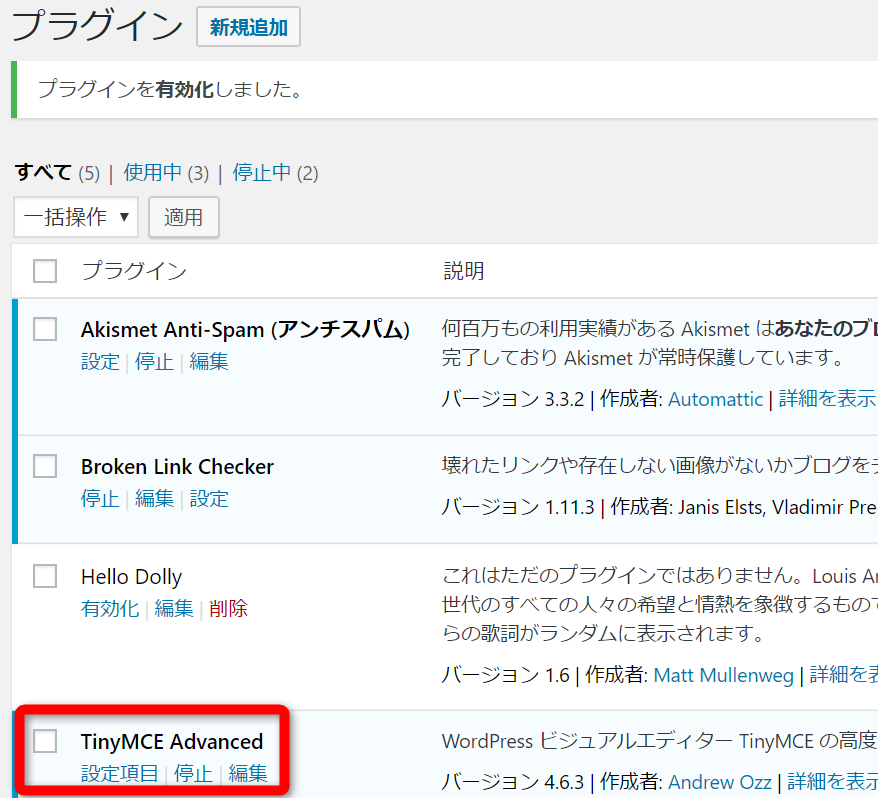
有効化したら、画面がプラグイン一覧に切り替わります。

これでプラグインの導入は完了です。
TinyMCE Advancedの設定
プラグインのインストールが終わったら
設定を行っていきましょう。
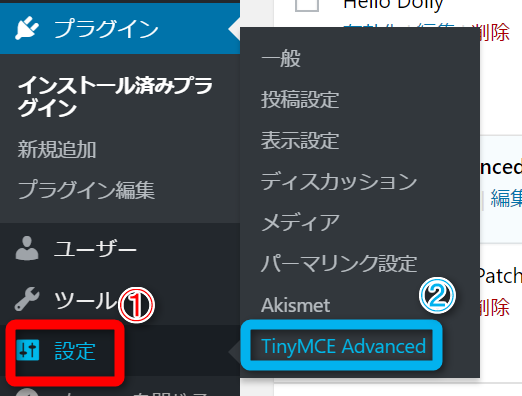
ダッシュボード左側のメニューバーから【設定】(下図①)にマウスを合わせ、
出てきた選択肢の中から【TinyMCE Advanced】(下図②)をクリックします。

