 WordPressのインストールが終了したら、ついに記事を書いていく事になります。
WordPressのインストールが終了したら、ついに記事を書いていく事になります。
今回はWordpressで記事を書く際に、文字の装飾を行ったり見出しを付けたりと
訪問者さんに『読みやすいブログだな』と思って頂く為のお話しです。
WordPressのインストールが終了したら
後はどんどん記事の作成を行っていただきたいのですが・・・。
なんの装飾もなく記事を書いていくだけだと
非常に無機質でシンプル過ぎるブログになってしまいますよね?
そこで、今回は文字の装飾や画像挿入などを行って
記事をキレイに彩る方法をご説明していきます。
5秒で解る!この記事の内容 [閉じる]
記事の投稿画面を開く
まずは記事の投稿画面に移動しましょう。
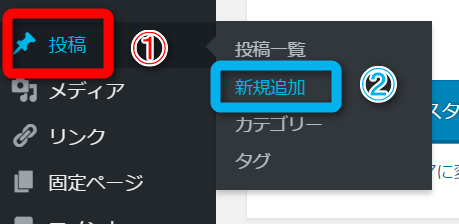
ダッシュボード左側のメニューバーから【投稿】(下図①)にマウスを合わせ
出てきた選択肢の中から【新規追加】(下図②)をクリックしてください。

