最近巷でよく聞く【SSL化】の手順を、パソコンに詳しくない方でも解るように、詳しく・丁寧に1工程ずつ図解で解説をさせて頂きます。
最近巷でよく聞く【SSL化】の手順を、パソコンに詳しくない方でも解るように、詳しく・丁寧に1工程ずつ図解で解説をさせて頂きます。
なお、本記事ではエックスサーバーを使ってWordpressの構築・SSL化を行っております。
また、『そもそもSSL化って何?』という方は、別の記事で「SSL化とは?」という初歩的な内容から、メリット・デメリットまでご説明させて頂いておりますので、まずはそちらをご覧ください。
WordPressのSSL化とは?メリット・デメリットは??
最近巷で話題になっているブログのSSL化、「やってみたいけど難しそう」「どうやったら良いのか解らない」なんて方もいらっしゃると思います。
実は、僕も最初は「難しそう」と思って戦々恐々としていました(;^_^A
ですが、実際にやってみるとやる事が多いだけで、難しい事は何一つ無かったんです。
この記事で1工程ずつしっかりと図解で説明していきます。
1日で全行程終わらなくても良いので、1工程1工程しっかりと進めていきましょう♪
※当記事はエックスサーバーを使い、WordPressの構築・ブログのSSL化を行っております。
お使いのレンタルサーバーによっては、本記事の工程と異なる点が出る可能性がございますのでお気を付けください。
なお、エックスサーバーでは、独自SSLを無料で取得する事が出来るので、非常におススメです。
もし、お使いのレンタルサーバーがエックスサーバーでなければ、是非この機会にサーバーの乗り換えをおススメ致します。
エックスサーバーの契約方法はこちらの記事で解説しております。
5秒で解る!この記事の内容 [閉じる]
まずはバックアップ
まずは今のWordpressブログのバックアップを取りましょう。
WordPressは意外とエラーが発生しやすく、ちょっと操作ミスしたり、場合によってはプラグインの更新をしただけでもエラーになり、なんの操作も出来なくなる場合があります。
ですが、エラーが発生しても、バックアップを取っておいたら安心ですね♪
SSL化をする前に、必ずバックアップを取っておいてください。
WordPressのバックアップ方法はこちらの記事をご覧ください。
エックスサーバーでSSL化設定を行う
バックアップが完了したら、早速サーバーのバックアップを行っていきましょう。
まずは、エックスサーバーにログインし、【サーバパネル】に【ログイン】しましょう。

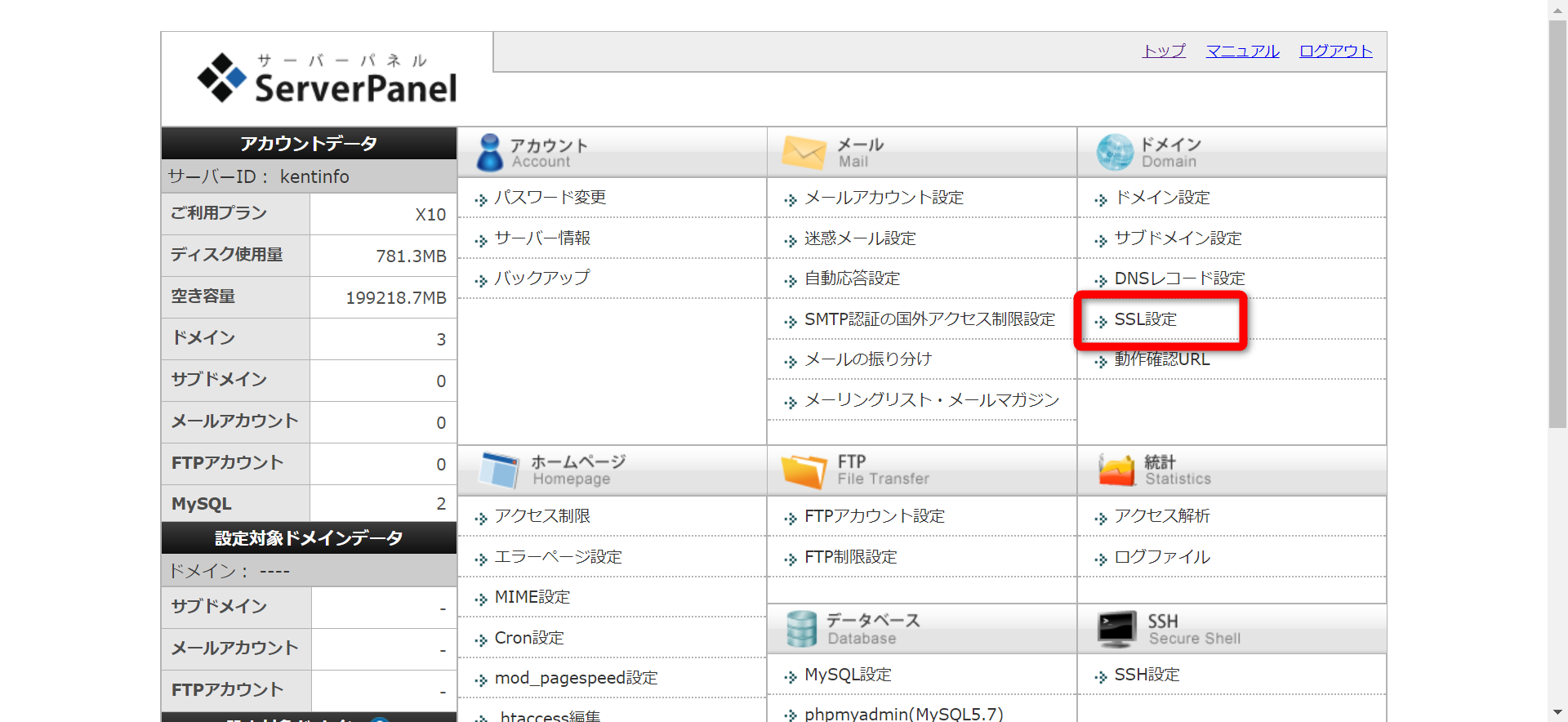
サーバパネルにログイン出来たら、【ドメイン】の項目の中にある【SSL設定】をクリックしてください。

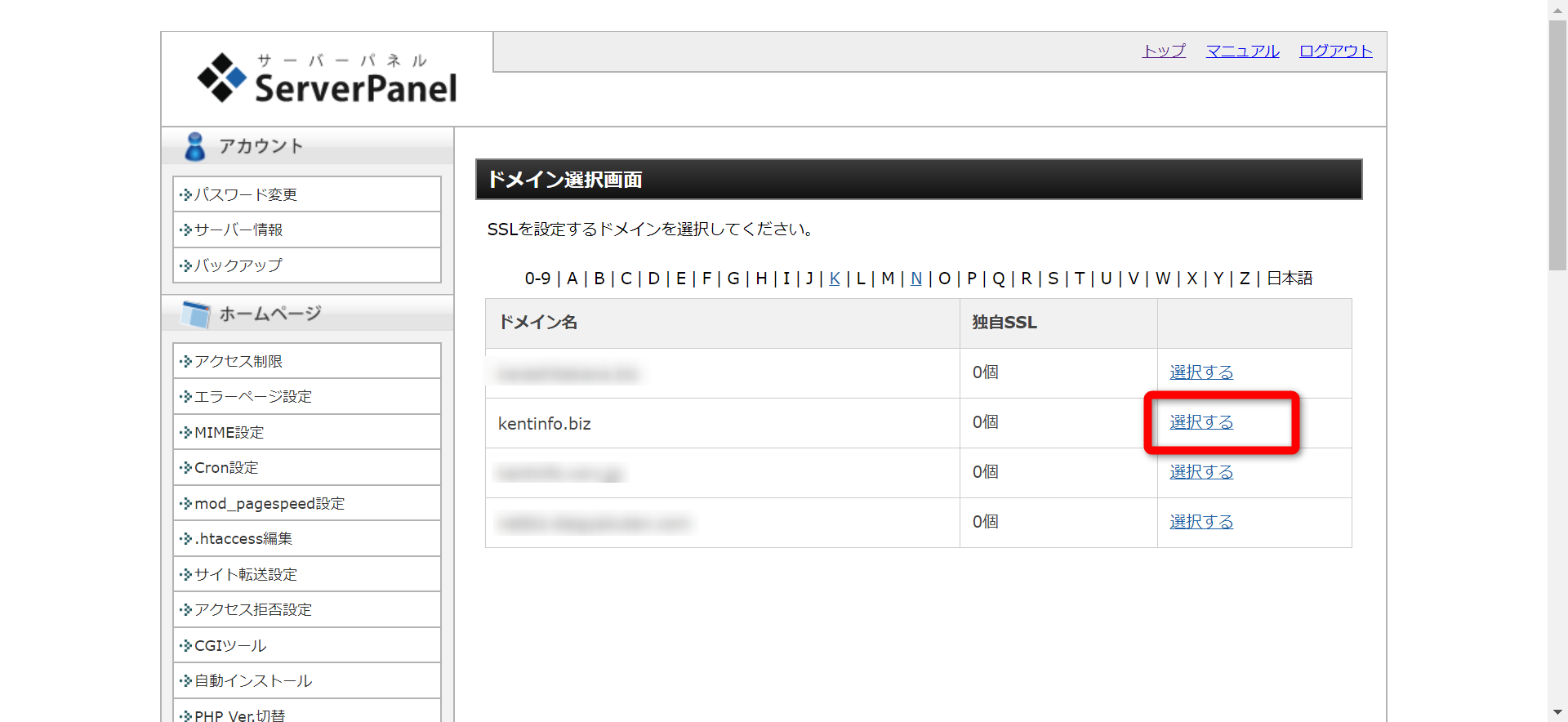
現在自分の所持しているドメイン一覧が出てきますので、SSL化させたいドメインの【選択する】をクリックします。

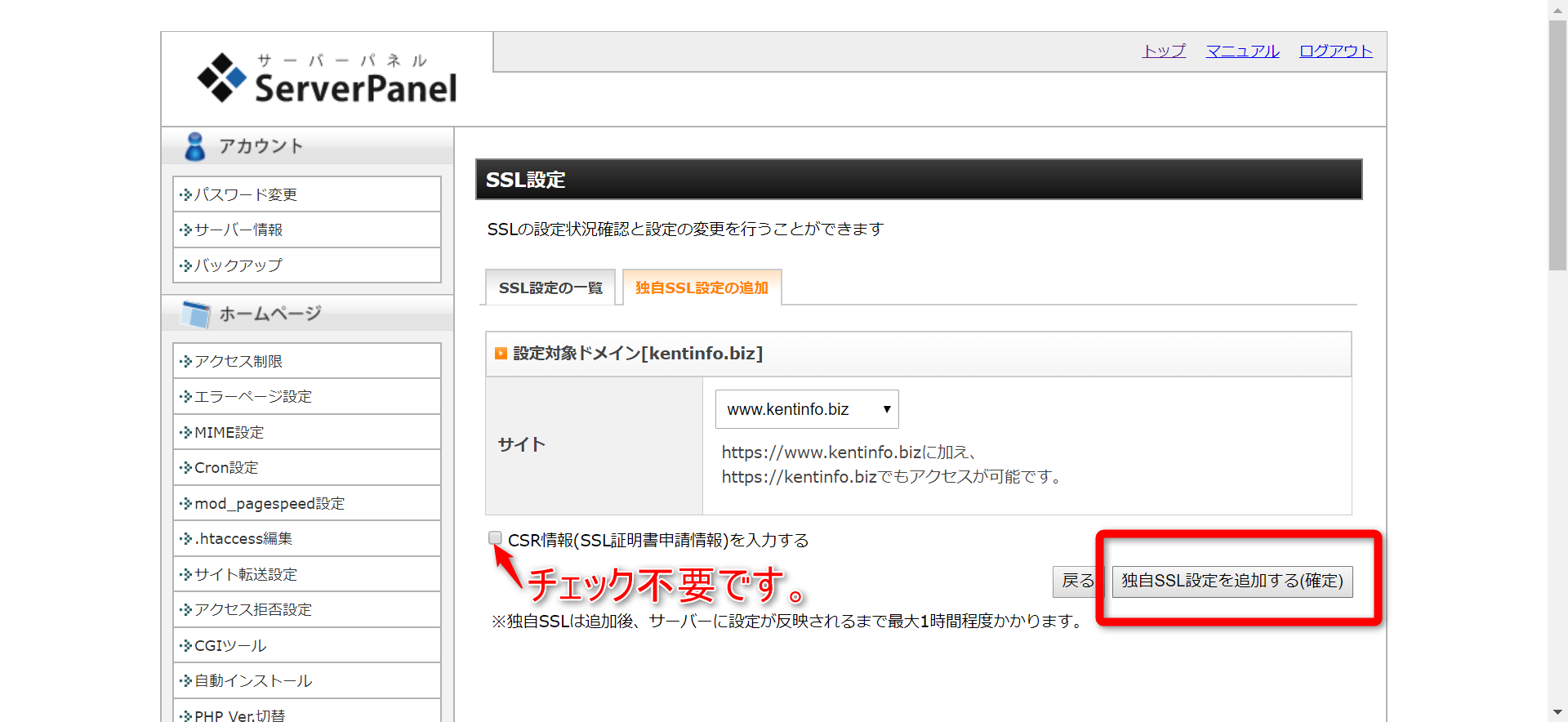
SSL設定の画面に切り替わるので【独自SSL設定の追加】をクリックします。

特に何も変更する点はありませんので『設定対象ドメイン』が間違っていないか確認し、問題が無ければ【独自SSL設定を追加する(確定)】をクリックしてください。

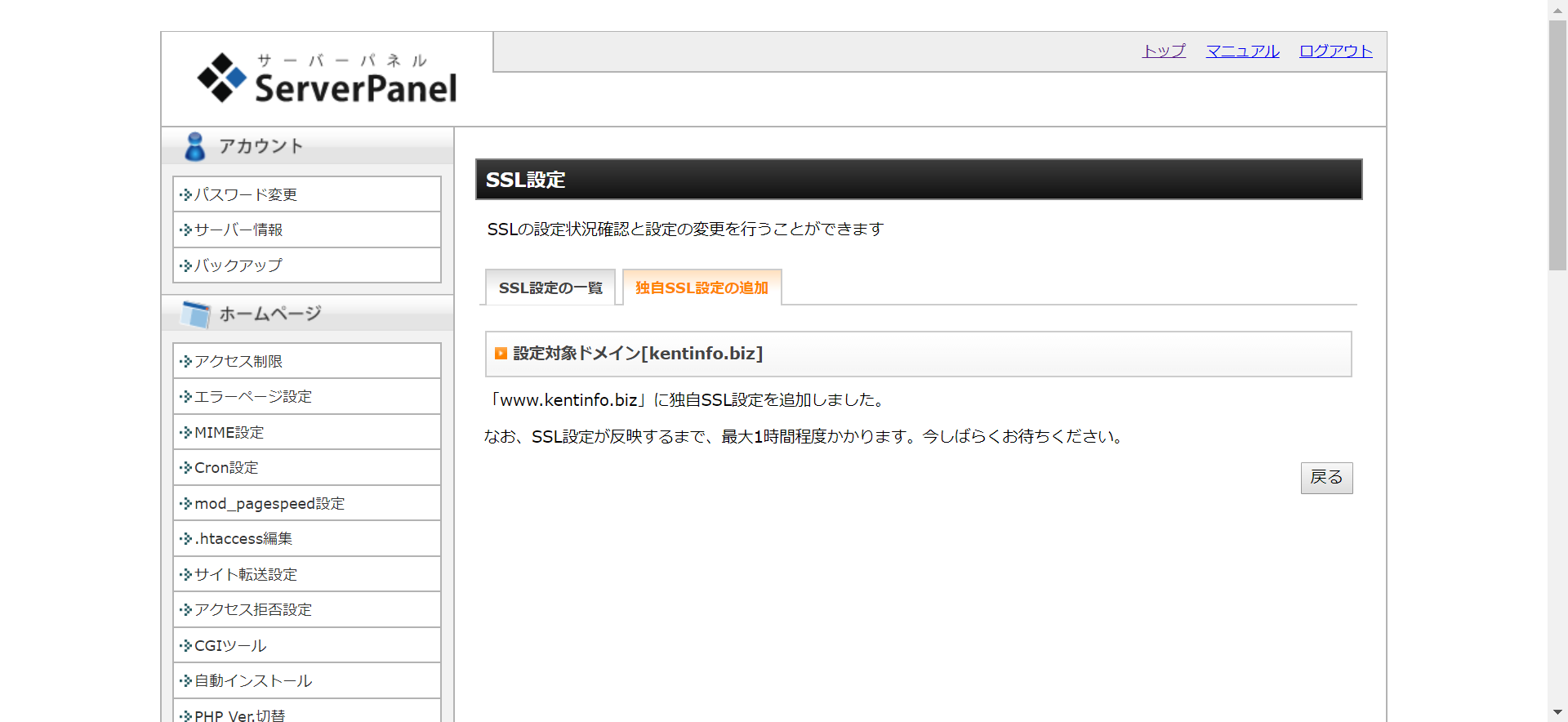
SSLの新規取得を行います。自動的に画面が切り替わるので、そのまま放っておきましょう。

