今回は記事内部に目次を自動生成するプラグインの【Table of Contents Plus】について
インストールから設定までを図解入りで丁寧に説明していきます。
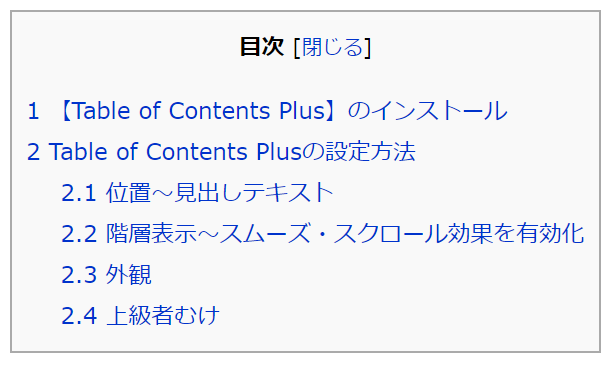
色々な人のブログを見ているとこんな目次を見た事がありませんか?

目次があるとその記事に書いてある事がわかりやすくなりますし
「ここが気になるな」と思った項目まで一気にジャンプする事も出来ます。
また、目次を設定する事でSEO的にも有利になるので
是非ともTable of Contents Plusを導入して、目次を作っておきましょう。
5秒で解る!この記事の内容 [閉じる]
【Table of Contents Plus】のインストール
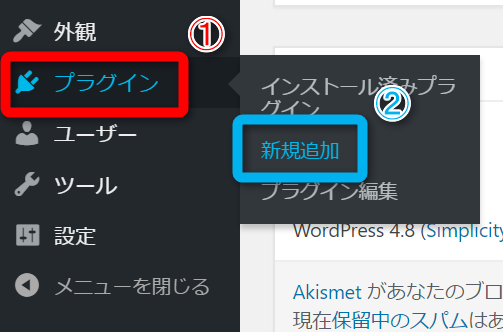
まずは、ダッシュボードの左側にあるメニューバーから
【プラグイン】(下図①)にマウスを合わせ、
出てきた選択肢から【新規追加】(下図②)をクリックします。

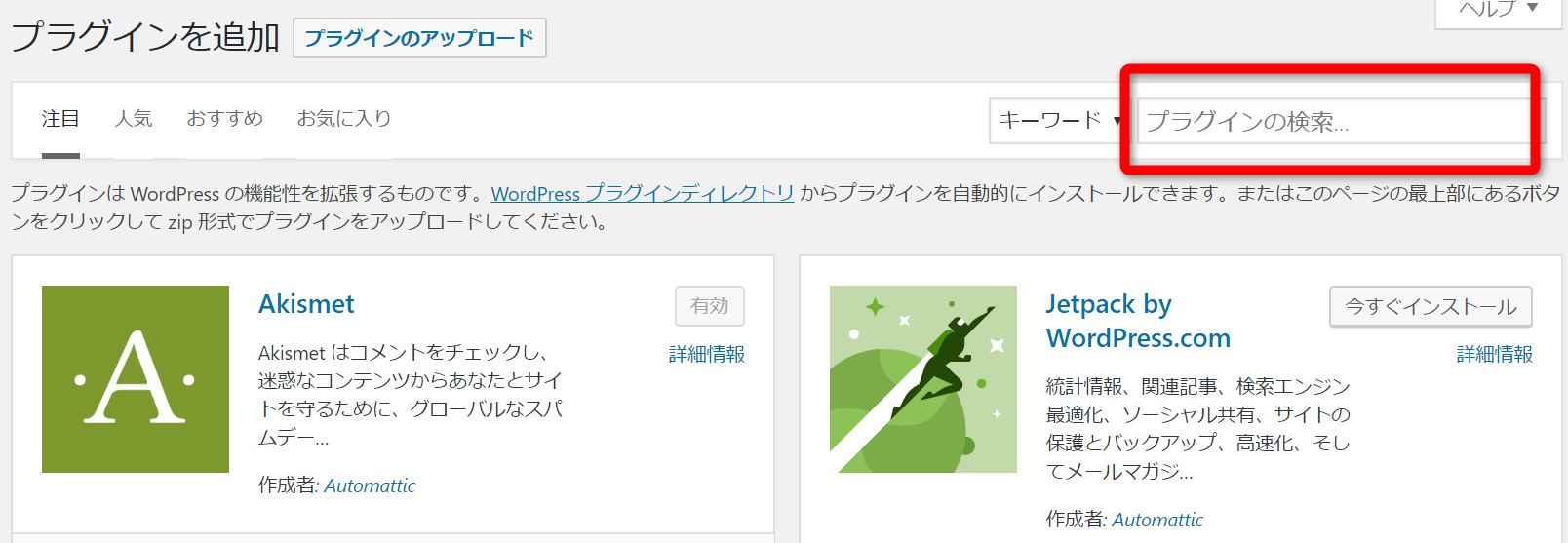
画面が切り替わったら、
右上の検索窓に【Table of Contents Plus】と入力してください。