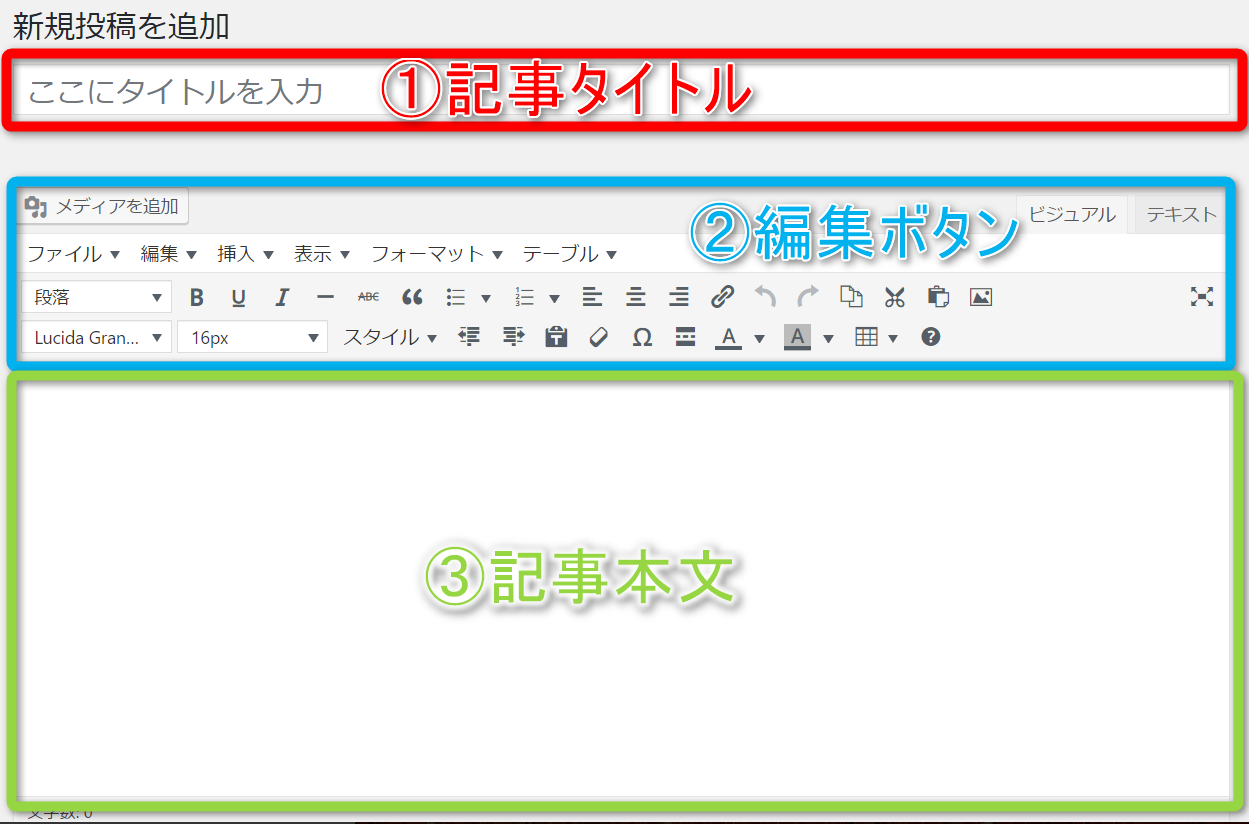
投稿画面が開きます。

①記事のタイトルを入力してください。
②ここの部分で文字の装飾などを行います。
③記事の本文を入力する画面です。
では、記事を入力しながら装飾してみましょう。
文字の装飾をしよう
まずは基本の文字装飾です。
文字の装飾には、文字の大きさ・太さ・色など
様々な項目の編集が出来ます。
良く使う物をご説明しておきますね(*^-^*)
![]() 太字 : 文字の太さを太くします。
太字 : 文字の太さを太くします。
![]() 下線 : 文字の下に線をひきます。
下線 : 文字の下に線をひきます。
![]() イタリック : 文字を少し斜めにします。
イタリック : 文字を少し斜めにします。
![]() 打ち消し :
打ち消し : 一度書いた文字を打ち消す時に使います。
![]() テキスト色 : 文字の色を変えます。これは赤を例にしています。
テキスト色 : 文字の色を変えます。これは赤を例にしています。
![]() 背景色 : 文字の背景色を変えます。これは黄色を例にしています。
背景色 : 文字の背景色を変えます。これは黄色を例にしています。
全部合わせるとこんな感じになります(笑)
太字・下線・イタリック・打ち消し・テキスト色(Green)・背景色(Peach)
次に文字のフォントに関しての部分です。
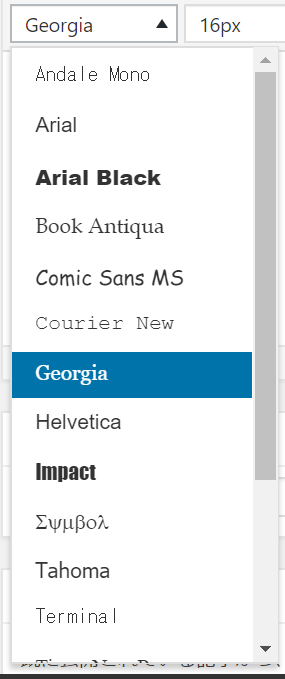
フォントファミリー
文字の形を変更します。
以下の表示通りの形に文字の形が変わります。

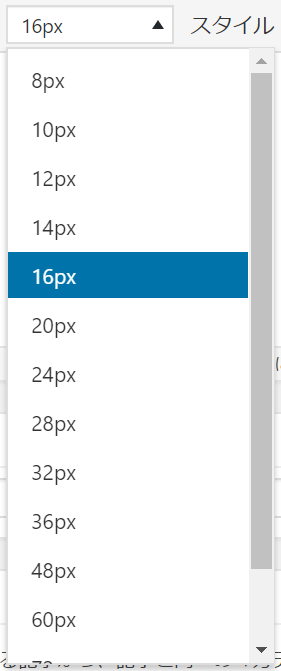
フォントサイズ
文字のサイズを変える事が出来ます。

16px 20px 24px 28px 32px 36px
というように、文字のサイズが変わっていきます。
先程の文字色や背景色、太字などと組み合わせて
フォントファミリーやフォントサイズを変える事によって
文章の一部分にインパクトを与えたり
伝えたい事を強調する事が出来ます。
それによって、伝わり易い文章を書く事が出来るので
是非とも文字を装飾してくださいね(*^-^*)
見出し
文章に見出しを付ける事によって
記事の転換を表したり、1つ1つの章で区切る事が出来ます。
また、
【Table of Contents Plus】という目次を作るプラグインを導入する事で
記事の目次に見出しを反映させることが出来るんです。
※【Table of Contents Plus】の導入方法はコチラの記事をご覧ください。
見出しを作る事で、ブログの訪問者さんにとって見やすいブログにする事が出来るので
是非とも見出しを活用してくださいね(*^-^*)
見出しの考え方
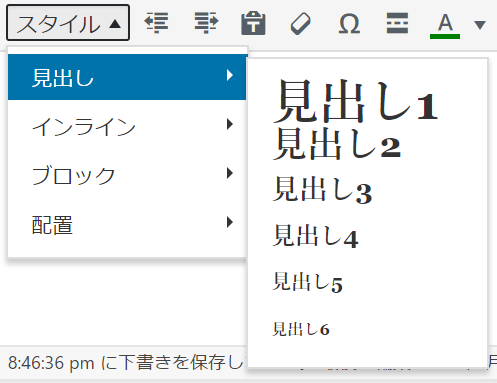
見出しには【スタイル】をクリックし【見出し】から選択します。
使用状況に応じた『見出し1』~『見出し6』までの6つの段階があります。