独自SSLの新規取得が完了すると、自動的に以下の様な画面に変わります。

現時点でサイトとしては【https】というURLに切り替わっているのですが、実際に反映されるまでに時間がかかります。
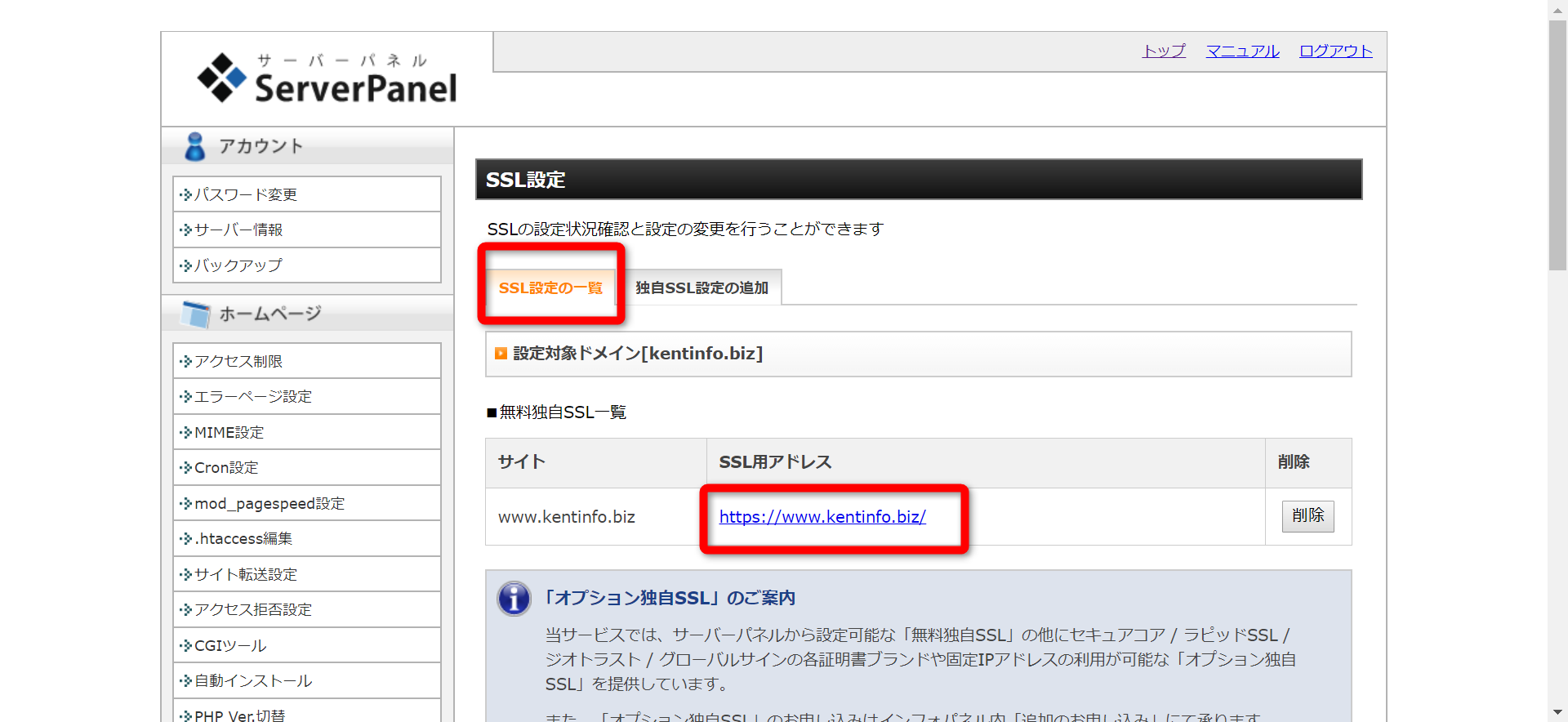
現時点でどんな状態になっているのか、確認してみましょう。
【SSL設定の一覧】というタブをクリックすると、https化されたURLが表示されているので、ちょっとクリックしてみてください。

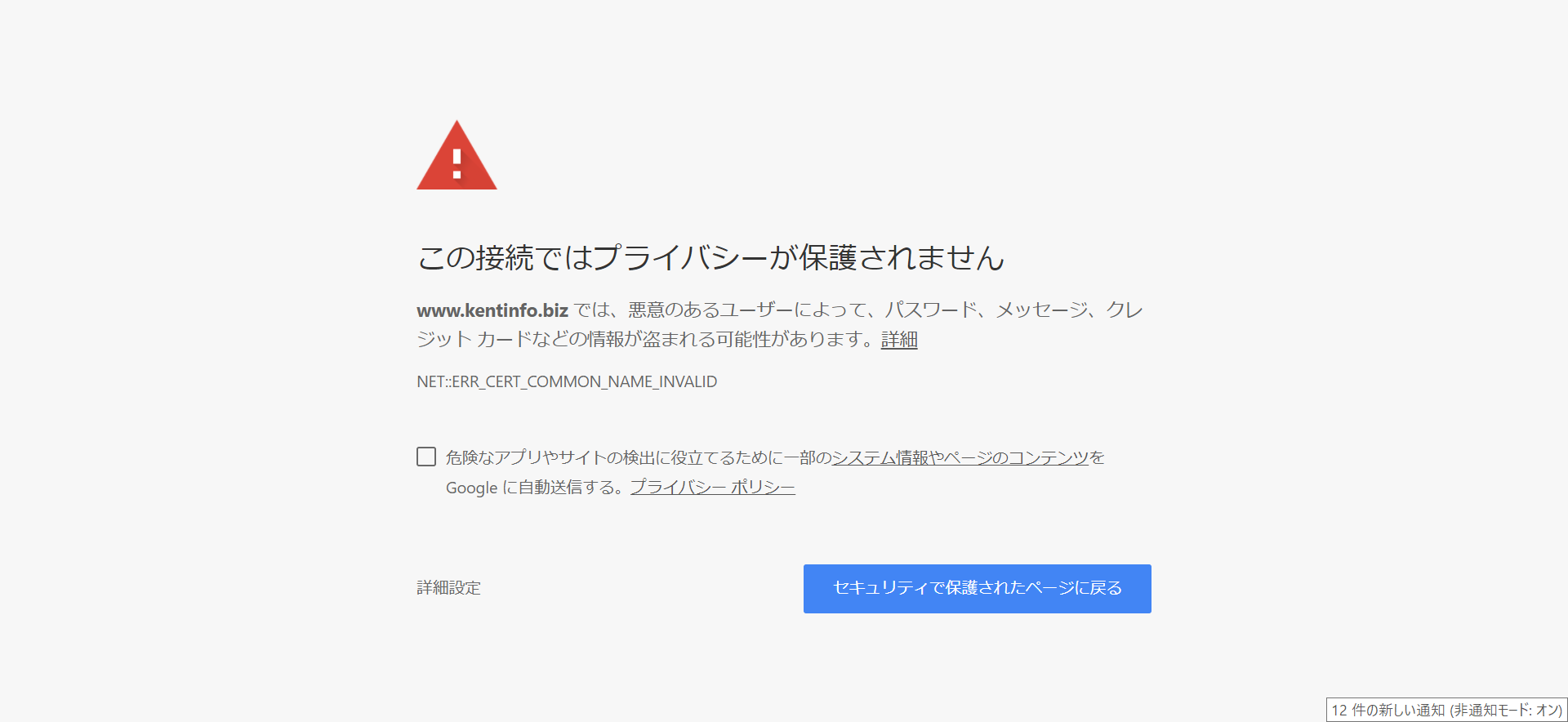
すると、以下の様な画面が表示されます。まだ設定が反映されていないという事ですね。

しばらく時間が経った後に改めてURLをクリックすると、正常に自分のブログのトップページが表示されますが、URLの部分が以下の画像の様になっています。

本来SSL化が完了していたら、このようになっていないといけないはずですよね?

実は、現状上記の様な表示になっていないのは、まだやらなければいけない工程が残っているからなんです。
まだやるべきことは沢山あるので、しっかり作業していきましょう。
WordPressの設定を変更する
独自SSLの新規取得が完了したら、次はWordpressのダッシュボードにログインしましょう。
ダッシュボード左側にあるメニューバーの中から①【設定】にカーソルを合わせ、出てきた選択肢の中から②【一般】をクリックしてください。

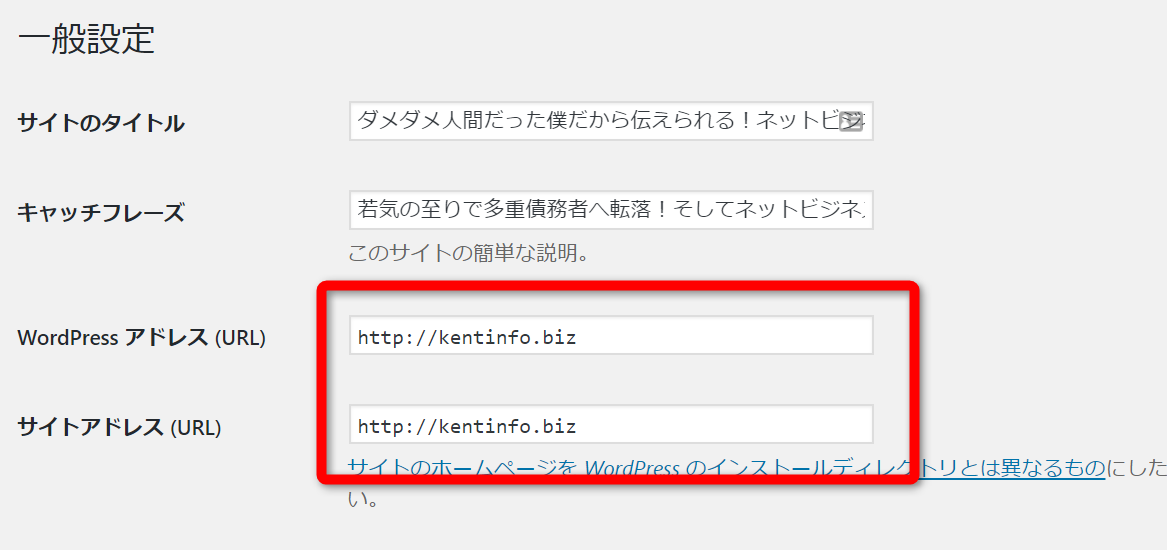
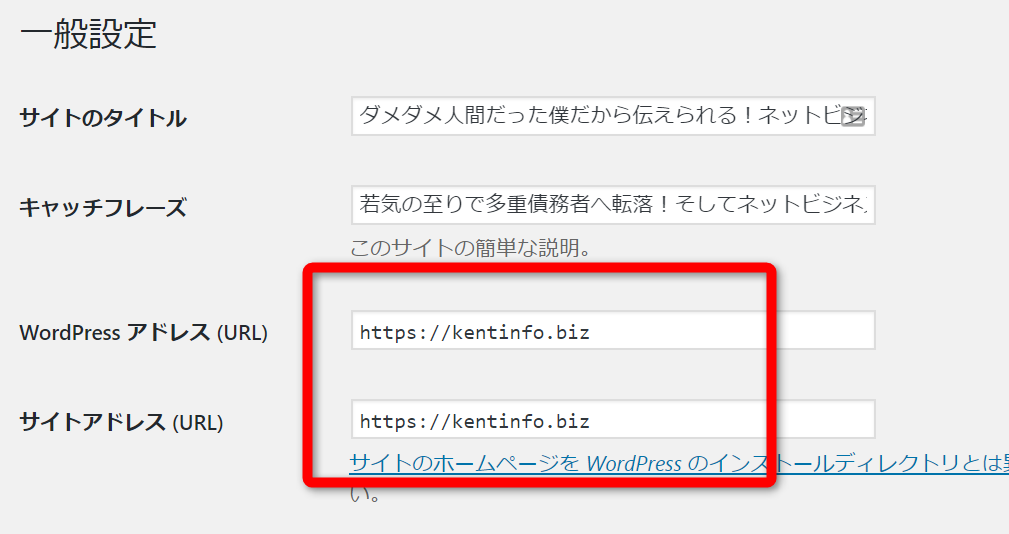
【WordPressアドレス(URL)】と【サイトアドレス】という項目のところにあるURLを、手入力でSを付け加え【https】にしてください。



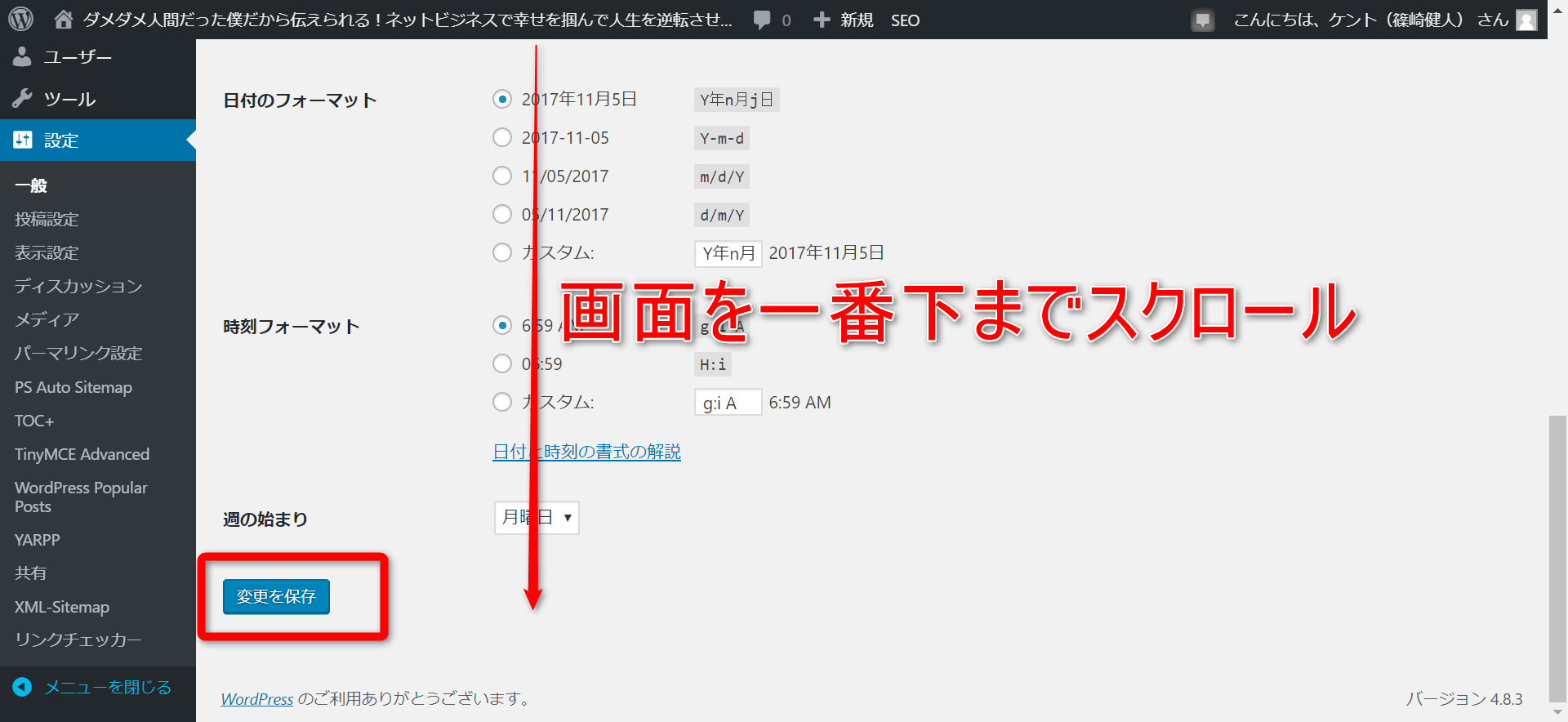
2箇所とも【https】に変更したら、画面を一番したまでスクロールし【変更を保存】をクリックしてください。