Table of Contents Plusが表示されたら
【今すぐインストール】をクリックしてください。

インストールが完了したら、【有効化】をクリックしてください。

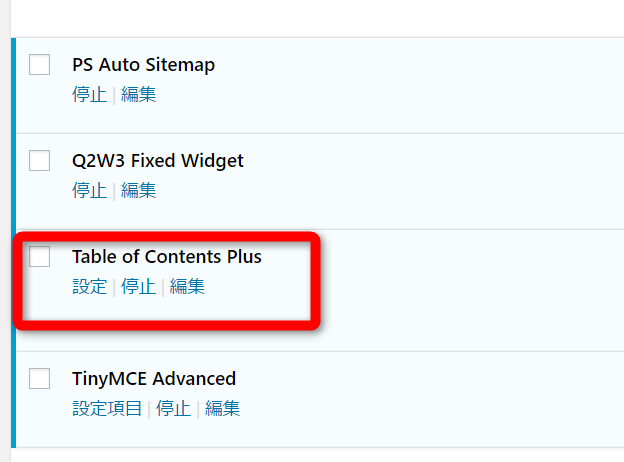
有効化したら、画面がプラグイン一覧に切り替わります。
一覧の中に【Table of Contents Plus】が表示されていれば成功です。
これでプラグインのインストールは完了です。

Table of Contents Plusの設定方法
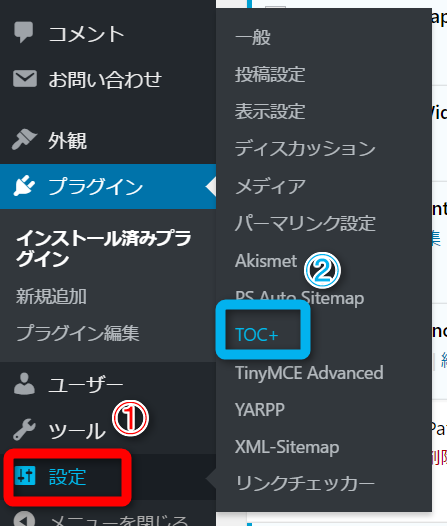
ダッシュボードの左側にあるメニューバーから
【設定】(下図①)にマウスを合わせ、
出てきた選択肢から【TOC+】(下図②)をクリックします。

【基本設定】の部分を設定していきます。
位置~見出しテキスト

①位置
【最初の見出しの前】に設定しておきます。
(初期状態で設定されているので、触らなくて大丈夫です)
②表示条件
見出しをいくつ設定すると目次が表示されるかを設定します。
今回は3個以上見出しを設定すると目次が表示されるように設定しています。
③以下のコンテンツタイプを自動挿入
post(投稿)とpage(固定ページ)にチェックを入れておきます。
④見出しテキスト
【目次タイトルを表示】にチェックを付けて【目次】
【テキストを表示】に【開く】
【テキストを非表示】に【閉じる】
と入力してください。
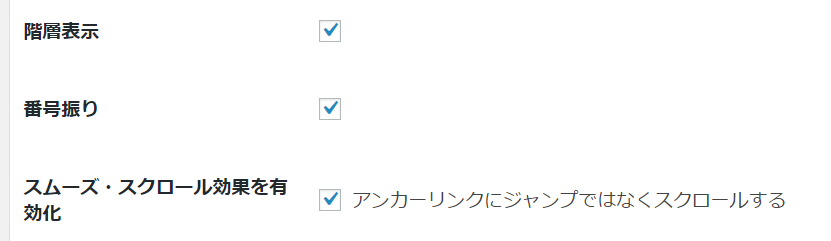
階層表示~スムーズ・スクロール効果を有効化