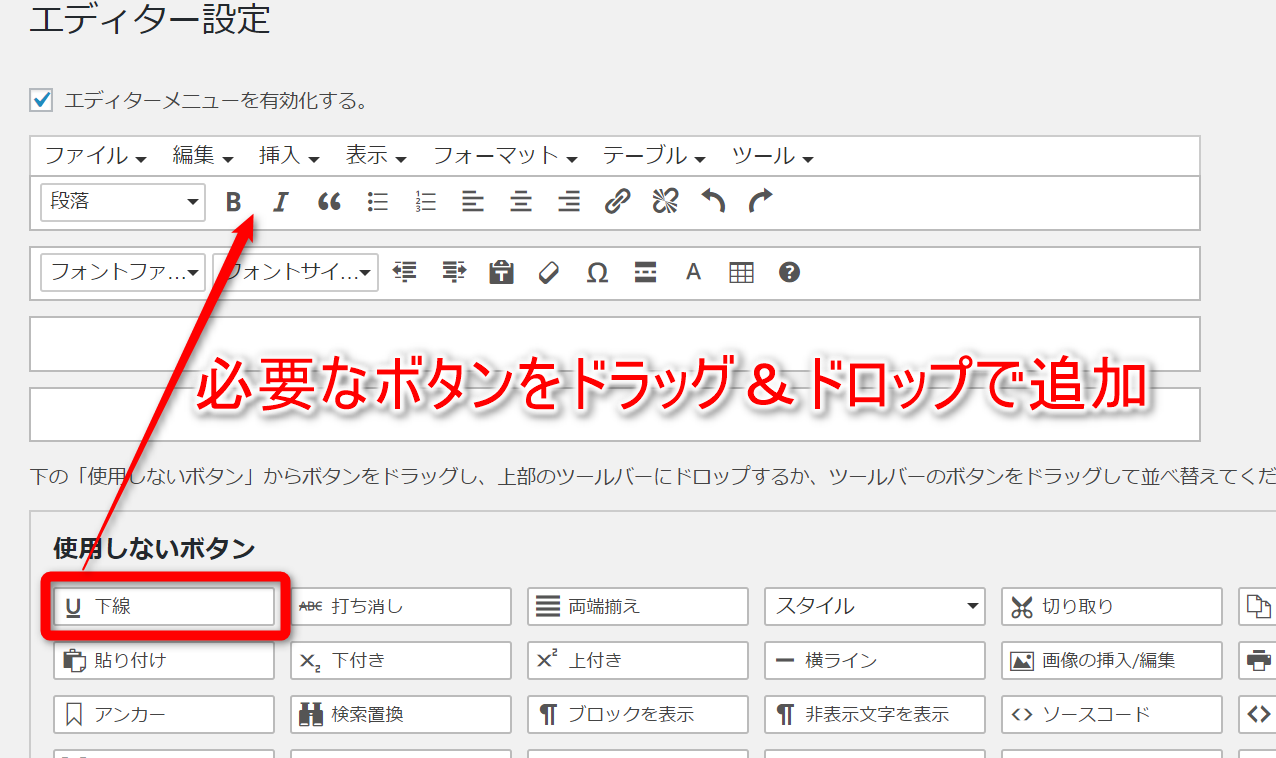
もともといくつかの装飾をするボタンが入っていますが、
下の【使用しないボタン】の一覧から使用したいものを選んで
ドラッグ&ドロップで追加してください。

必要な物を追加したら、画面を下にスクロールします。
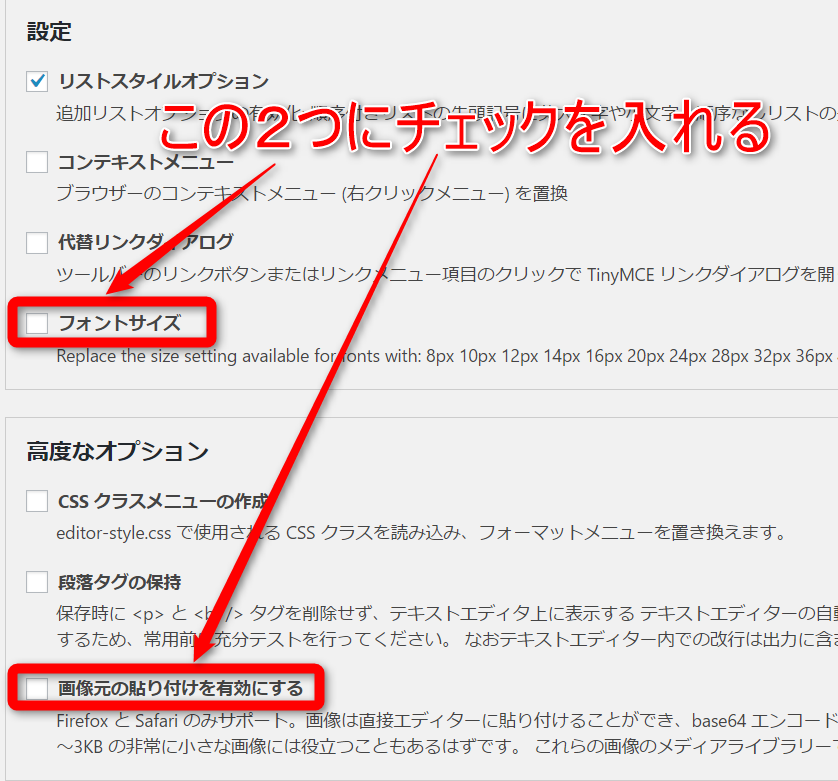
下の方にあるチェックリストから下図の2つにチェックを入れます。

ちなみに僕は
【下線】【横ライン】【打消し】【コピー】【切り取り】【貼り付け】
【画像の挿入/編集】【スタイル】【背景色】を追加して、
【リンクの削除】を使わないボタンへ外しています。
全て設定が完了したら【変更を保存】をクリックしてください。

これでTinyMCE Advancedの導入と設定が終了です。
どんどん記事を装飾して、見やすい・わかり易い記事を書いて下さいね(*^-^*)
それでは、お疲れ様でした。