これでとりあえず、Wordpressの管理画面だけは鍵マークが付きました。
次は、実際に公開しているブログ部分でも、鍵のマークが表示されるように設定していきましょう。
記事内画像リンクを【https】にする
ここまでの作業で、ブログの各記事や管理画面をhttpsに変換する事が出来ました。
しかし、それだけでは完璧じゃありません。
ブログの記事内部に画像を載せている場合、その画像にも実はURLが存在しているんです。
そのURLをちょっと確認してみましょう。
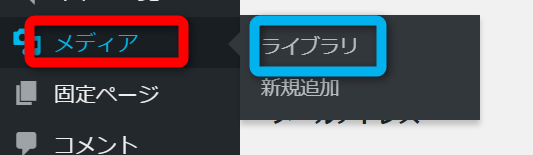
ダッシュボード左側のメニューバーから①【メディア】にマウスカーソルを合わせ、出てきた選択肢の中から②【ライブラリ】をクリックしてください。

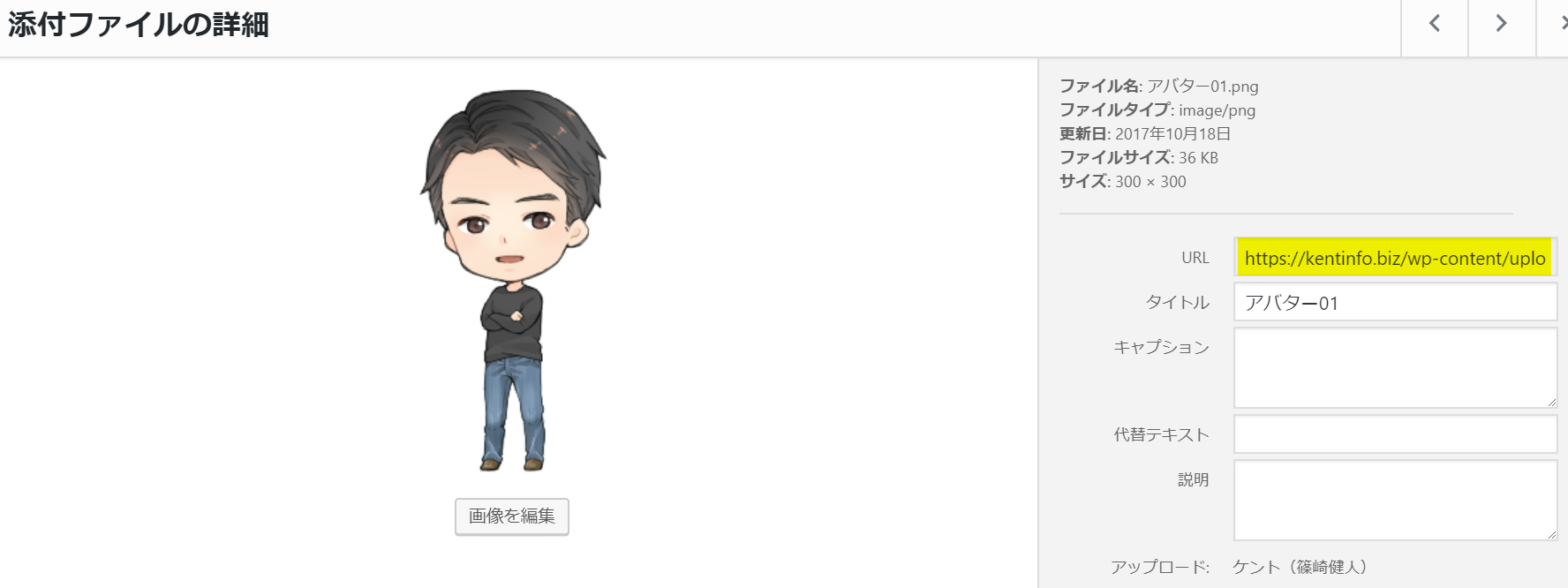
そして、なんでもいいので、1つ画像をクリックするとこんな画面が開くと思います。

画像のURLが表示されていますね。
上記画像は僕のブログのものなので既に【https】になっているのですが、SSL化する前の状態では、まだ【http】になっているかと思います。
1つずつ手入力で変更しても良いのですが、添付画像が多すぎると面倒になりますよね?
なので、一括して全ての添付画像URLを変更してくれるプラグインを利用しましょう。
画像のURLを一括変更してくれるプラグイン【Search Regex】
ブログ記事内に添付されている画像URLを一括して変更してくれる【Search Regex】というプラグインがありますので、それを使って画像のURLをhttpsに変更していきましょう。
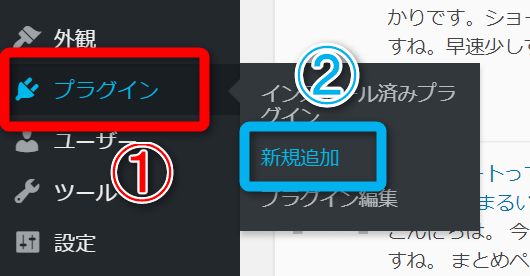
まずは、ダッシュボード左側にあるメニューバーから①【プラグイン】にカーソルを合わせ、②【新規追加】をクリックしてください。

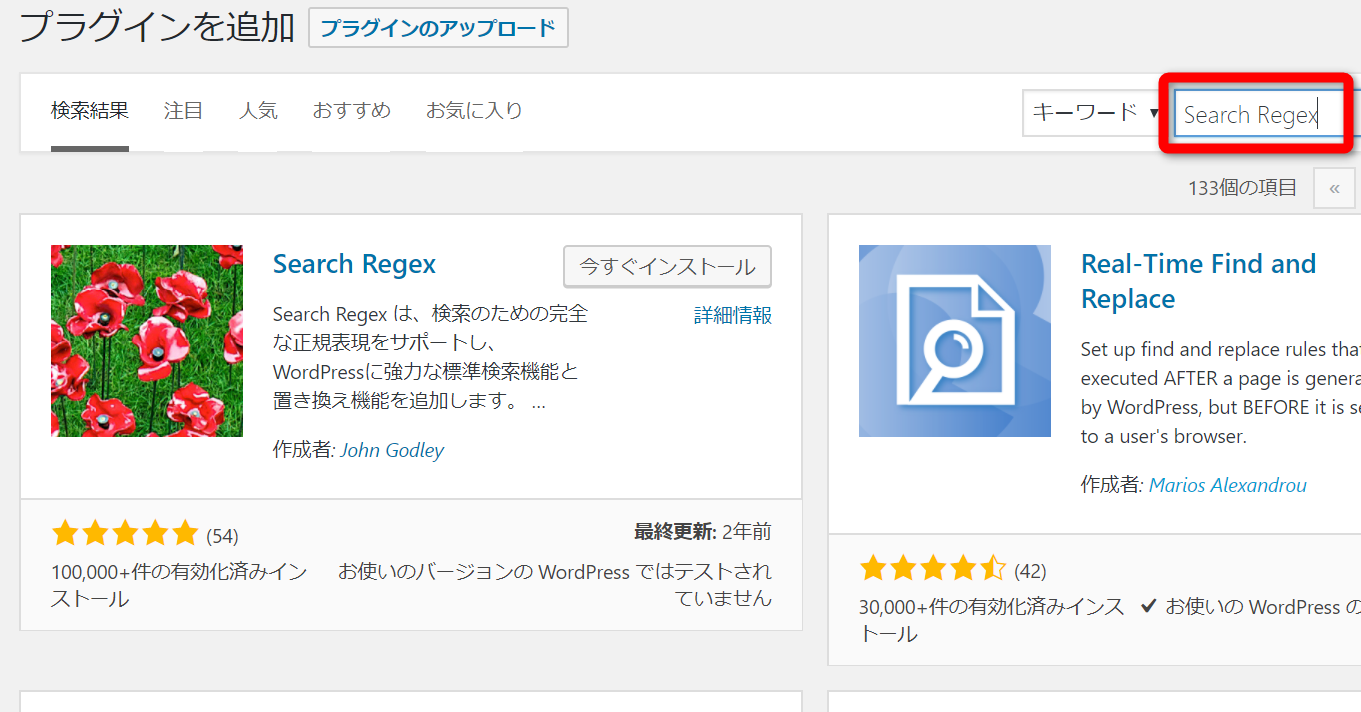
画面右上のキーワード検索欄に【Search Regex】と入力してください

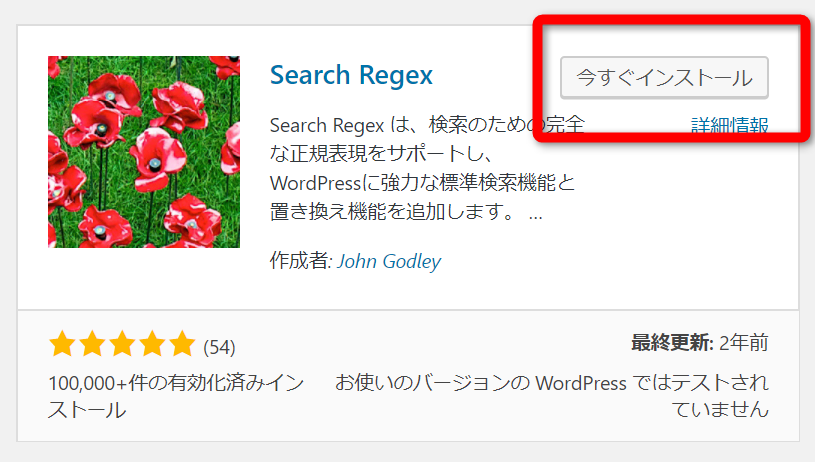
Search Regexが出てきたら、【今すぐインストール】をクリックします。

今すぐインストールから【有効化】に表記が変わりますので、もう一度クリックしてください。

これで、Search Regexというプラグインが有効になりました。
次に、実際にこのプラグインを使って、画像のURLを変更していきましょう。
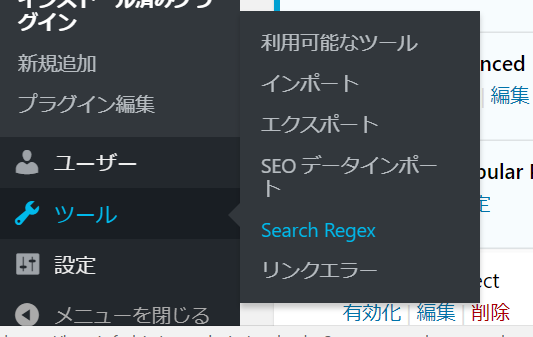
ダッシュボード左側のメニューバーから①【ツール】にマウスカーソルを合わせ、②【Search Regex】をクリックしてください。

以下の様な画面が開きます。

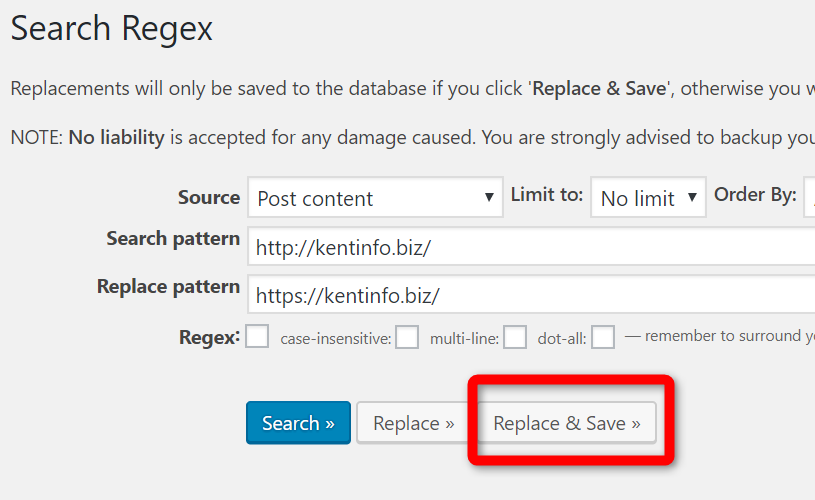
【Search pattern】に変更前(http)のURL
【Replace pattern】に変更後(https)のURLをそれぞれ入力し、【Replace 】をクリックしてください。
すると、以下の様な画面になりますので、1つ1つURLが切り替わっているか確認していきましょう。

ちゃんと全て間違いな変換されている事を確認したら【Replace & Save】をクリックしましょう。

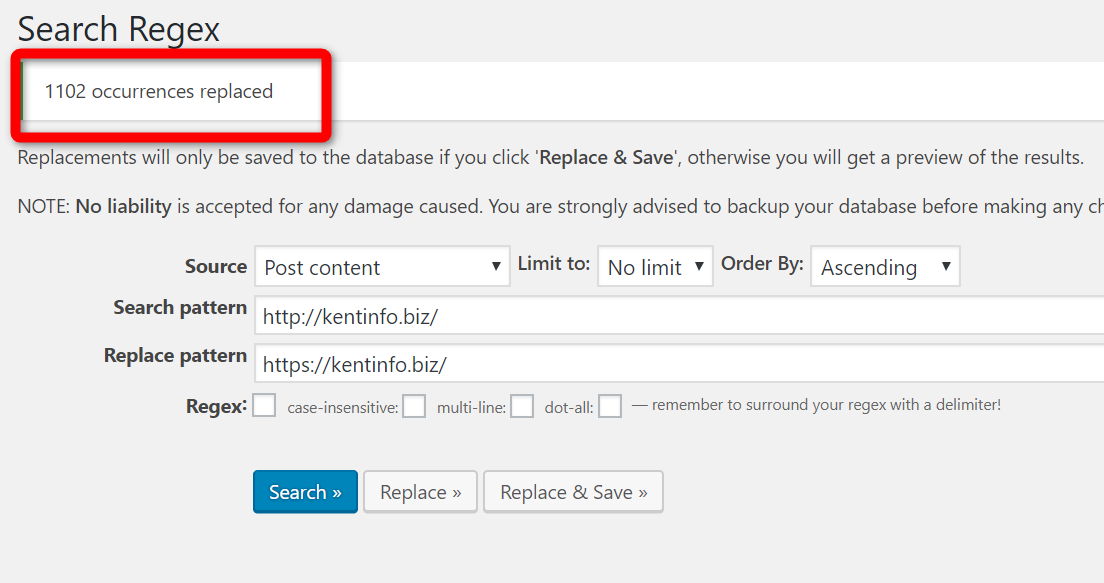
画面上部に【(数字)occurrences replaced】と表示されたら、全てのURLが置換完了した証拠です。

これで、ブログ内の添付画像のURLは全て変更されました。
しかし、このプラグインではサイドバーにある、ウィジェットエリアの画像までURLを変更出来ていません。
なので、ウィジェットエリアの画像を1つずつ手動で変更していきましょう。
ウィジェットエリアの画像URLを変更する
ブログのサイドバーの部分にあるウィジェットエリアにも、色々な画像が添付してある事と思います。
※僕のブログで言うこの部分です。

Search Regexはこの部分の画像URLまで【https】にはしてくれませんので、この部分に添付している画像は、一つずつ手動で変更していかなければいけません。
1つずつ確認し、URLを変更していきましょう。
ちなみに、ウィジェットエリアの編集に関しては、お使いのテンプレートによって細かい部分が異なる場合があります。
もし、この先の解説があなたのブログに当てはまらない場合は、似たような項目を操作してください。
※ケントのブログは【賢威】というテンプレートを使用しています。
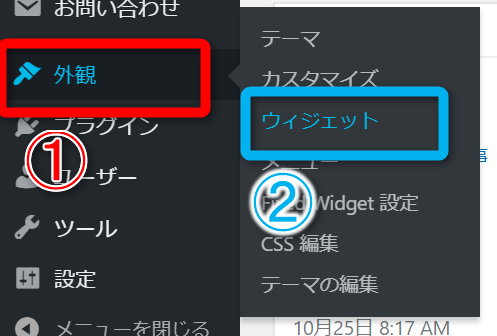
まず、ダッシュボード左側の①【外観】にマウスカーソルを合わせ、②【ウィジェット】をクリックしてください。