①階層表示
目次を階層表示する項目です。
最初からチェックがついているので、そのままにしておきましょう。
②番号振り
目次に番号を付けるかどうかの項目です。
最初からチェックがついているので、そのままにしておきましょう。
③スムーズ・スクロール効果を有効化
この項目にチェックを入れると
目次内部の項目をクリックした時に目的の項目まで画面がスクロールします。
チェックを外しておくと
目次内部の項目をクリックした時に目的の項目まで画面がジャンプします。
当ブログはチェックを入れてスクロールにしています。
外観

①横幅
目次の横幅を選択します。特に変更する必要はありません。
②回り込み
目次の位置を選択します。特に変更する必要はありません。
③文字サイズ
目次の文字サイズを変更します。特に変更する必要はありません。
④プレゼンテーション
目次のデザインです。好きなデザインを選択してください。
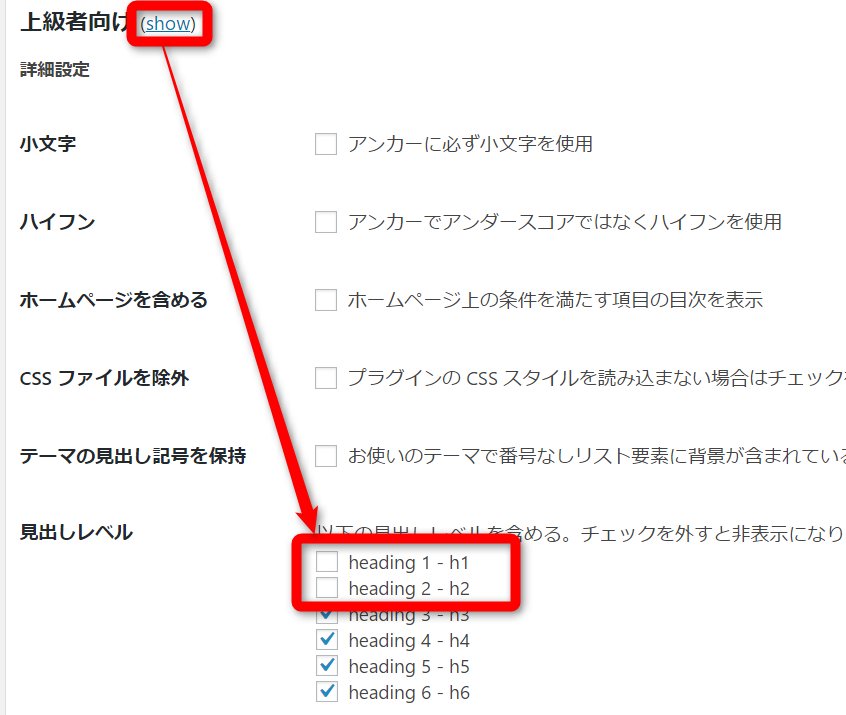
上級者むけ

上級者向けの横にある(show)という項目にチェックをいれると
詳細が表示されます。
【見出しレベル】を変更してください。
※見出しレベルの変更をどう変更すべきかは、お使いのテンプレートによって異なります。
大抵の場合は【h3】以降にチェックを入れておけば大丈夫です。
ここまで入力が終わったら画面の一番したまでスクロールし
【設定を更新】をクリックしてください。

以上で目次を自動生成してくれるプラグインである
【Table of Contents Plus】のインストールから設定までの説明は終わりです。
簡単な作業ですので、ぜひ導入してくださいね(*^-^*)
それでは、お疲れ様でした。