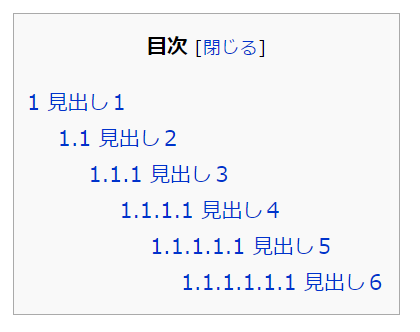
※下図は見出しを付けた際の目次

※下図は見出し1~6までを順番に設定

よく『見出しの1~6は、見出し作成順に付けていくもの』という
勘違いをされがちなのですが、それは間違いなので気を付けて下さい。
【見出し2】は【見出し1】の文章の中にある小見出しです。
【見出し3】は【見出し2】の文章の中にある小見出しです。
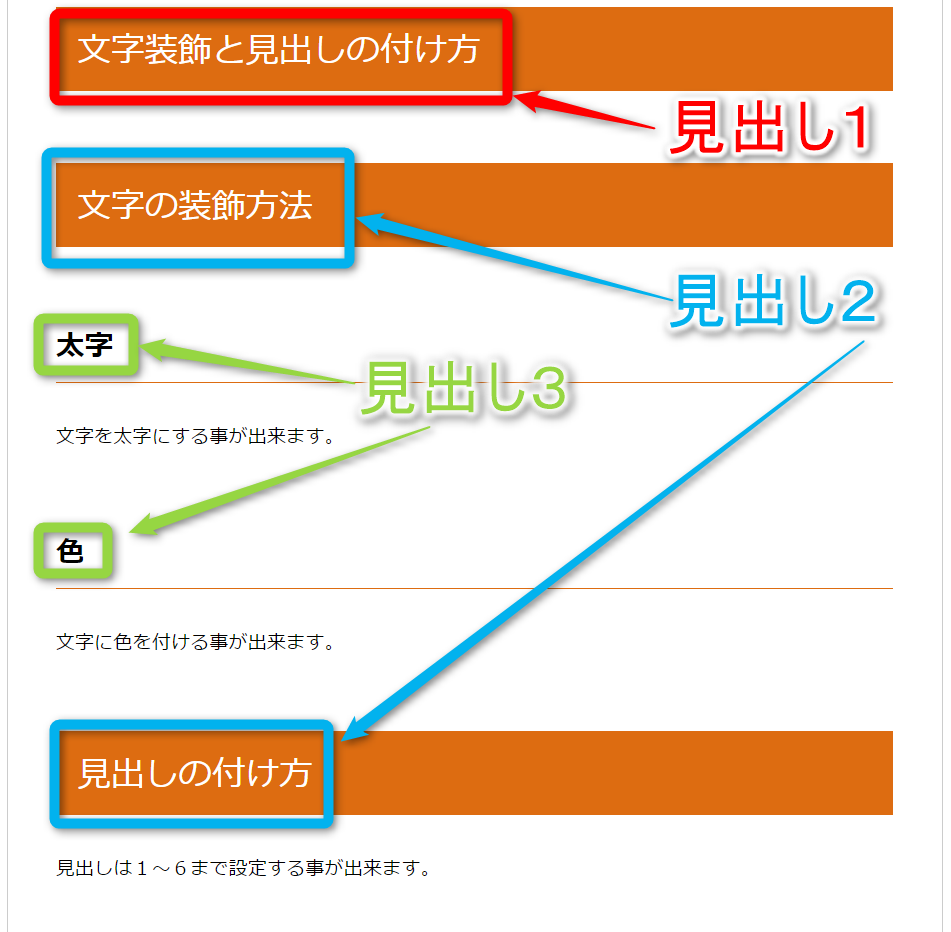
例えば下の図を見て下さい。

まず、文章の構成として
【文字の装飾と見出しの付け方】(上図見出し1)という大きな項目があります。
そして、その中のカテゴリとして
【文字の装飾方法】と【見出しの付け方】(上図見出し2)が存在しています。
さらに、【文字の装飾方法】の内部カテゴリとして
【太字】と【色】(上図見出し3)が存在しています。
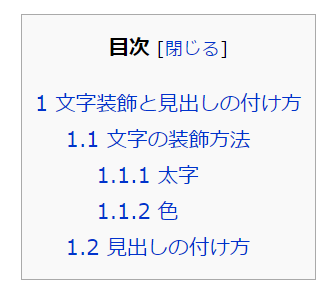
【Table of Contents Plus】というプラグインで目次を作成すると
以下の様に表示されました。

何となく、見出しの考え方について理解できましたでしょうか?
文字の装飾と見出しの設定は
ブログを読みやすくするうえで非常に大事な要素ですので
是非ともマスターしてくださいね(*^-^*)
それでは、今回はこれで終了です。
お疲れ様でした。