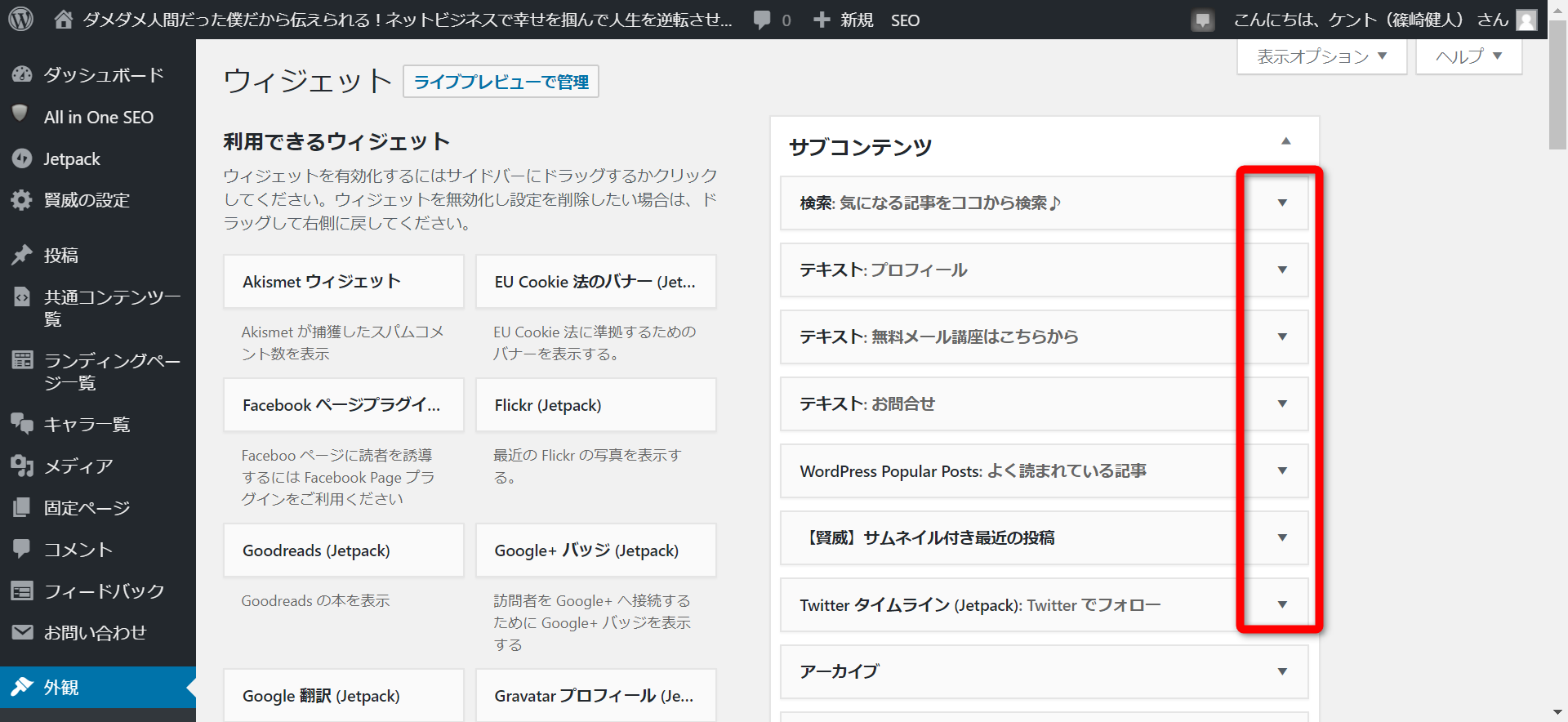
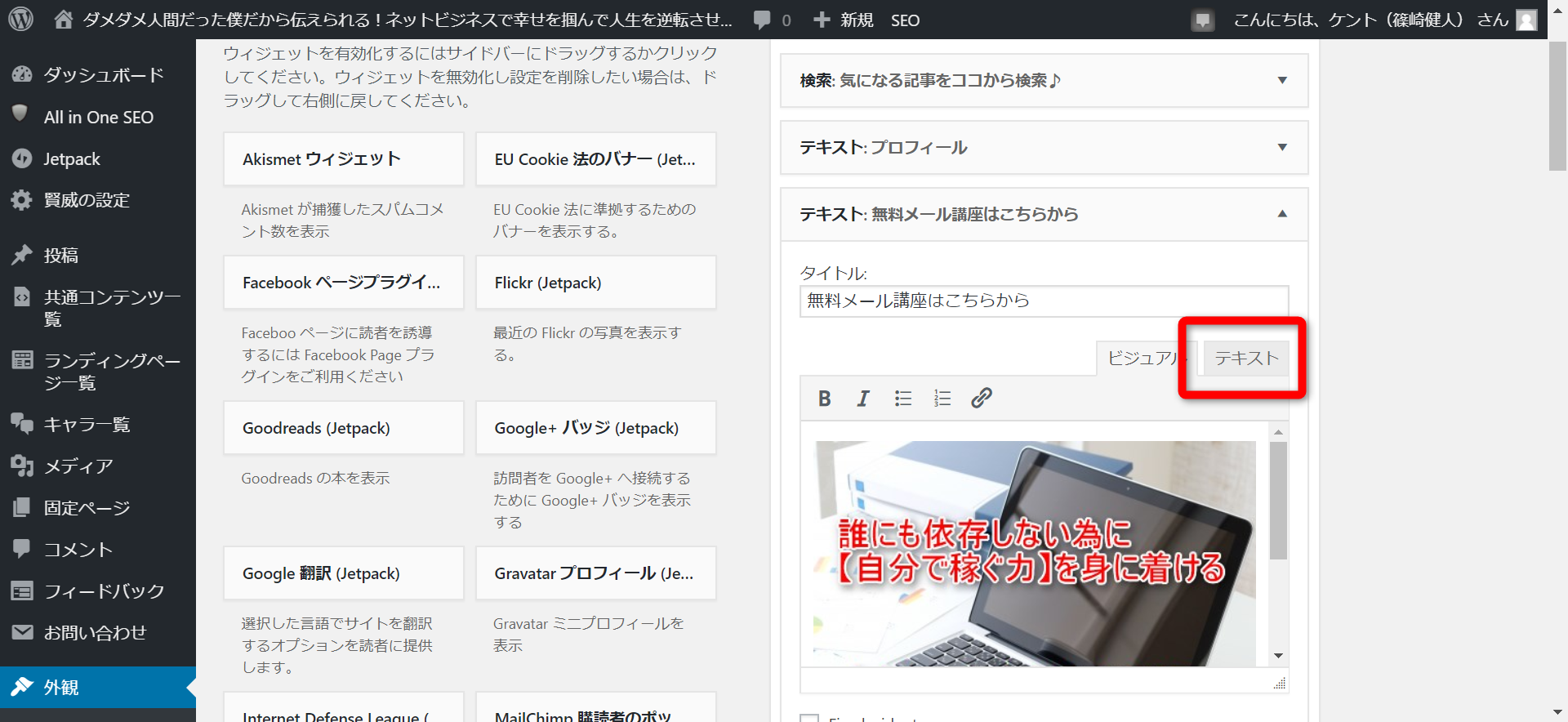
すると、ウィジェットの一覧が出てきますので、画像を添付している項目の【▼】をクリックしてください。

ウィジェットが展開されますので、【テキスト】に変更しましょう。

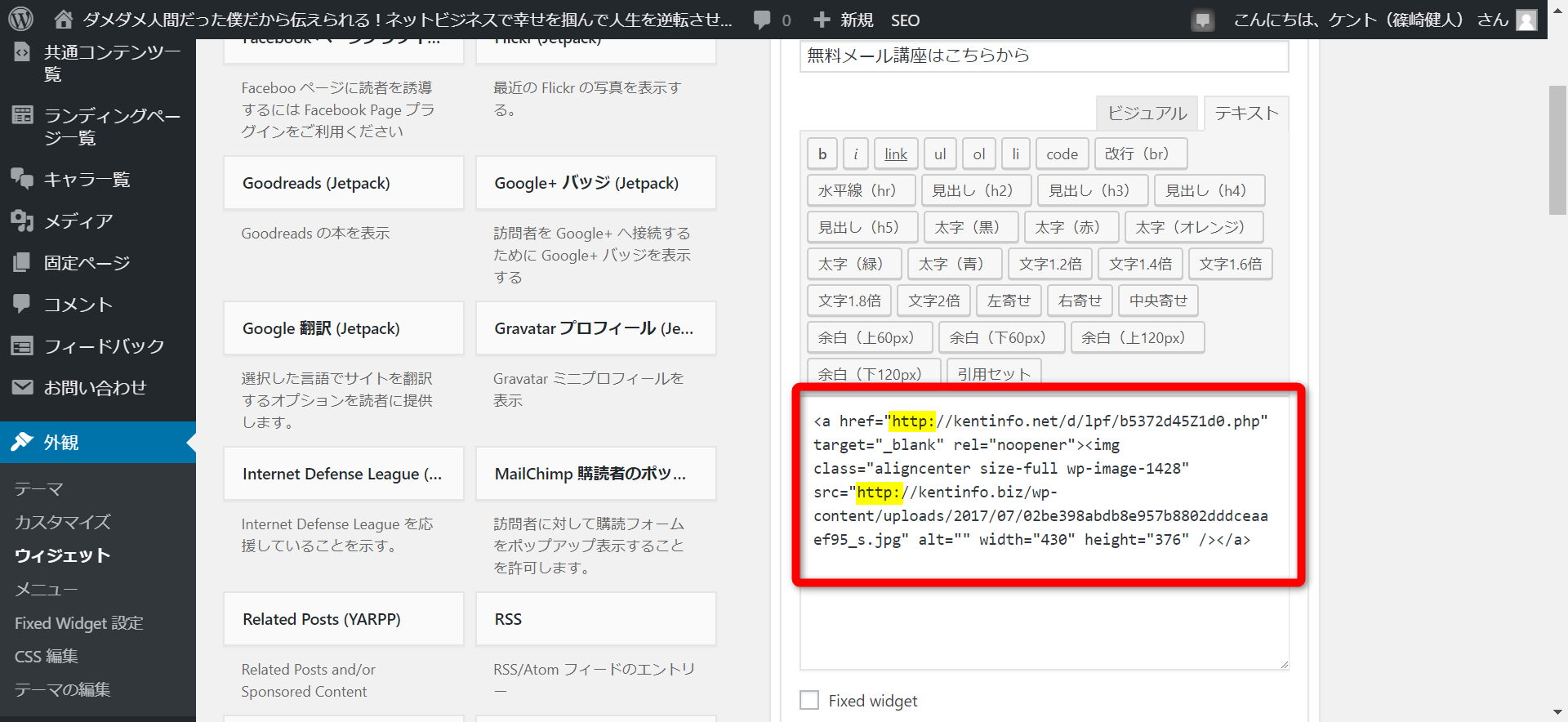
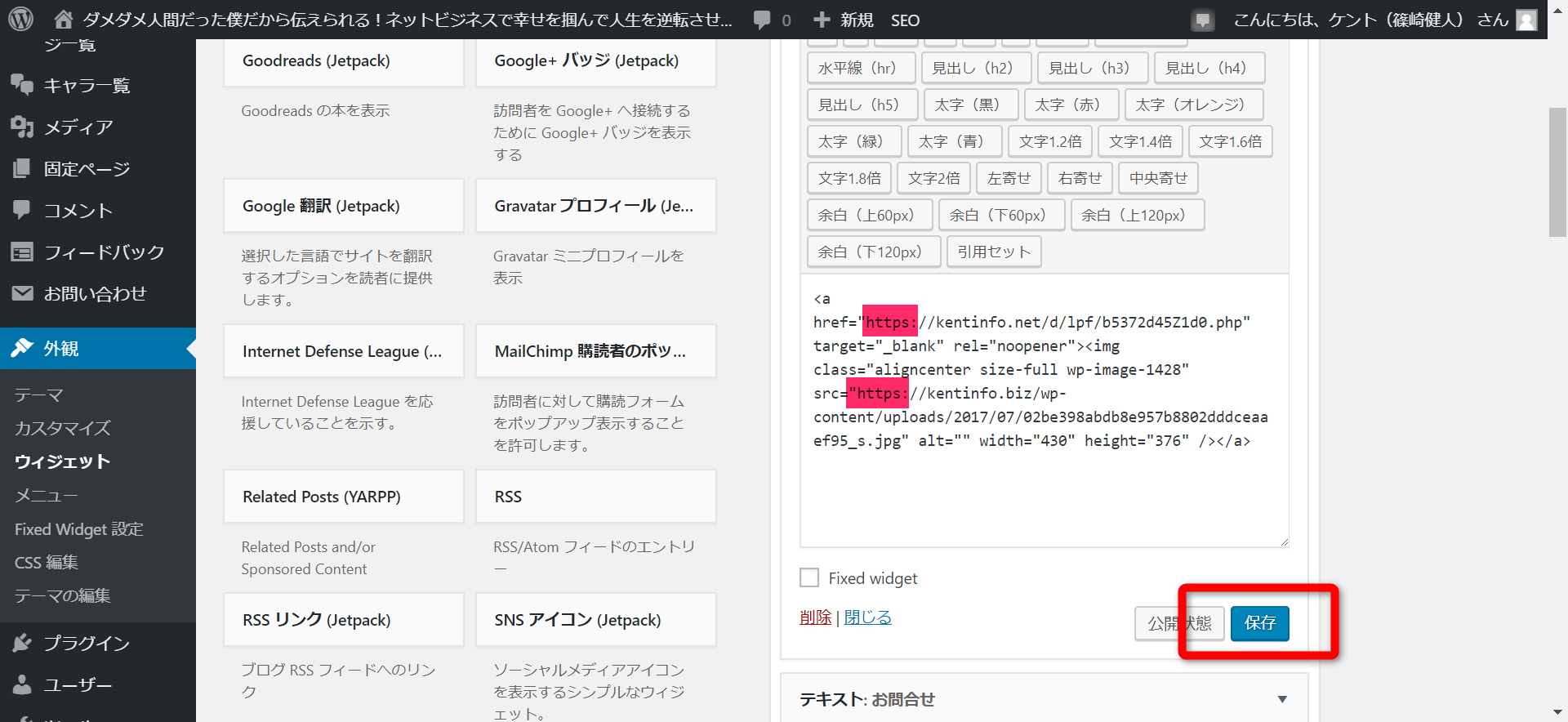
添付画像の部分が【http】になっているので、こちらをすべて【https】に変更します。

URLを【https】したら、【保存】をクリックしてください。

他のウィジェットも全て展開して確認し、編集できるものがあれば全て変更していきましょう。
これで、サイドバーのウィジェットエリアに添付されている画像URLの編集は以上ですが、もう1つ確認しておく項目があります。
ブログヘッダー画像のURLを編集
ブログのヘッダー画像もSearch RegexではURLを変更してくれませんので、手動で修正する必要があります。
※僕のブログでいうこの部分です。

これはウィジェットエリア以上にテンプレートによって様々に異なるので、詳しくはお使いのテンプレートで検索してみてください。
【(テンプレート名) ヘッダー 編集】の様な検索で出てくると思います。
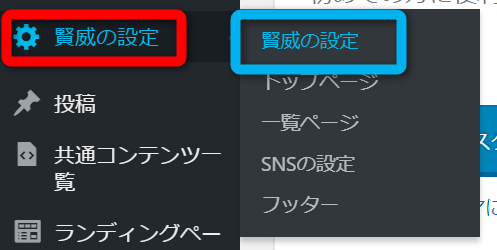
ちなみに、僕が使っている【賢威】の場合はダッシュボードの左側にあるメニューの中から【賢威の設定】にマウスカーソルを合わせ【賢威の設定】をクリックすると、トップ画像のURLを編集出来ます。

ここまで完了したら、大半の方はSSL化が完了し、URLの横に【保護された通信】と表示されます。
もしここまでやって【保護された通信】が出なければ、一度ブラウザを切って、改めてブログにアクセスしてみてください。
ただ、ブラウザを一度切ってアクセスし直しても【保護された通信】が表示されない場合は、どこかのURLがまだ【http】のままになっている可能性があります。
どこがまだ変換されていないのか、確認する方法をご説明しましょう。
未変換URLの確認方法
各項目のURLを【https】に変換したにも関わらず、【保護された通信】という表示が出ない場合、どこかに変換漏れがあります。
確認を行う為には【Fire fox】というブラウザが必要なので、もしダウンロードされていなければ、以下のリンクからダウンロードしてください。
Firefoxのダウンロードが完了したら、Firefoxから自分のブログにアクセスしてみましょう。
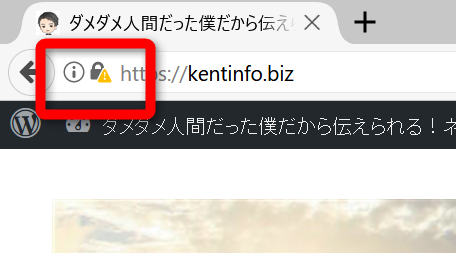
すると、URLの表示が以下の図の様になっていますので【!】をクリックします。

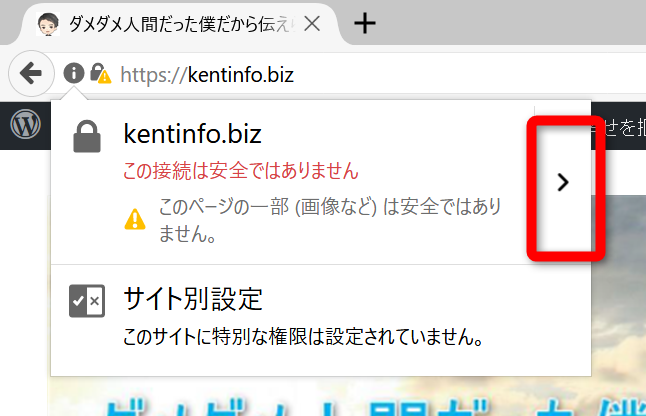
すると、下図の様な表示に変わりますので、下図赤枠の矢印をクリックしてください。

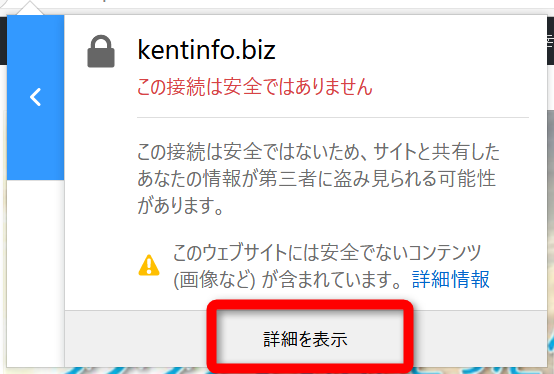
下図赤枠の【詳細を表示】をクリックしてください。

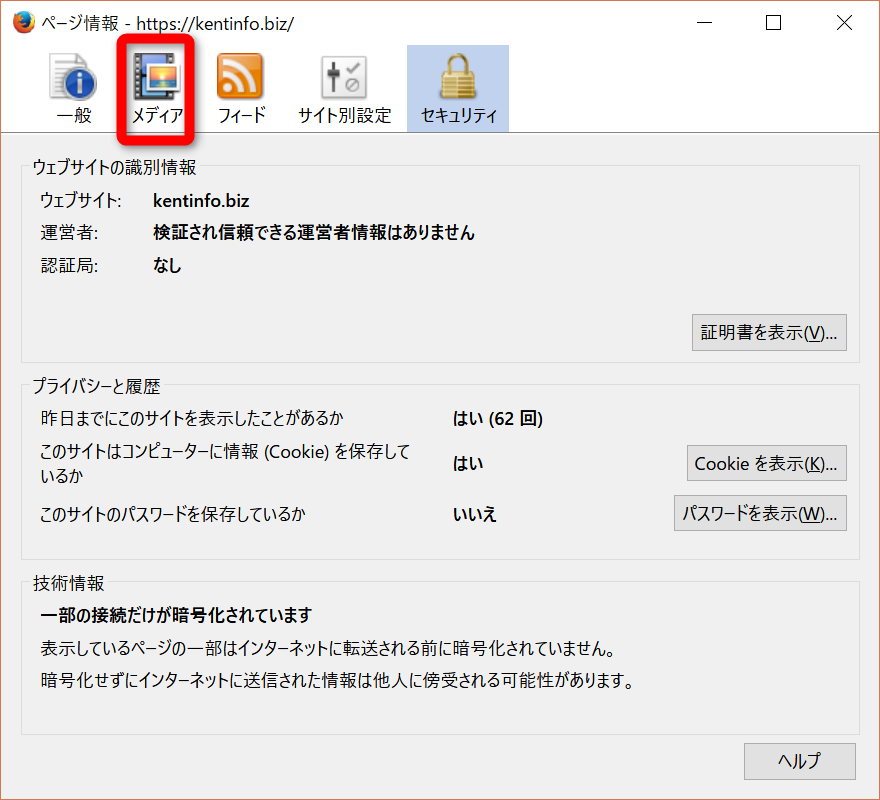
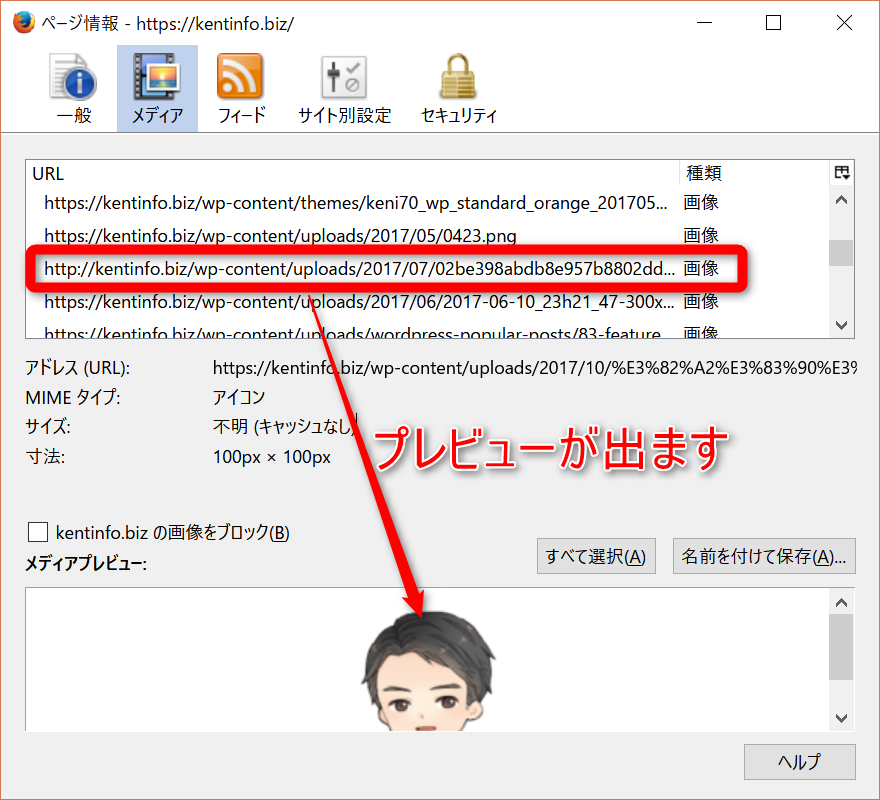
画面が切り替わったら【メディア】をクリックします。

すると、各URLが表示されますので【http】になっている部分を探してください

何がまだ【http】のままなのか?というプレビュー画像などもでますので解り易いですよね♪
未変換の場所が分かれば、後はその部分のURLを変更していきましょう。
全て変換したら、SSL化が完了です。
この後もいくつか行う工程がありますが、一度改めてブラウザを切って、自分のブログにアクセスし、確認してみてください♪
どうしても鍵マークがつかない場合
基本的には上記工程でブログのSSL化が完了するので、アドレスバーの部分に鍵マークが表示されるのですが、鍵マークがつかないという事は、何か【https】になっていないリンクなどが存在しているのだと思います。
そして、その原因としてよくありがちなのが、アフィリエイトリンクです。
現在はほとんどのサイトASPが【https】に対応していますが、サイトによっては対応していない物も存在しています。
もし、アフィリエイトリンクが原因で鍵マークがつかない場合は、そのアフィリエイトリンクを外してしまうか・鍵マークを付ける事を諦めるかという選択をしなければいけません。
該当のアフィリエイトリンクからの収入やリスクなど、色々な面を考慮して判断してください。
今までの読者さんでも見れる様に
ブログのSSL化は完了しましたが、ブログのURLが【http】から【https】に変わりましたので、URLが【http】だった頃とは別サイト扱いとなってしまいます。
するともし、今までのURLでお気に入り登録やブックマークをして下さった方がいたら、その方が急にあなたのブログにアクセス出来なくなる訳です。
せっかくお気に入り登録をして下さる様なお客様なので、是非今後とも見続けて欲しいですよね?
なので、わざわざ読者さんにブックマークの登録しなおしをして貰わなくても良い様に、設定をしておきましょう!
ちなみに、この工程を行うには【FTTPソフト】という物が必要です。
本記事では【FileZilla】というFTPソフトを用いた解説を行っておりますので、もしお持ちのFTPソフトがFileZilla以外のものであれば、FileZillaをインストールして頂くか、お使いのFTPソフトに準じた手順で作業をして頂く様にお願いします。
FileZillaのインストール方法についてはこちらの記事をご参照ください。
FileZillaとエックスサーバーの接続方法はこちらの記事をご参照ください。
FTPソフトのご準備が出来ましたら、早速解説していきましょう♪
【.htaccess】のダウンロード
リンクエラーを発生させない為に、サーバーにある【.htaccess】というファイルの書き換えを行う必要があるのですが、一旦パソコンにダウロードしないと編集が出来ませんので、ダウンロードを行っていきましょう。
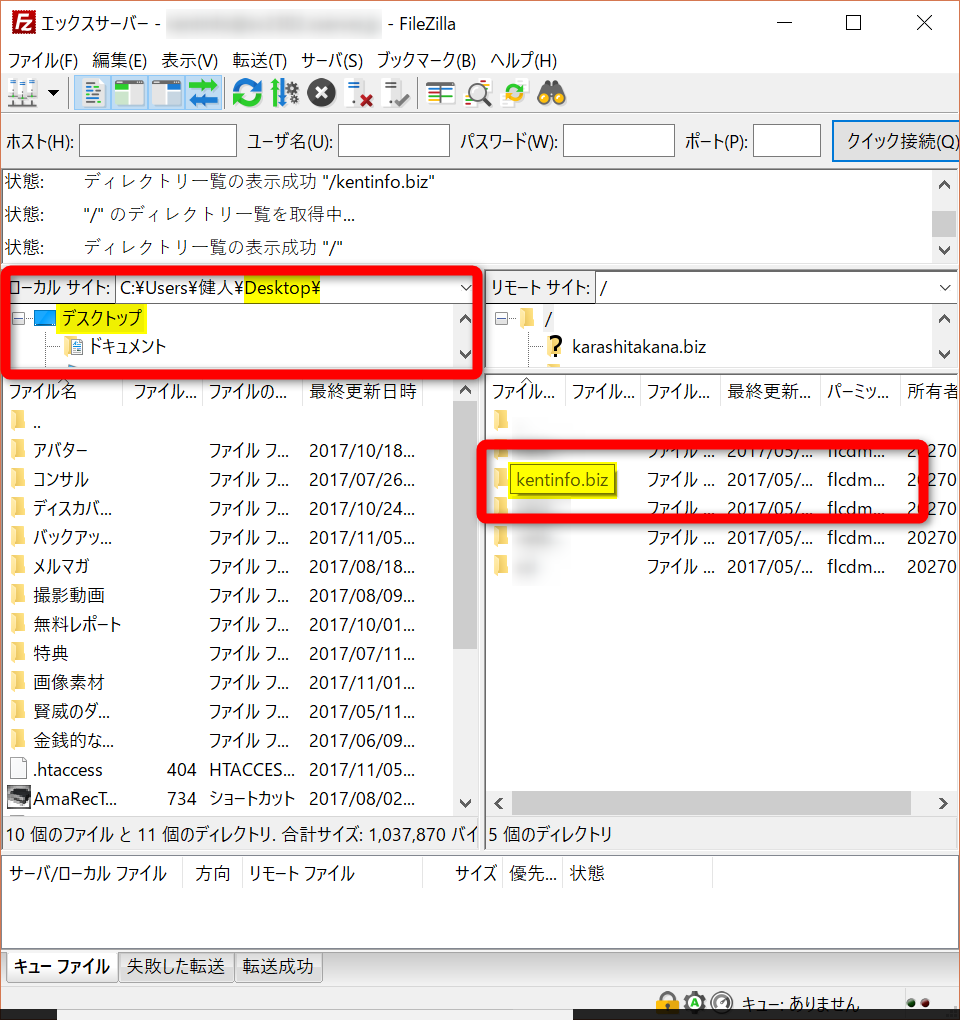
まずは、FTPソフトをサーバーと接続し、【ローカルサイト】をデスクトップに変更して、【リモートサイト】は今回SSL化したドメインを選択しましょう。

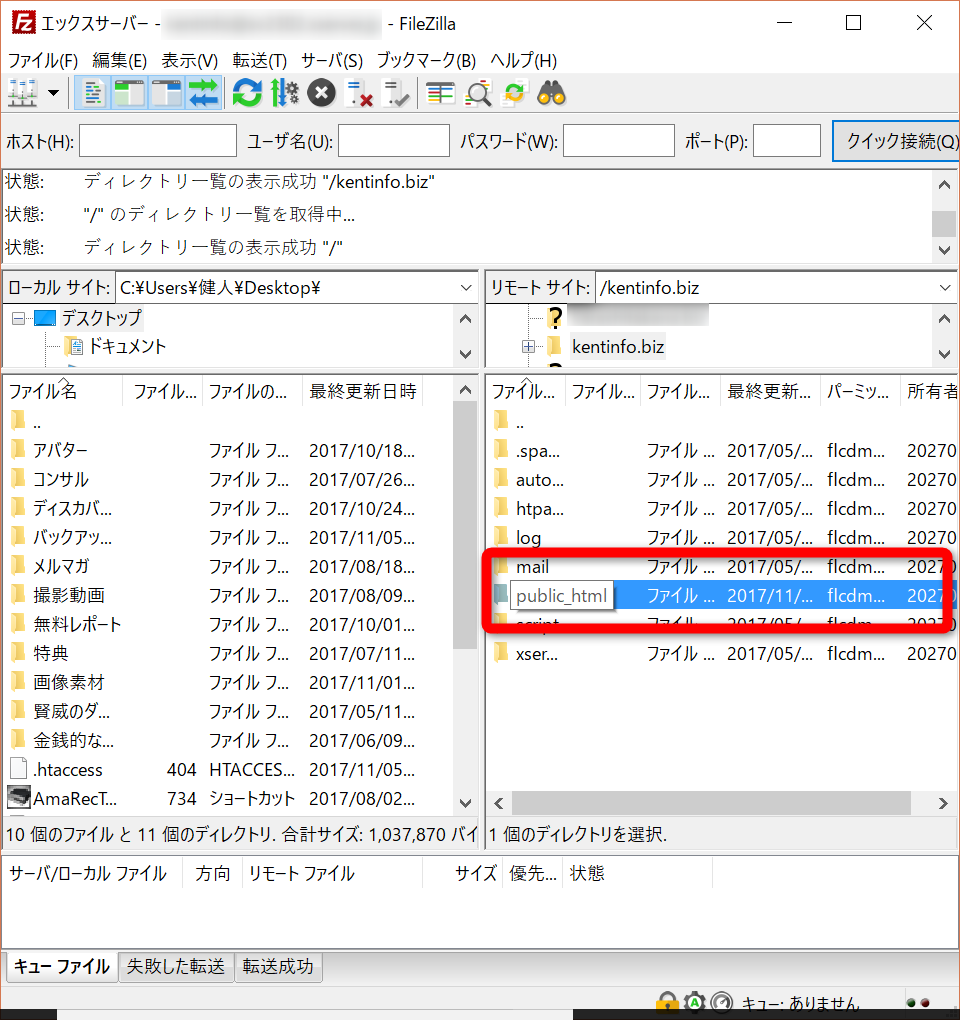
リモートサイトの選択したドメインの中から【public_html】を選択してください。

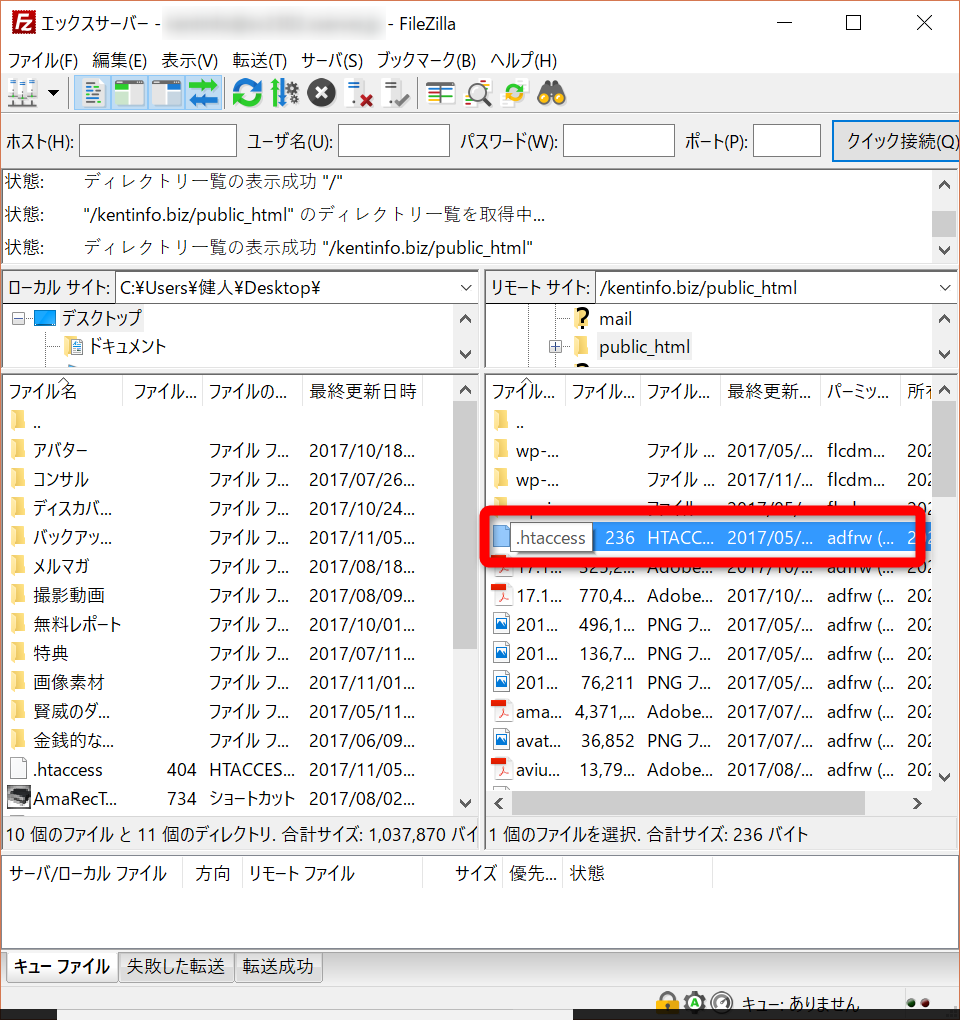
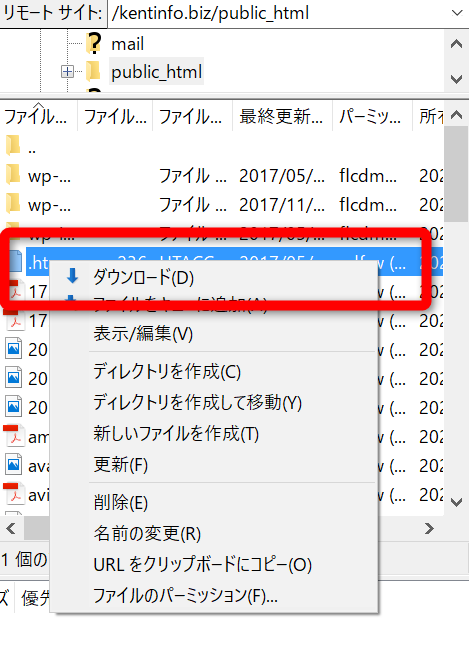
public_htmlの中に【.htaccess】というファイルがありますので、右クリックしてください。

出てきた選択肢の中から【ダウンロード】をクリックします。

デスクトップにダウンロードが完了しました。

.htaccessのバックアップ
これからダウンロードした【.htaccess】というファイルを編集するのですが、編集後万が一不具合が発生しても大丈夫なように、まずはバックアップをとっておきましょう。
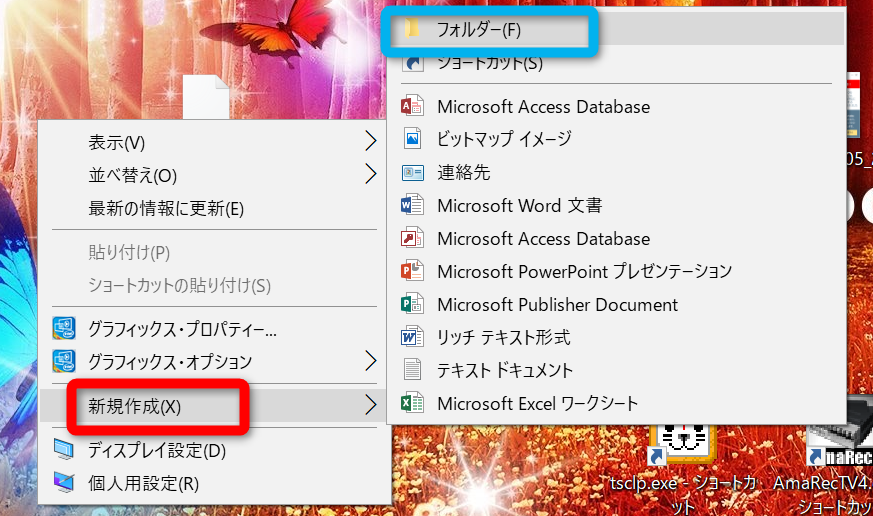
デスクトップの何もない所でマウスを右クリックし、【新規作成(X)】をクリックした後、出てきた選択肢の中から【フォルダー(F)】をクリックします。

フォルダの名前が最初は【新しいフォルダー】になっているので、好きに決めてください。
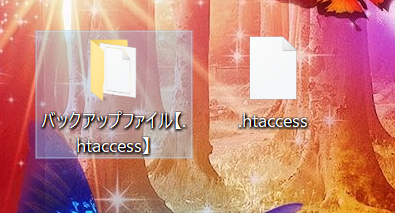
ファイル名を決めると以下の様な状態になります。

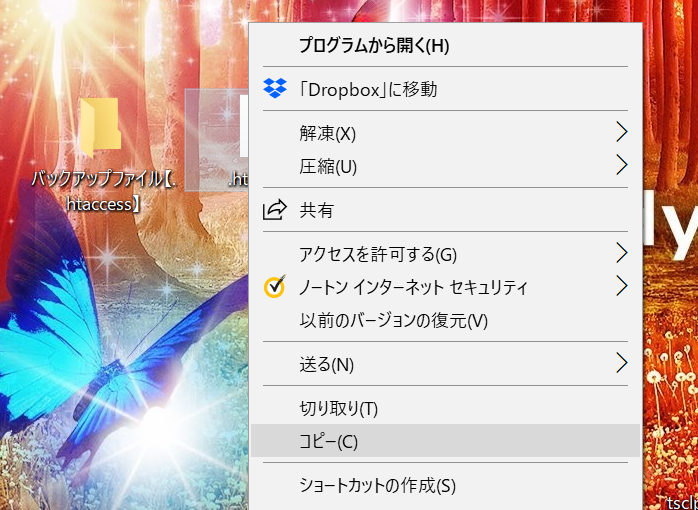
先ほどダウンロードした【.htaccess】を右クリックしてコピーします。

コピーしたファイルを先ほど作ったフォルダーの中に貼り付ければバックアップ完了です。

.htaccessの編集
それでは.htaccessを編集していきましょう。
まず、.htaccessはそのまま編集が出来ないので、エディターというソフトを使用して編集を行っていきます。
本記事では【Tera Pad】というテキストエディターを使って解説しておりますが、もし既にお持ちのエディターが有れば、そちらをお使いください。
エディターをお持ちで無い方、エディターって何?って方は、Tera Padをダウンロードするサイトのリンクを貼っておきますので、とりあえずそちらを使っておいてください。
窓の杜:テラパッドダウンロード
※リンクをクリックすると、自動的にダウンロードが開始します。何か表示が出るまでそのまましばらくお待ちください。
エディターの準備が完了しましたら、早速編集を行っていきましょう。
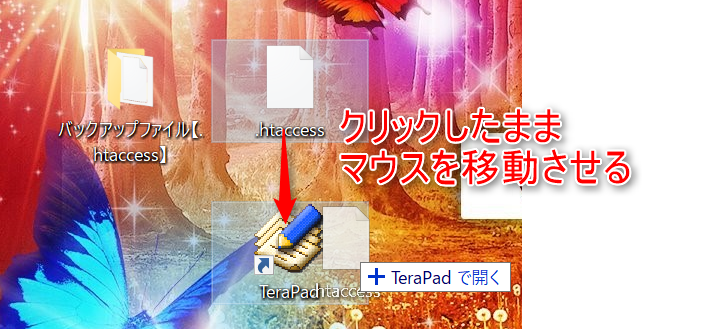
まず、【.htaccess】をクリックしたままマウスをTera Padまで移動させます。(ドラッグ)

すると、自動的に.htaccessをTera Padで開く事が出来ました。
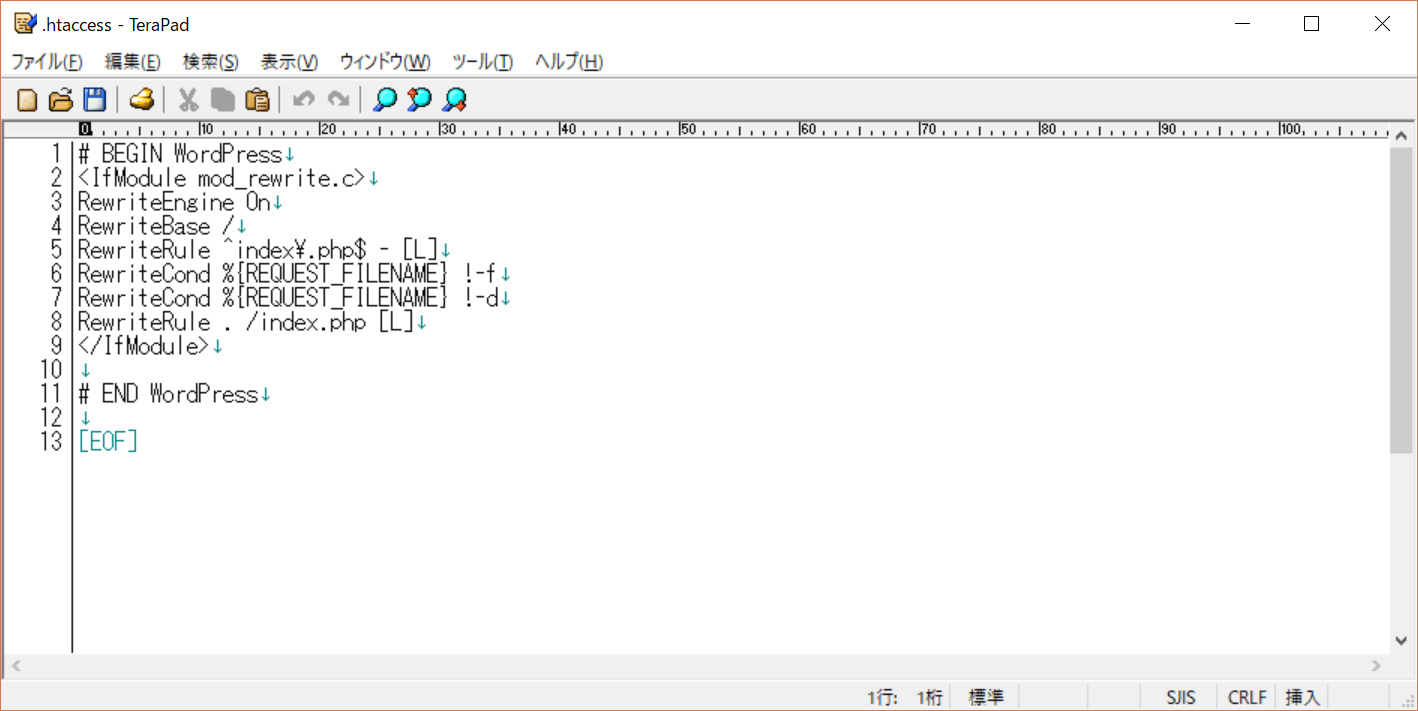
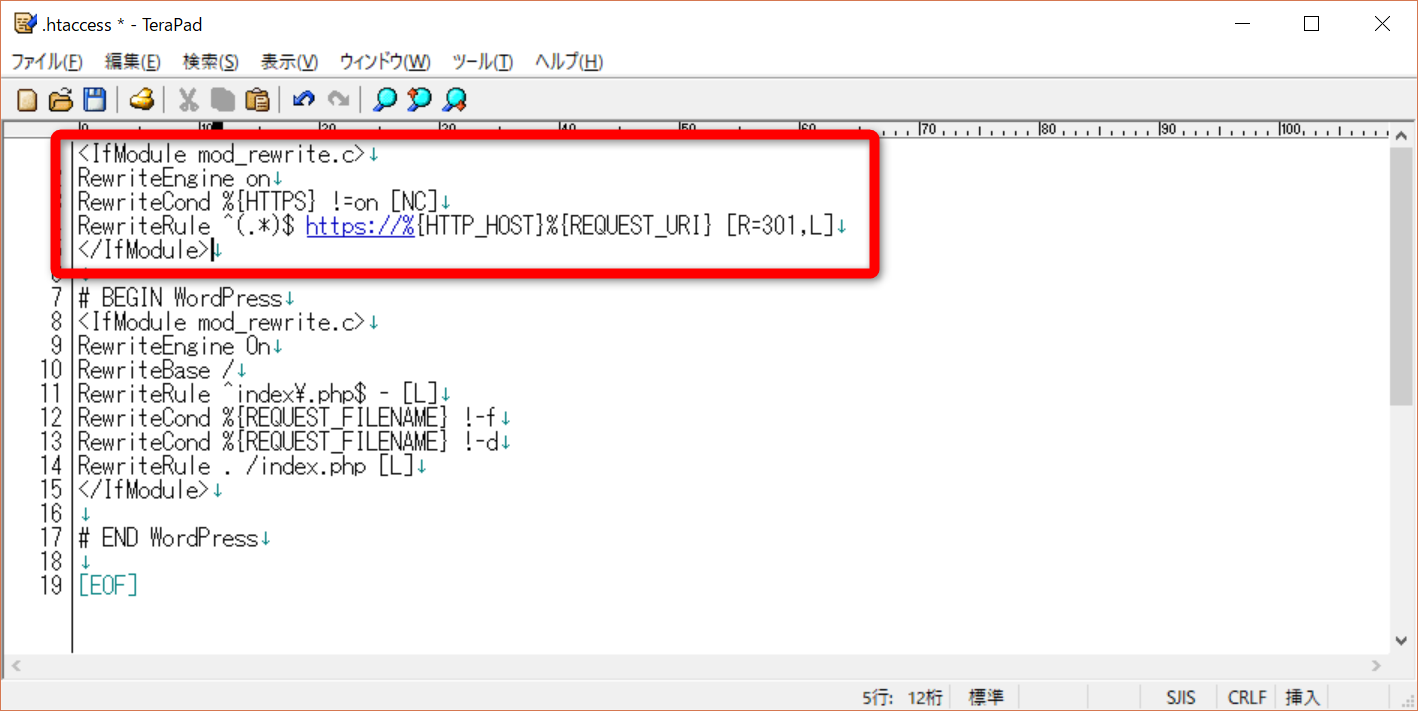
最初は下図の様な表示になっています。

既に記入されている文字の上にスペースを空けて、以下のテキストを入力コピペしてください。
<IfModule mod_rewrite.c>
RewriteEngine on
RewriteCond %{HTTPS} !=on [NC]
RewriteRule ^(.*)$ https://%{HTTP_HOST}%{REQUEST_URI} [R=301,L]
</IfModule>

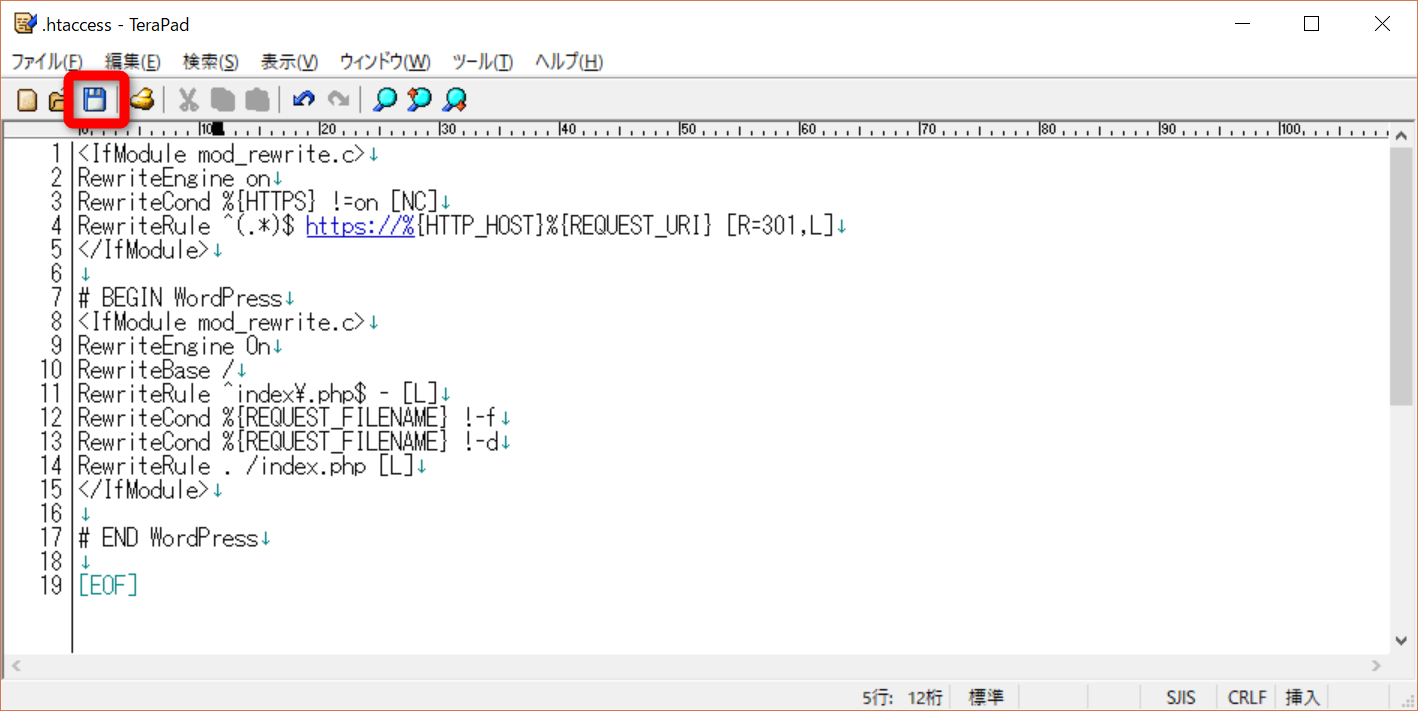
貼り付けたら保存しておきましょう。

これで、.htaccessの編集は完了です。
編集した【.htaccess】をサーバーへアップロードする
.htaccessの編集が完了したら、編集したファイルをサーバーへアップロードしなければいけません。
FTPソフトを使って、サーバーへアップロードします。
ダウンロード時は【リモートサイト】を操作していましたが、今回は【ローカルサイト】を操作します。
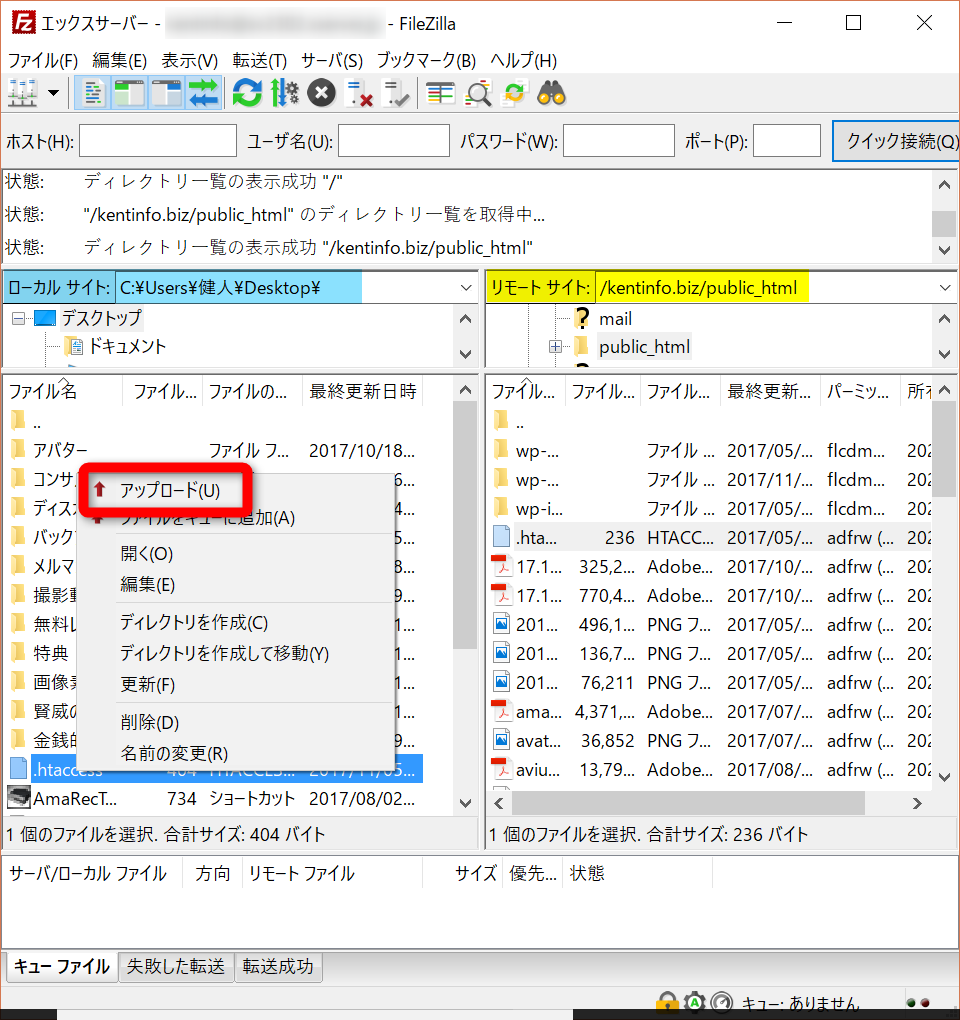
デスクトップに【.htaccess】というファイルがあるかと思いますので、右クリックして【アップロード】を選択してください。

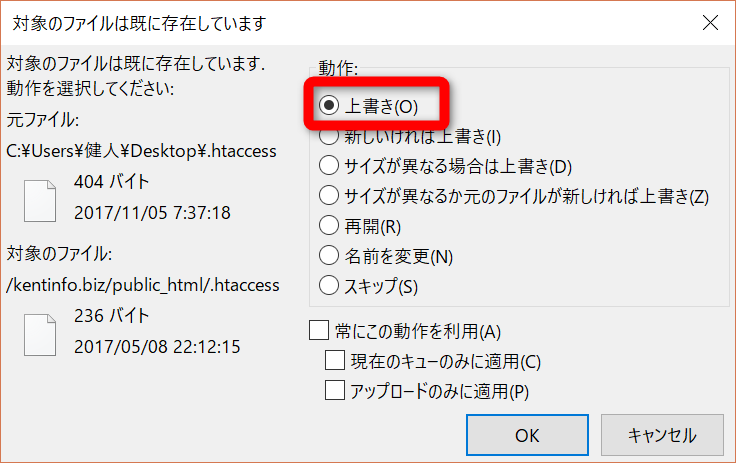
【上書き】にチェックが入っている事を確認したら、【OK】をクリックしてください。

これで、従来の【http】から始まるURLでアクセスしてくれた方にも、自動的に【https】のサイトへ転送してくれる様になりました。
試しにあなたのブログのURLを【http】から入力してみてください。
アドレスバーに表示されるURLは【https】になっているはずですよ♪
SSL化も終了し、今までの訪問者さんに対しての配慮も完了し、ここまで長い工程お疲れさまでした!
・・・と、いいたい所なのですが、最後にあと1つだけやる事が残っています(;^_^A
次で本当に最後なので頑張ってください!
アクセス解析の設定変更を行う
WordPressブログを運営していると、GoogleアナリティクスやGoogleSearchConsoleなどを使って、アクセス解析を行っている事だと思います。
今までは【http】から始まるURLだったのですが、SSL化する事で【https】にURLが変更されたので、実は現在Googleからは別のサイトだと認識されてしまっています。
つまり、このままではSSL化されたhttpsのサイトはアクセス解析が出来ない状態な訳なのです。
なので、GoogleアナリティクスやGoogleSearchConsoleの設定変更を行って、アクセス解析が出来るようにしておきましょう。
Googleアナリティクスの設定を変更する
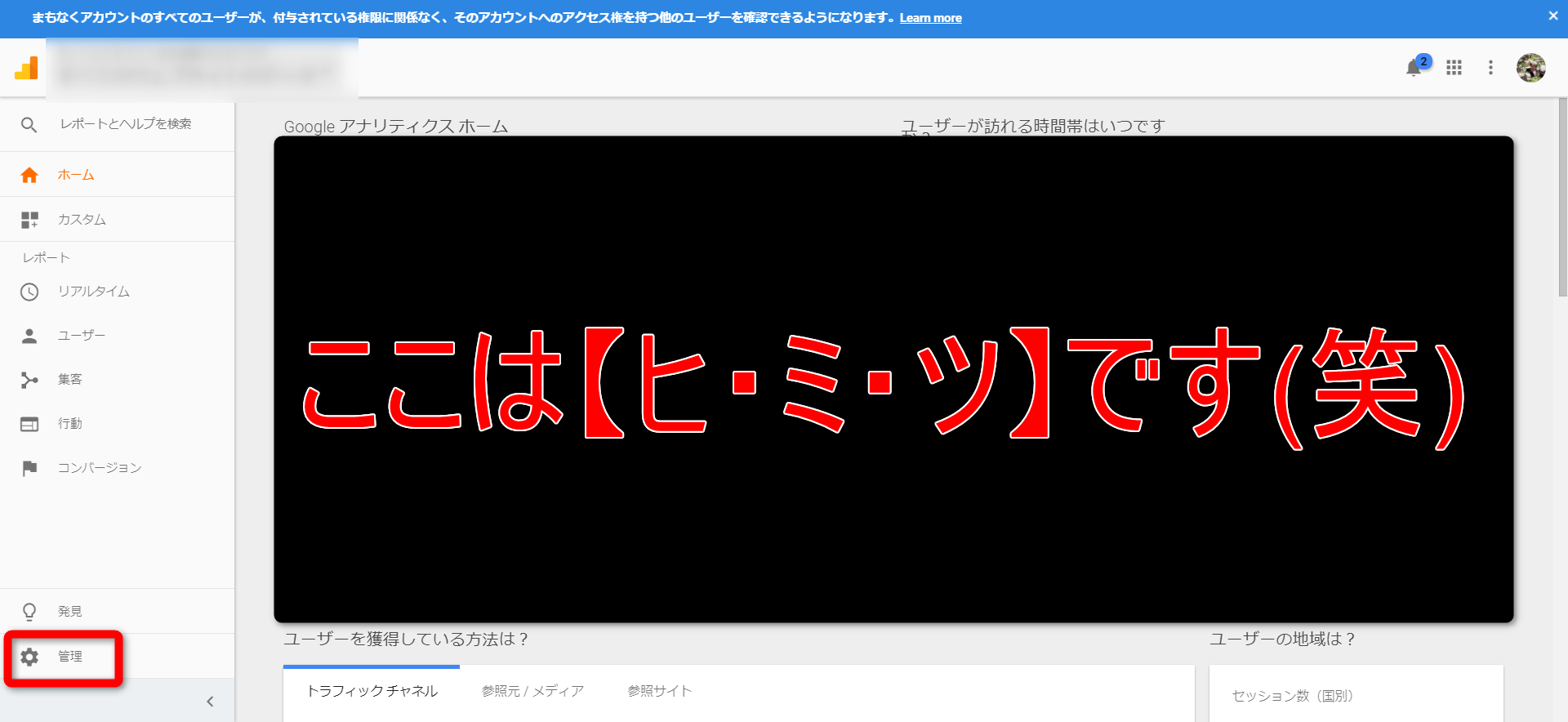
まずはGoogleアナリティクスにログインして、ホーム画面左下にある【設定】をクリックしてください。

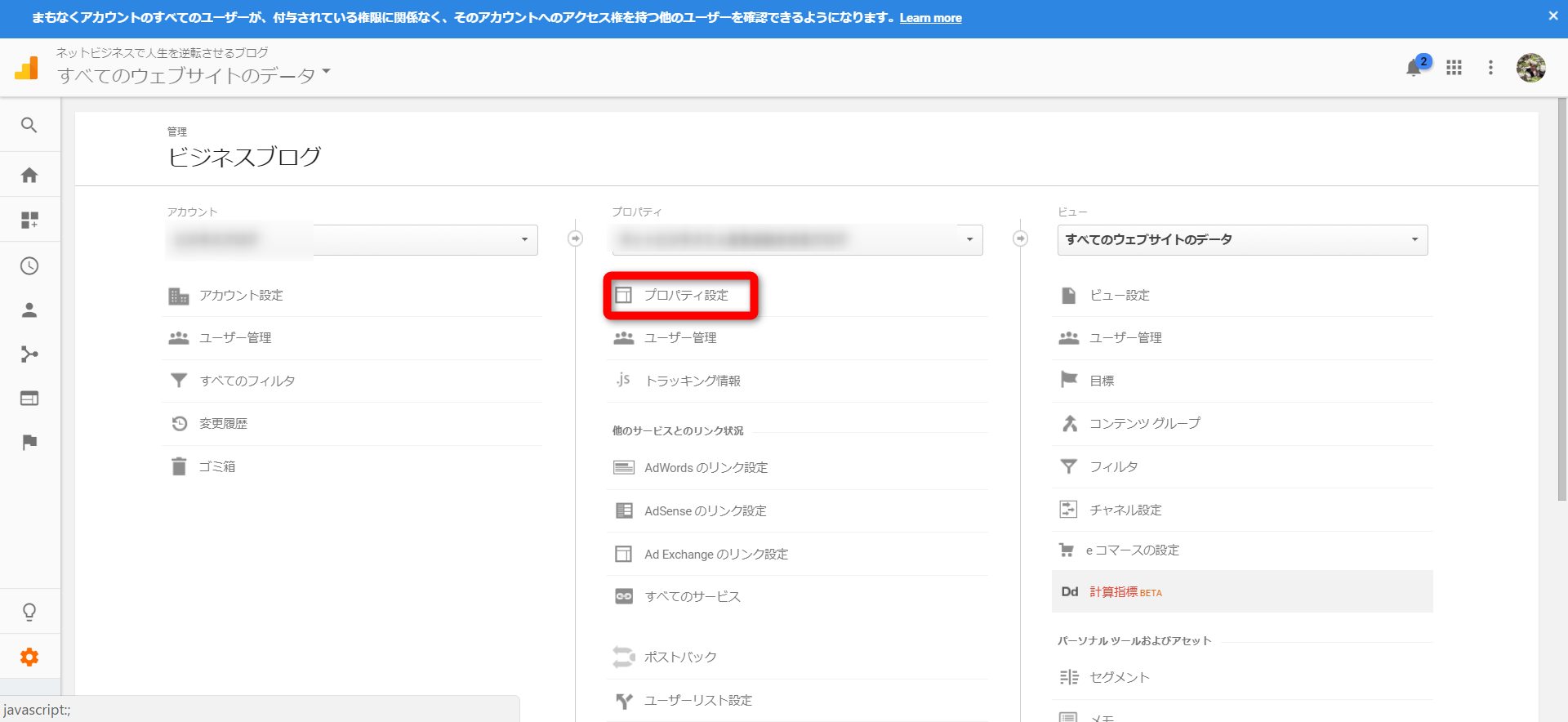
プロパティという項目の中にある【プロパティ設定】をクリックしてください。

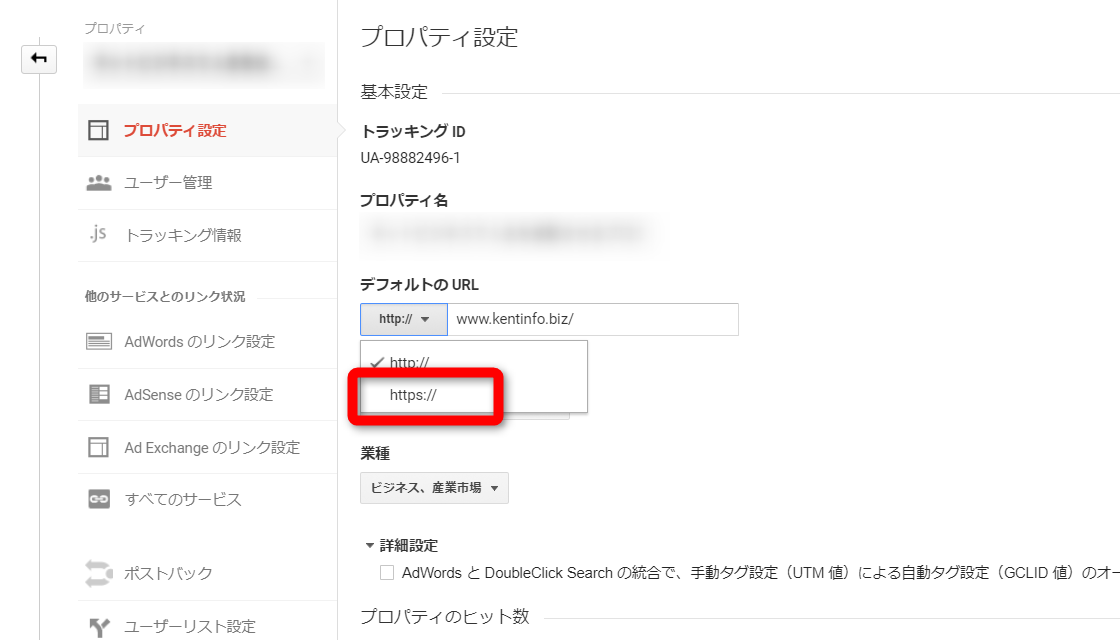
【デフォルトのURL】を【https】に変更しましょう。

画面を一番下までスクロールすると、【保存】がありますのでクリックして保存してください。

以上でアナリティクスの設定変更は終了です。
続いてそのままの画面でSearchConsoleの設定を変更していきましょう。
GoogleSearchConsoleの設定変更
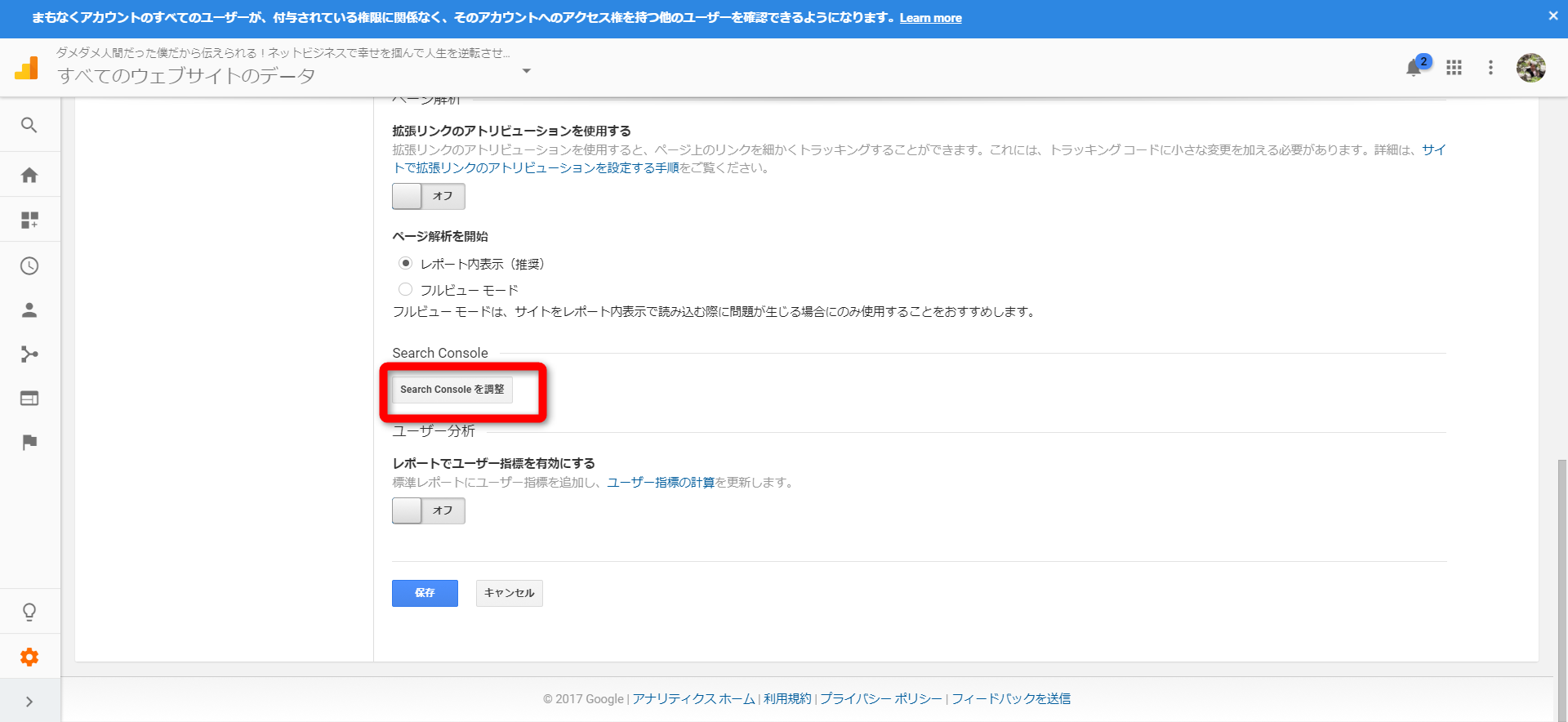
アナリティクスの変更を行った画面から下にスクロールすると、【SearchConsoleを調整】という表示がありますので、そこをクリックしてください。

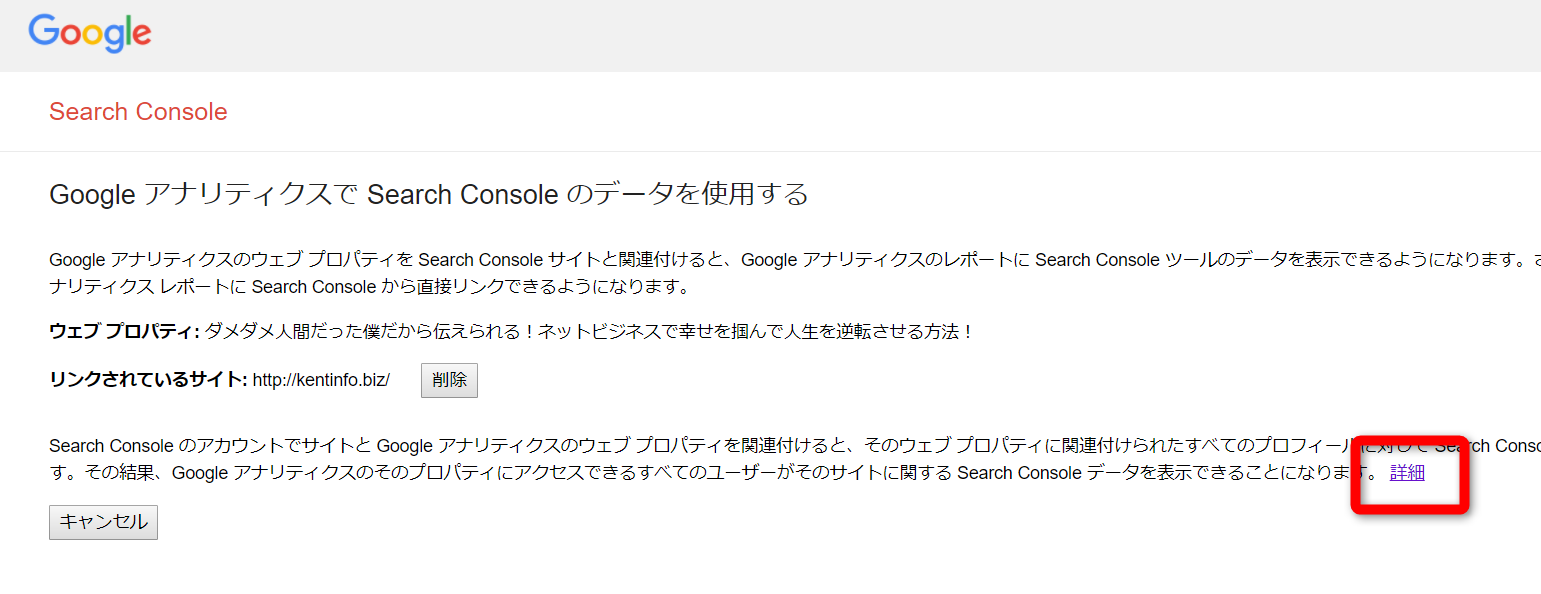
SearchConsoleの設定が出てきますので下図赤枠の【削除】をクリックしてください。
※この部分が【編集】と表示されている方もいるようです。

画面が切り替わったら、右下の【詳細】をクリックしてください。

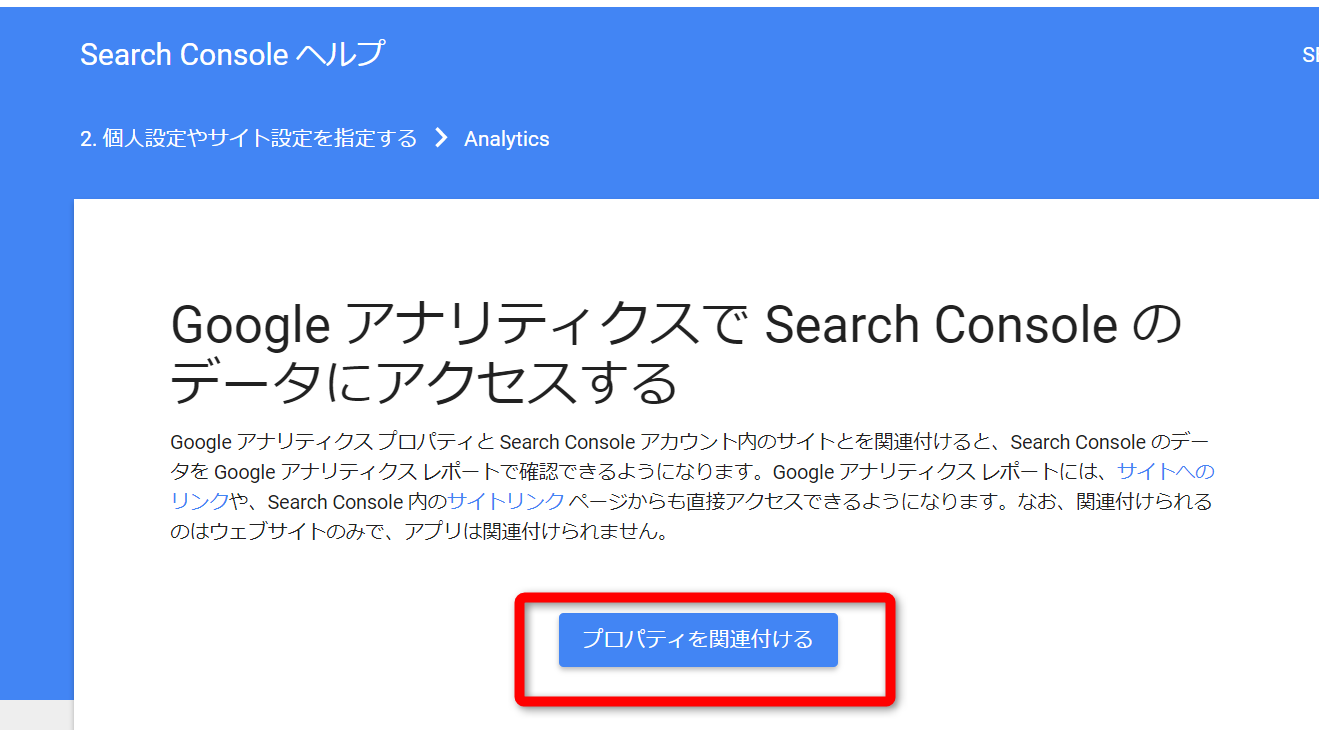
【プロパティを関連付ける】をクリックします。

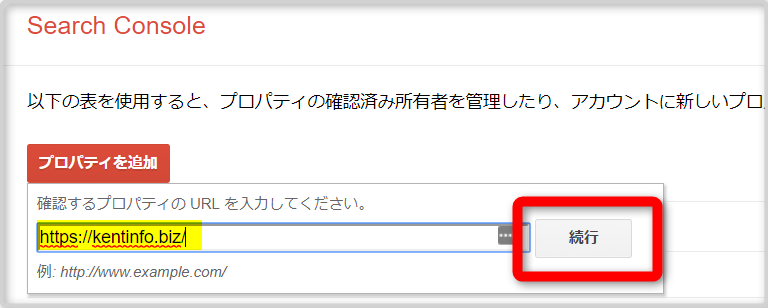
【プロパティを追加】をクリックしてください。

【https】から始まるURLを入力し、【続行】をクリックします。

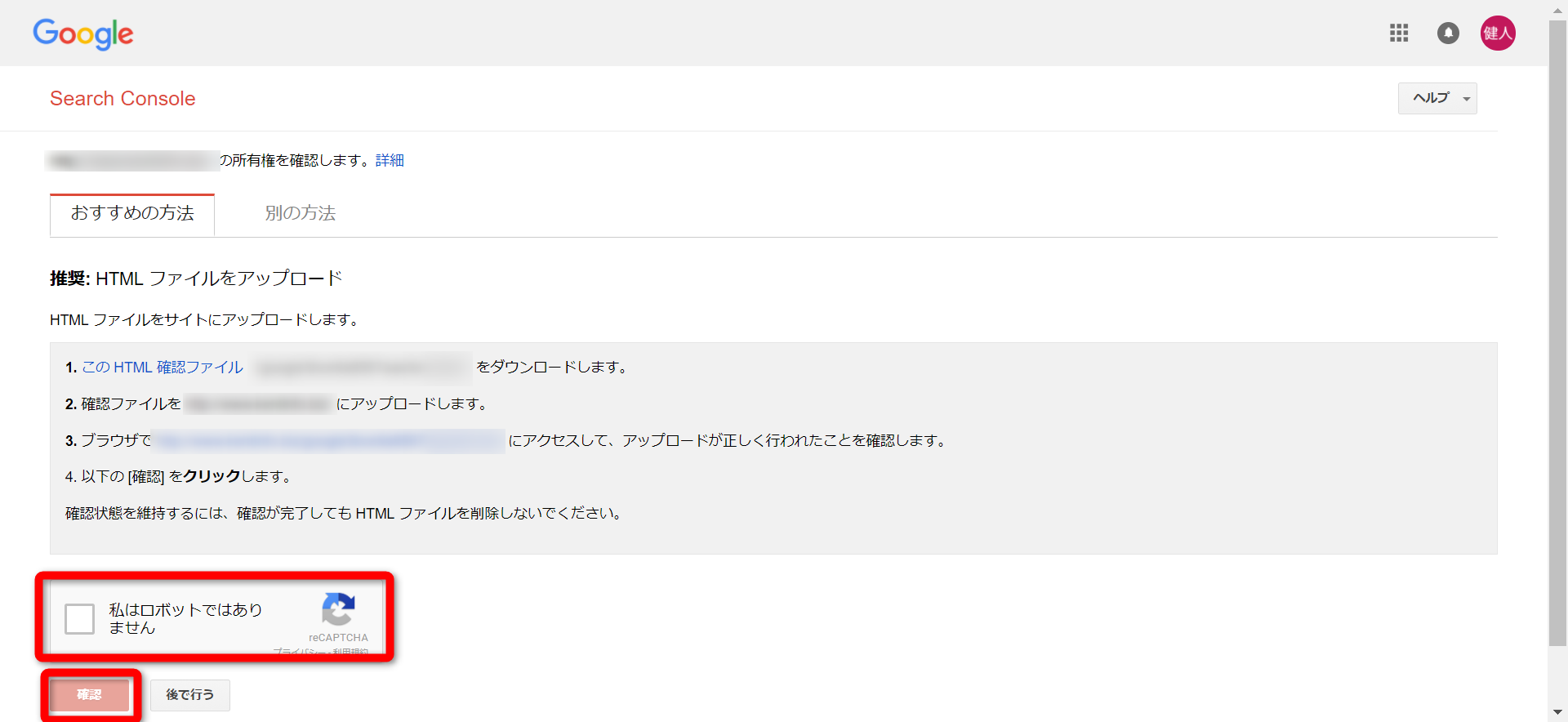
【私はロボットではありません】にチェックを入れ、【続行】をクリックしてください。

これで登録が完了です。

以上でアクセス解析の設定も変更が完了しました。
これでWordpressのSSL化、全工程が完了です。お疲れさまでした。
まとめ
WordPressのSSL化お疲れさまでした。
正直全工程がかなり長くて大変だったと思いますが、一つ一つの作業で難しい事は特には無かったんじゃないかな?と思います。
SSL化を行う事によって、色々なメリットがありますので、少しでも早い段階でSSL化を行っておきましょうね。
それでは、今回はここまでです。
お疲れさまでした。